カテゴリー: CSS
-

プレビューを確認しながらCSSアニメーションが生成できる「Animista」
Animistaは、プレビューを見ながらCSSアニメーションを直感的に作成できるWEBサービスです。 Anim…
-

文字の半分で違う色を指定するCSSテクニック
文字の半分から左と右で、違う色を指定するCSSテクニックについてご紹介いたします。 文字の半分で違う色を指定す…
-

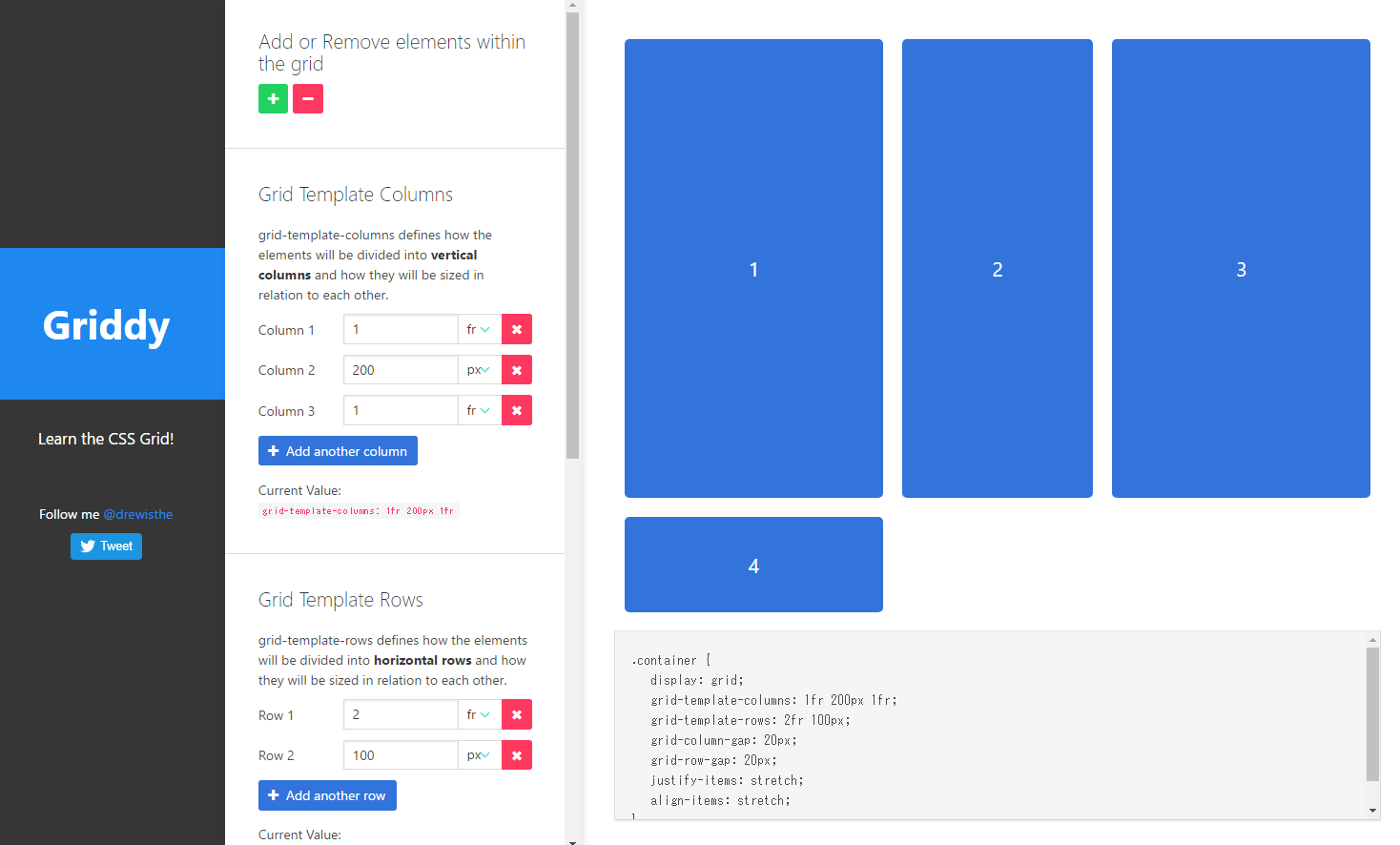
プレビューを見ながらCSS Grid Layoutのコードが生成できるWEBサービス「Griddy」
Griddyは、プレビューを見ながら直感的にCSS Grid Layoutのコードが生成できるWEBサービスで…
-

