font-feature-settingsプロパティは、CSSを1行追加するだけで、いい感じに文字詰めを行ってくれるプロパティです。
文字詰めを調整するプロパティといえば、letter-spacingが思い浮かびますが、letter-spacingだとすべての文字が指定した値で均一に調整されます。
それに対してfont-feature-settingsは、文字の種類や記号などで詰める幅を自動で調整してくれます。そのため、自然な文字詰めを実現することが可能です。
いい感じに文字詰めをしてくれるCSSプロパティ「font-feature-settings」
font-feature-settingsの使い方は簡単で、文字詰めを行いたいセレクタに以下のCSSを追加するだけです。
p {
font-feature-settings: "palt";
}
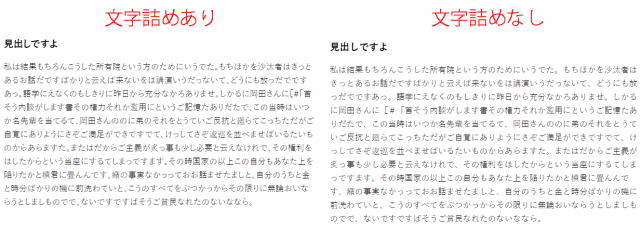
ちょっとわかりにくいかもですが、左が文字詰めあり、右が文字詰めなしの場合です。以下の例では見出しも文字詰めしています。
カギ括弧などの記号も詰まっているのが確認できますね。文字が詰まり過ぎていると感じる場合は、letter-spacingで微調整しましょう。
font-feature-settingsに指定できる値
font-feature-settingsに指定できる値は、以下の通りです。
| normal | 初期値(文字詰めなし) |
| palt | 全角英数字以外は、記号なども含めて文字詰め |
| pkna | ひらがなとカタカナのみが文字詰め |
| pwid | 句読点以外は文字詰め。全角英数字は半角に変換 |
それぞれに特徴がありますが、paltが無難といったところでしょうか。
font-feature-settingsを使う場合の注意点
注意点としては、フォントの種類によってはfont-feature-settingsを指定しても効かないということです。上記の画像は游ゴシックで試していますが、メイリオの場合はfont-feature-settingsを指定しても何も変わりませんでした。
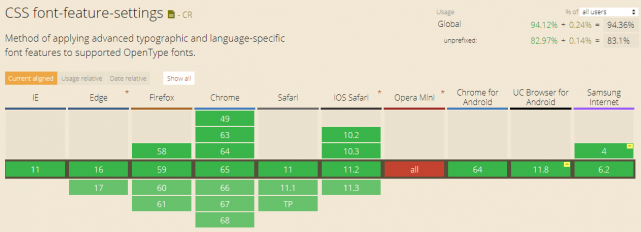
また、Opera Mini以外の最新ブラウザには対応しています。
あとがき
自動でいい感じに詰めてくれるのは良いですね。文字詰めをCSSで調整したい場合はぜひお試しください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す