mockaは、インターフェイスプレビューに対応するためのスタイルシートです。インターフェイスプレビューというのは、コンテンツが表示されるまでの間に、ダミーのコンテンツを表示しておく手法です。事前に表示される予定のコンテンツを表示することで、読み込み時間のストレスを軽減してくれます。
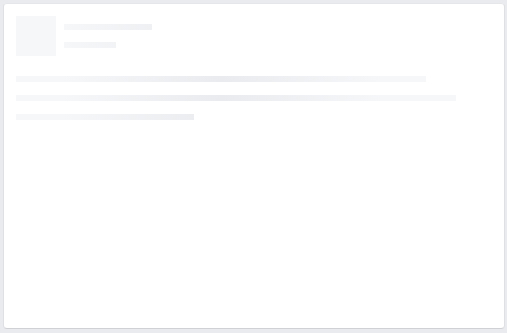
Facebookにアクセスするとわかりやすいですが、ニュースフィードの投稿が表示されるまで、以下のようなダミーの投稿が出てきます。
投稿だけじゃなく、メッセージも同じようにインターフェイスプレビューが表示されますね。これがインターフェイスプレビューです。FacebookやSlack等が導入しています。
mockaは、このようなインターフェイスプレビューを導入するためのスタイルシートです。デモはこちらのページで確認できます。
mockaの使い方
mockaのダウンロードと設置
GitHubからmockaをダウンロードします。distフォルダに入っている「mocka.min.css」をサーバーにアップロードしてください。アップロードするのは「mocka.css」でもOKです。
ファイルをアップロードしたら、<head>~</head>内に以下を追加して、mockaを読み込みます。
<link rel="stylesheet" href="mocka.min.css">
HTMLのマークアップ
ダミー画像やダミーテキストを表示したい箇所に、以下のHTMLを記述します。
<div class="mocka-container"> <span class="mocka-media"></span> <span class="mocka-heading"></span> <span class="mocka-text"></span> </div>
「mocka-media」はダミー画像、「mocka-heading」はダミーの見出し、「mocka-text」はダミーのテキストです。
見た目を変えたい場合
見た目を変えたい場合は、mocka.min.cssもしくはmocka.cssをカスタマイズします。mocka.min.cssは編集しにくいので、mocka.cssを編集した方が良いでしょう。
中身は非常にシンプルで、CSSは167行しかありません。
@-webkit-keyframes mocka-dot-a {
8% {
-webkit-transform: translateY(0);
}
22% {
-webkit-transform: translateY(-0.3125rem);
}
36% {
-webkit-transform: translateY(0);
}
}
@keyframes mocka-dot-a {
8% {
transform: translateY(0);
}
22% {
transform: translateY(-0.3125rem);
}
36% {
transform: translateY(0);
}
}
@-webkit-keyframes mocka-dot-b {
36% {
-webkit-transform: translateY(0);
}
50% {
-webkit-transform: translateY(-0.4375rem);
}
64% {
-webkit-transform: translateY(0);
}
}
@keyframes mocka-dot-b {
36% {
transform: translateY(0);
}
50% {
transform: translateY(-0.4375rem);
}
64% {
transform: translateY(0);
}
}
@-webkit-keyframes mocka-dot-c {
64% {
-webkit-transform: translateY(0);
}
78% {
-webkit-transform: translateY(-0.3125rem);
}
92% {
-webkit-transform: translateY(0);
}
}
@keyframes mocka-dot-c {
64% {
transform: translateY(0);
}
78% {
transform: translateY(-0.3125rem);
}
92% {
transform: translateY(0);
}
}
.mocka-container {
position: relative;
width: 20rem;
height: 9.5rem;
background: #fafafa;
border-radius: 0.125rem;
border: 0.0625rem solid #acacac;
}
.mocka-media, .mocka-media:before, .mocka-media:after, .mocka-heading, .mocka-heading:before, .mocka-heading:after, .mocka-text, .mocka-text:before, .mocka-text:after {
position: absolute;
background: #c9c9c9;
}
.mocka-media {
top: 0.5rem;
left: 0.5rem;
width: 4rem;
height: 4rem;
}
.mocka-media:before, .mocka-media:after {
top: 2rem;
width: 0.5rem;
height: 0.5rem;
border-radius: 1rem;
background: #7a7a7a;
content: '';
}
.mocka-media:before {
left: 0.75rem;
-webkit-animation: mocka-dot-a 1.8s ease infinite;
animation: mocka-dot-a 1.8s ease infinite;
}
.mocka-media:after {
left: 1.75rem;
-webkit-animation: mocka-dot-b 1.8s ease infinite;
animation: mocka-dot-b 1.8s ease infinite;
}
.mocka-heading {
top: 1.125rem;
left: 5rem;
width: calc(100% - 5.5rem);
}
.mocka-heading, .mocka-heading:before {
height: 0.875rem;
}
.mocka-heading:before, .mocka-heading:after {
content: '';
}
.mocka-heading:before {
top: 1.5rem;
width: 85%;
}
.mocka-heading:after {
top: 1.375rem;
left: -1.75rem;
width: 0.5rem;
height: 0.5rem;
border-radius: 1rem;
background: #7a7a7a;
-webkit-animation: mocka-dot-c 1.8s ease infinite;
animation: mocka-dot-c 1.8s ease infinite;
}
.mocka-text {
top: 5.25rem;
left: 0.5rem;
width: calc(85% - 1rem);
}
.mocka-text, .mocka-text:before, .mocka-text:after {
height: 0.75rem;
}
.mocka-text:before, .mocka-text:after {
content: '';
}
.mocka-text:before {
top: 1.25rem;
width: calc(120% - 1rem);
}
.mocka-text:after {
top: 2.5rem;
width: 90%;
}
あとがき
今後はローディングアニメーションの代わりに、インターフェイスプレビューを導入するところが増えてくるかもしれませんね。
mockaを使えば簡単にインターフェイスプレビューが導入できますので、ぜひお役立てください。