::beforeや::afterなどの疑似要素で、contentプロパティ内に改行を入れる方法をご紹介いたします。 後述するサンプルはごくごく簡単な例ですが、応用すれば色々と幅が広がると思います。 疑似要素のconten…
CSSで疑似要素のcontentプロパティ内に改行を入れる方法


::beforeや::afterなどの疑似要素で、contentプロパティ内に改行を入れる方法をご紹介いたします。 後述するサンプルはごくごく簡単な例ですが、応用すれば色々と幅が広がると思います。 疑似要素のconten…

ワンクリックでテキストが全選択されるようになるCSSをご紹介いたします。 逆に、テキストを選択できないようにする方法も後述します。 ワンクリックでテキストを全選択できるようにするCSS ワンクリックでテキストを全選択する…

CSSを使って要素を六角形にする方法をご紹介いたします。 画像を使わなくても六角形を実装できるので、背景色を変えたい時などにCSSの修正のみで対応できるようになります。 CSSのみで六角形を実装する方法 上記のような六角…

親要素に横幅が指定されている場合でも、部分的に親要素をはみ出してブラウザ幅いっぱいに広げる方法をご紹介いたします。 文字にするとよくわからないと思いますが、例えば基本の横幅は1000pxで1箇所だけブラウザ幅に合わせて横…
![input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法 input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法](https://techmemo.biz/wp-content/uploads/2020/06/input-file.jpg)
フォームでファイルを選択して送信できるようにするためには、以下のようなinput[type=”file”]を使うと思います。 このinput要素、デフォルトの見た目がイケてないですよね。Chrom…

OS側の設定がダークモードになっている時に、サイトに適用するスタイルを変更する方法をご紹介いたします。 OSの設定がダークモードになっている場合は背景色と文字色を反転する等、ダークモードを判定してスタイルを変更することが…

お問い合わせフォーム等のWebフォームに必ずと言って良い程設置されるtextareaですが、デフォルトの状態だと入力欄をユーザー側でサイズ変更することができるようになっています。 textareaの右下をドラッグすること…
![input[type=”number”]に表示される矢印(スピンボタン)をCSSで非表示にする方法 input[type=”number”]に表示される矢印(スピンボタン)をCSSで非表示にする方法](https://techmemo.biz/wp-content/uploads/2020/03/input-number-spin.jpg)
フォーム内で「<input type=”number”>」を使うと、デフォルトでは入力フォーム内に以下のような矢印(スピンボタン)が表示されます。矢印をクリックすることで数値を増減できます。…

テーブル内のthやtdに対して、CSSで横幅を指定してもうまく効かない場合の対処法をご紹介いたします。 複雑なテーブルを実装する時なんかは役立つと思います。 よくある解決法 「table-layout:fixed;」 よ…

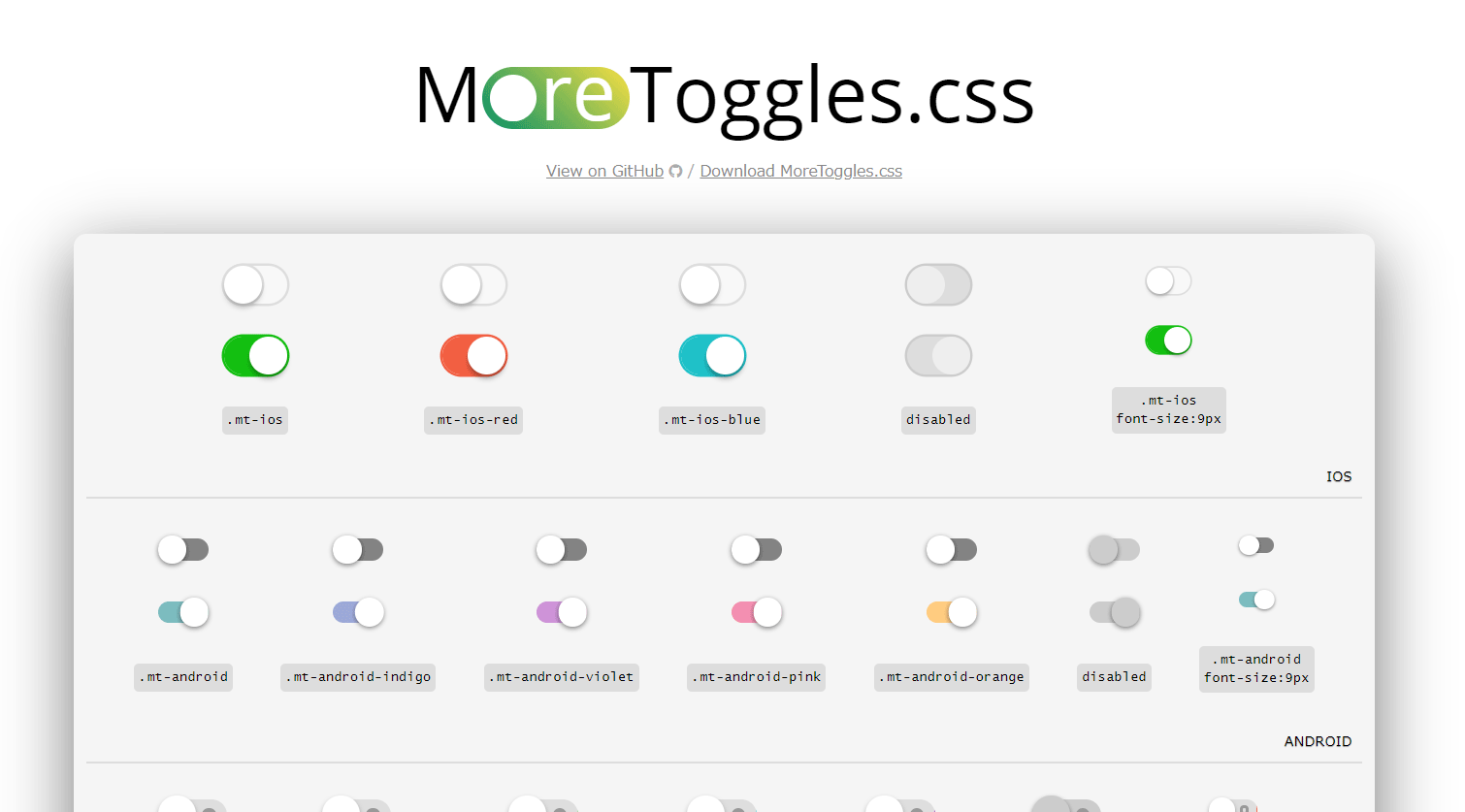
MoreToggles.cssは、CSSファイルを読み込みクラスを追加するだけで、簡単にCSSによるトグルを実装できるCSSライブラリです。 デモと指定できるクラス名については、以下ページよりご確認いただけます。 デモペ…