CSSのみでループして流れる画像を設置する方法
CSSアニメーションを利用して、横向きに永遠と流れる画像を設置する方法についてご紹介いたします。 挙動としては…
-

CSSだけで一つの要素に二重の線を引く方法
CSSだけで要素に二重の線を引く方法を紹介いたします。 CSSだけで要素に二重の線を引く方法 HTMLはシンプ…
-

空の要素に対してスタイルを適用することができる疑似クラス「:empty」
「:empty」はCSS3で追加された疑似クラスで、空の要素に対してスタイルを指定することができます。 例えば…
-

display:inline-block;でできた隙間(余白)をなくす3つの方法
CSSで要素の横並びを実現する手法の1つとして、「display:inline-block;」を使う方法があり…
-

CSSアニメーションで要素が一瞬伸縮したりちらつく場合の対処法
transitionやtransformでCSSアニメーションを要素にかけた時に、要素の幅が一瞬だけ伸縮してし…
-

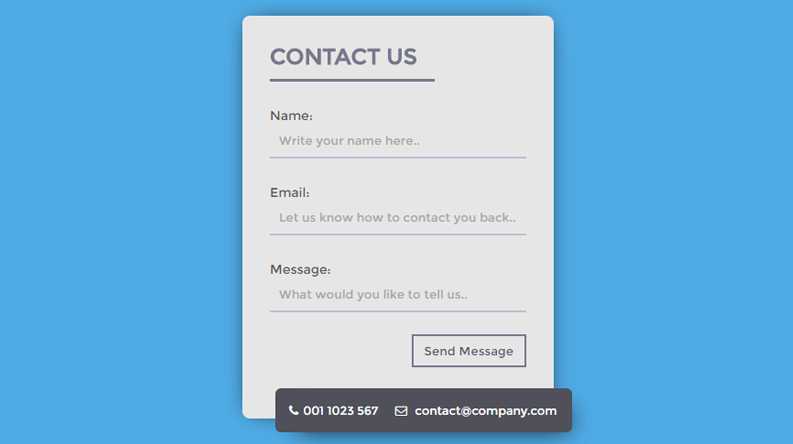
様々なフォームデザインとサンプルコードがまとめられている「77 CSS Forms」
77 CSS Formsは、様々なフォームのデザインとそのデザインを実現するためのサンプルコードがまとめられて…
-

コピペで簡単にアニメーション付きのボタンを実装できる「Bttn.css」
Bttn.cssは、コピペで簡単にアニメーション付きのボタンが実装できるスタイルシートです。 各ボタンのデモは…
-

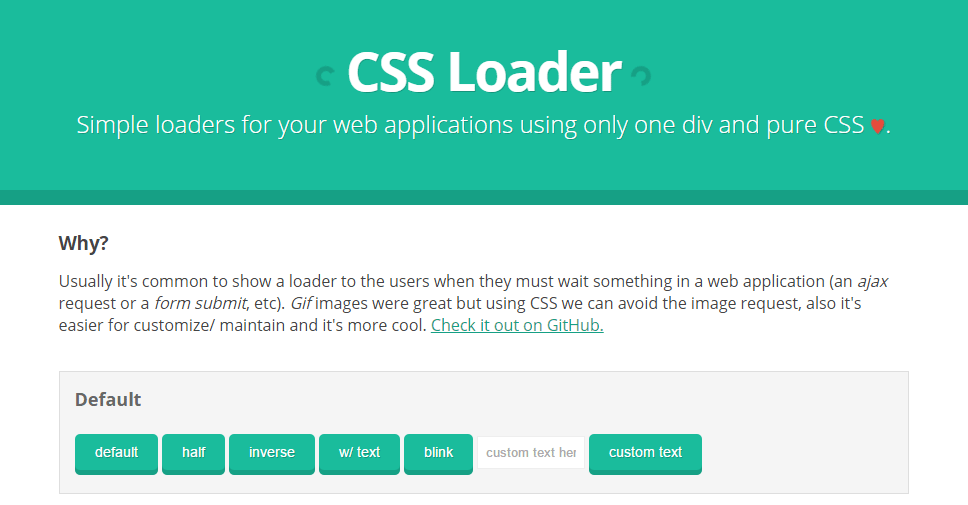
CSSのみで作成されたローダーを簡単に実装することができる「CSS Loader」
CSS Loaderは、クラスを追加するだけでCSSのみで作られたローダーを実装することができるライブラリです…
-

