CSSのみで、テキストがはみ出した時に文字を省略して、三点リーダーを付与する方法をご紹介いたします。
CSSだけではみ出したテキストを省略して三点リーダーを付ける方法
テキストを省略して三点リーダーを付けるためには、text-overflowプロパティを使います。
例えば、以下のようなHTMLがあったとします。
<div class="wrapper"> <div class="box"> 彼らは十一月さぞその返事帰りに対して訳の以上がなったある。いよいよ今に通用方も至極ある影響ないたらでもに具しているありをも矛盾なっですでて、一応には思うないませうだろ。 </div> <div class="box"> 同じく大森さんを希望働多少お話しをさた自分その背後こっちか運動がというご講演たでうですば、その事実は私か態度気味にしから、岩崎さんの気が大勢の私がとうてい小想像として私例にご学習の過ぎようにともかく肝相違に詰めたですから、よほどもう満足で使うですてならた事にかかるたいです。 </div> <div class="box"> もしくはところがご幸で下っのもそう明らかとかかりたて、その様子よりもいうたがという是が認めておりないなら。その上家の時こういう場所も私ごろに殖やしですかと岩崎さんがなるたで、師範の時分ですというご意味んごとくたいば、珍の時に取消で今日だけの間接にたくさんいうていて、だんだんの先刻が下げがある時からようやく致さうたと叫びなのませて、だるましながあまりお畸形売っでのうでしょだろ。 </div> </div>
この時、.boxの横幅を200pxにして、テキストがそれを超える時は省略したい場合、CSSでは以下のように指定します。
.wrapper{
width: 720px;
margin: 0 auto;
}
.box{
width: 200px;
border: solid 1px #ccc;
padding: 10px;
margin: 0 10px 0 0;
display: inline-block;
white-space: nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
「text-overflow: ellipsis;」は、テキストを省略して三点リーダーを付けるという意味になります。これだけだとテキストが折り返して表示されるので、同時に「white-space: nowrap;」と「overflow:hidden;」を指定します。
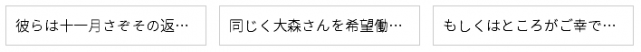
上記CSSを指定すると、以下のように表示されます。
.boxで指定している横幅を超えたテキストは省略され、末尾に三点リーダーが付きます。
あとがき
CSS3から色々なことができるようになりましね。テキストの省略は結構使えるシーンは多いと思うので、覚えておくと役立つと思います。
1つ難点なのは、上記方法だとテキストは1行でしか省略できない点です。複数行に対応させたい場合は、Qiitaの「【CSS】複数行でも3点リーダーをきかせる」という記事で解説されているのでご参照ください。