カテゴリー: CSS
-

これでスマホ対応OK!クラスを追加するだけでレスポンシブなサイトを作成できるCSSフレームワーク「Foundation」
今後益々スマホからの流入は増えていくと予想されます。そのため、サイトをスマホ対応しておくことは非常に重要です。…
-

CSSだけで画面いっぱいに背景画像を表示する方法
以前、背景全体に画像を表示させることができるjQueryプラグイン「MaxImage2」を紹介しましたが、スク…
-

要素にブルブル震えるアニメーションを加えることができるCSSライブラリ「CSS Shake」
CSS Shakeは、ブルブルと震えるアニメーションをつけることができるCSSライブラリです。 スタイルシート…
-

クラスを追加するだけでアイコンフォントにアニメーションをつけることができる「Font Awesome Animation」
Font Awesome Animationは、アイコンフォントであるFont Awesomeにアニメーション…
-

YouTubeなどのiframe埋め込み動画をレスポンシブにする方法
YouTubeなどのiframeで埋め込む動画をレスポンシブに対応させる方法を紹介します。 以前、「たった1行…
-

IEのバージョン毎に異なるスタイルを適用するための小技まとめ
ちょいちょい忘れるので、メモとして残しておきます。 IEのバージョン毎に異なるスタイルを適用する方法のまとめで…
-

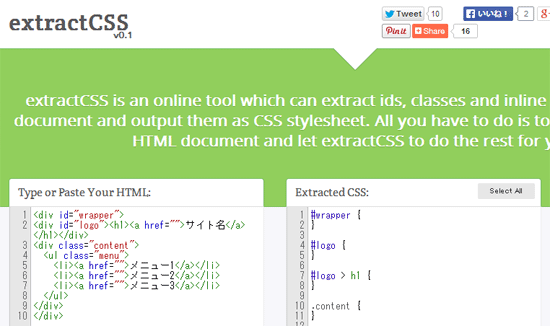
HTMLからクラスやIDを検出してCSSのひな形を作成してくれるWEBサービス「extractCSS」
extractCSSは、HTMLの内容からCSSのひな形を作成してくれるWEBサービスです。 HTMLを貼り付…
-

サイト内に設置したFacebook Like Boxをレスポンシブに対応させる方法
Facebook Like Boxをサイト内に設置している方は多いのではないでしょうか。当ブログでもFaceb…
-

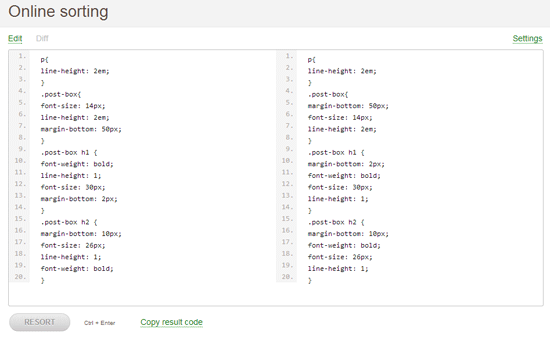
CSSのプロパティを指定した順番に並べ替えてくれるWEBサービス「Online sorting」
Online sortingは、バラバラに書かれたCSSのプロパティを指定した順番通りに並べ替えてくれるWEB…
-

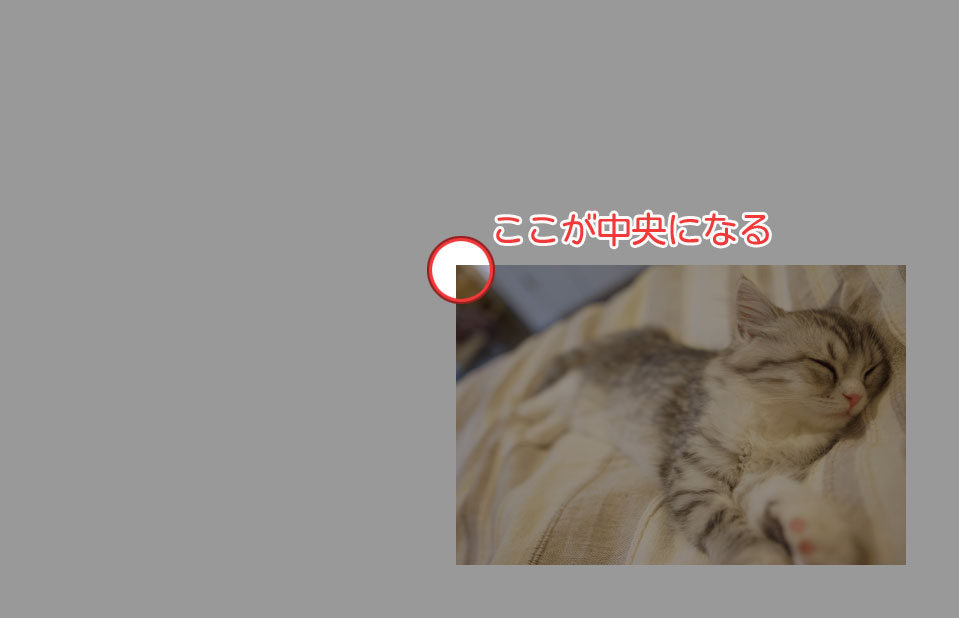
position:absolute;やposition:fixed;で要素をきれいに中央配置する方法
ある要素をposition:absolute;やposition:fixed;で配置する場合、topやleft…
-

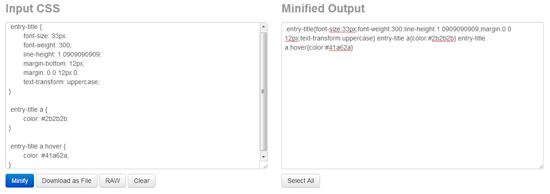
CSSの改行やスペースを削除して軽量化することができる「CSS Minifier」
CSS Minifierは、CSS内の改行やスペースを削除して、ファイルを軽量化することができるWEBサービス…
-

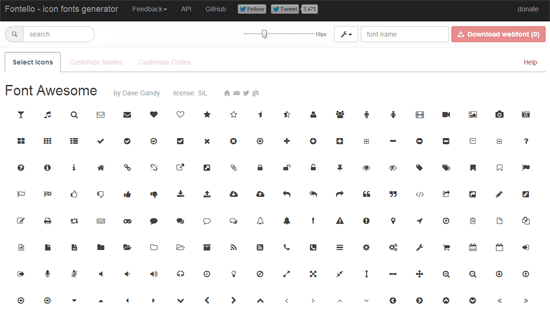
使う分だけ選択してアイコンフォントをダウンロードすることができるWEBサービス「Fontello」
Fontelloは、使いたいアイコンだけをダウンロードして利用することができるアイコンフォントジェネレーターで…