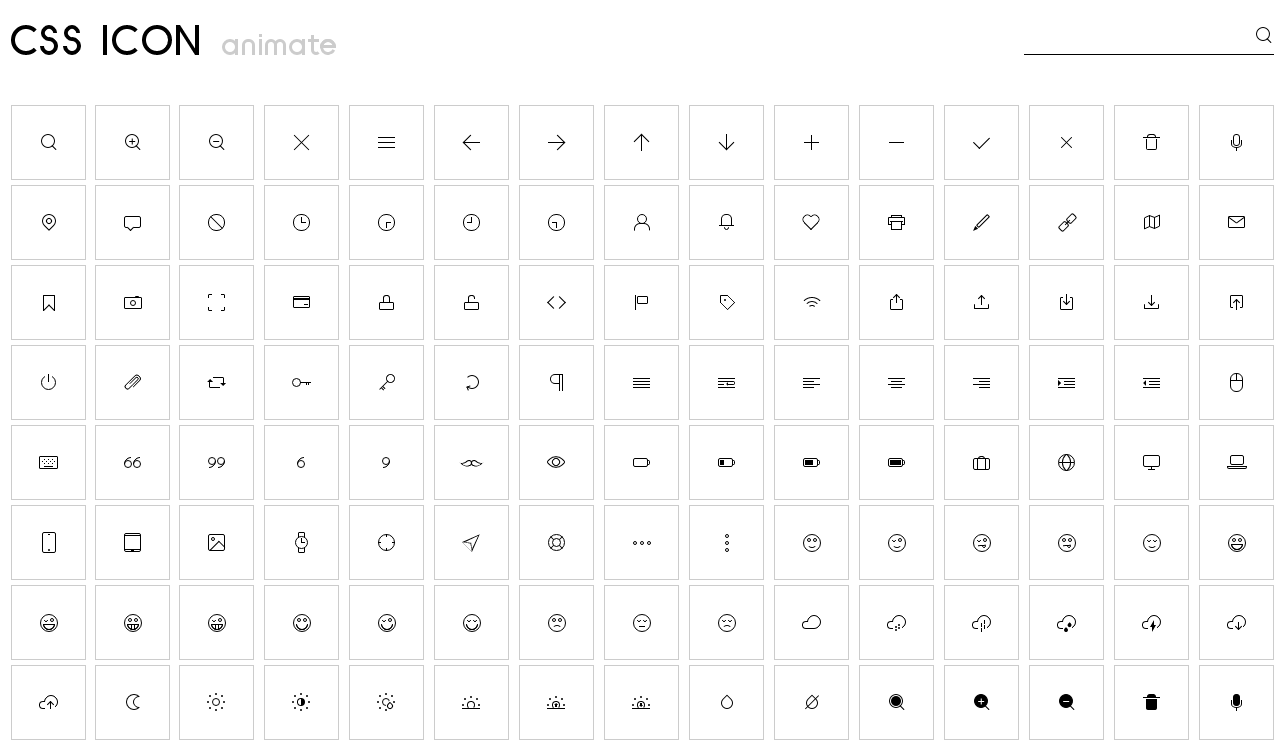
CSSのみで作られたアイコンをコピペで利用できる「CSS ICON」
CSS ICONは、CSSのみで作られたアイコンを集めたライブラリです。アイコンを選択するとHTMLとCSSが…