debugCSSは、仕様に反する使い方をしているHTMLをハイライトしてくれるスタイルシートです。CSSファイルを読み込むと、間違った使い方をしているHTMLがあったら、ハイライトして知らせてくれます。
デモはこちらからご確認ください。[debugCSS]ボタンをクリックすると、「Errors」「Warnings」「Notices」の数とハイライトが表示されます。また、このボタンをブックマークするとブックマークレットとして機能します。
debugCSSの使い方
debugCSSの使い方は簡単です。まずGitHubからdebugCSS.cssをダウンロードし、チェックしたいHTMLでCSSファイルを読み込むだけです。
<link rel="stylesheet" href="debugCSS.css">
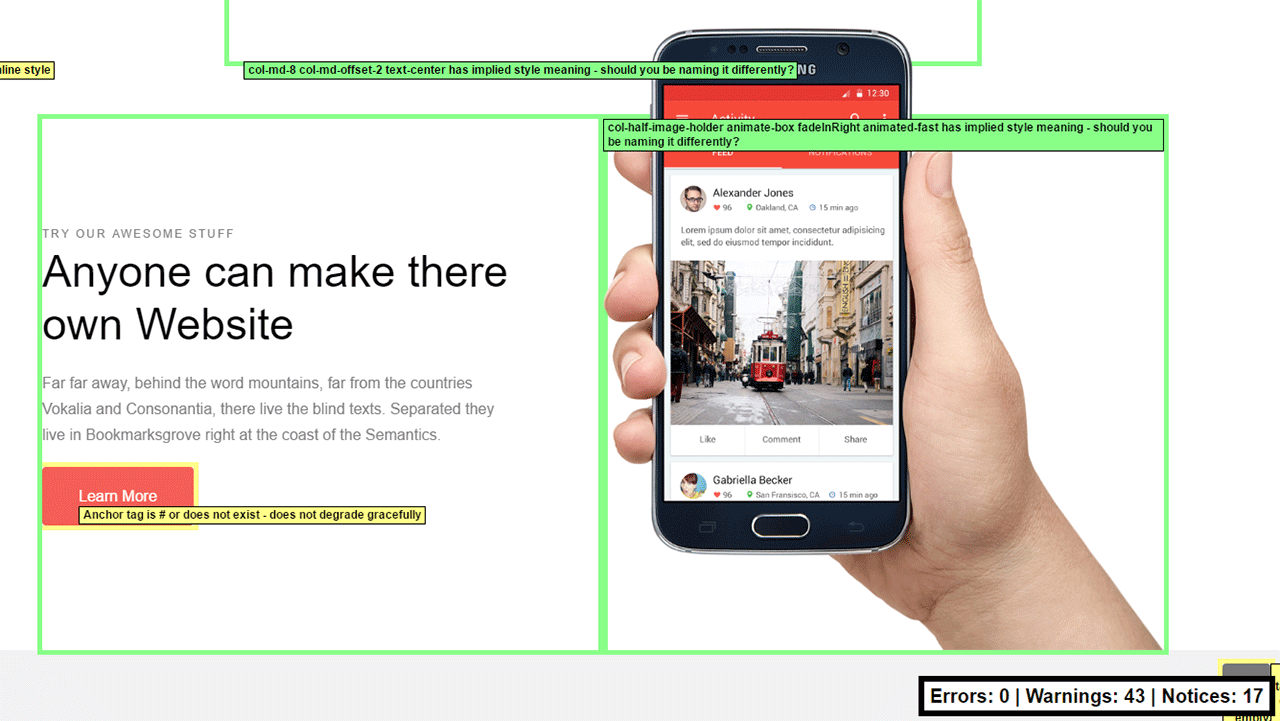
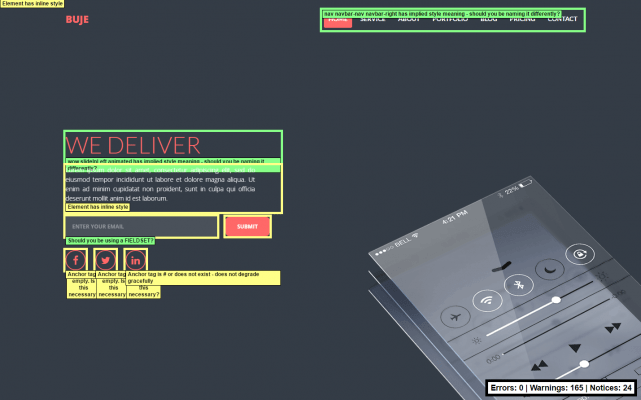
試しに無料のテンプレートで試してみたら、以下のようにハイライト表示されました。
あとがき
Another HTML LintなどのLintツールを使ってチェックした方が早い気もしますが、ブックマークレットだとサクッと確認できて良いですね。