カテゴリー: CSS
-

手軽にアイコンフォントが利用できるCSSフレームワーク「Font Awesome」
Font Awesomeは、超手軽にアイコンフォントを利用できるようになるフレームワークです。アイコンフォント…
-

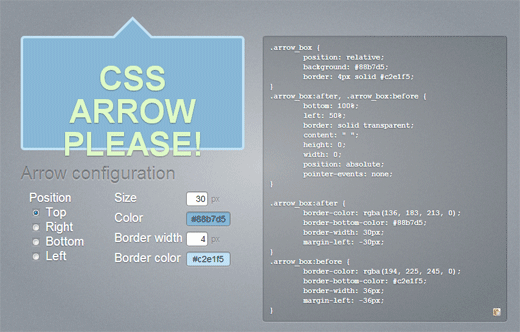
CSSで吹き出しを生成してくれるWEBサービス「cssarrowplease」
cssarrowpleaseは、CSSで吹き出しを生成してくれるシンプルなWEBサービスです。 CSSで一から…
-

ぐちゃぐちゃになったCSSを瞬時に整形してくれるWEBサービス「CSS Beautify」
※2017/03/10追記 CSS Beautifyは、サービス終了してしまいました。 ちょこちょこCSSをい…
-

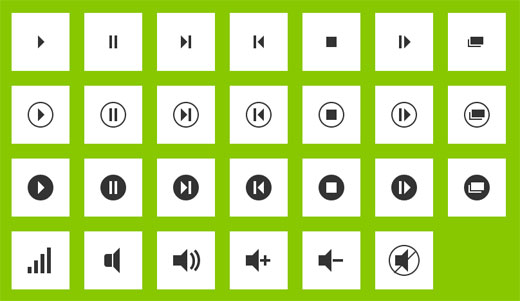
CSS3で作成されたアイコンをコピペで使うことができる「CSS3 Icons」
「CSS3 Icons」は、CSS3 で作成された200以上のアイコンが紹介されているサイトです。 使い勝手の…
-

floatで寄せたサイドバーの高さをメインコンテンツと揃える方法
float を使ってサイドバーを寄せることで WEB サイトのレイアウトを整えることって多いと思います。それぞ…
-

テキストに影を付けるためのCSSプロパティ「text-shadow」
以前ボックス要素に影をつける方法を紹介しましたが、テキストにも影を付けることができます。 テキストに影を付ける…
-

ボックス要素に影をつけるためのプロパティ「box-shadow」
CSS3 では box-shadow というプロパティを使うことで、ボックス要素に影をつけられるようになりまし…
-

ロングシャドウのCSSが簡単に作成できるジェネレーター「Long Shadows Generator」
WEBデザインにおいて、フラットの次はロングシャドウが来る!なんてことが言われていて、軽くブームが到来していま…
-

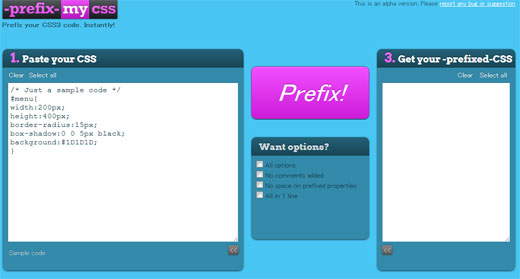
CSSコーディングが捗る!ベンダープレフィックスを自動でつけてくれるジェネレータ「prefixMyCSS」
※2018/05/23追記 prefixMyCSSはなくなってしまったようです。 prefixMyCSS は、…
-

たった1行追加するだけでYouTubeの埋め込み動画をレスポンシブに対応させる方法
ブログに YouTube の動画を埋め込んでいる人は多いと思います。また、最近ではサイトにレスポンシブデザイン…
-

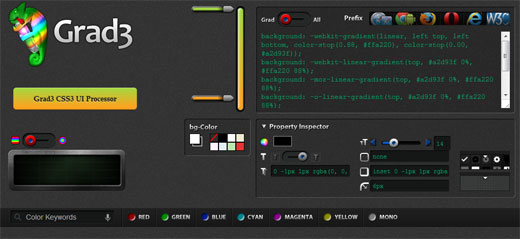
CSS3のグラデーションやボタンが楽々作成できちゃうWEBサービス「Grad3」
CSS3 を使ってグラデーションを表現したい場合 linear-gradient や radial-gradi…
-

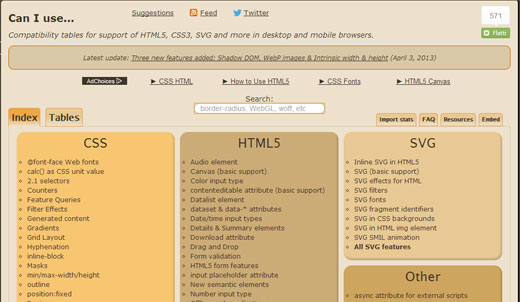
CSS3やHTML5のブラウザ対応状況を確認できる「Can I use…」
Can I use… は、CSS3 のプロパティや HTML5 のタグなどについて、ブラウザの対応…