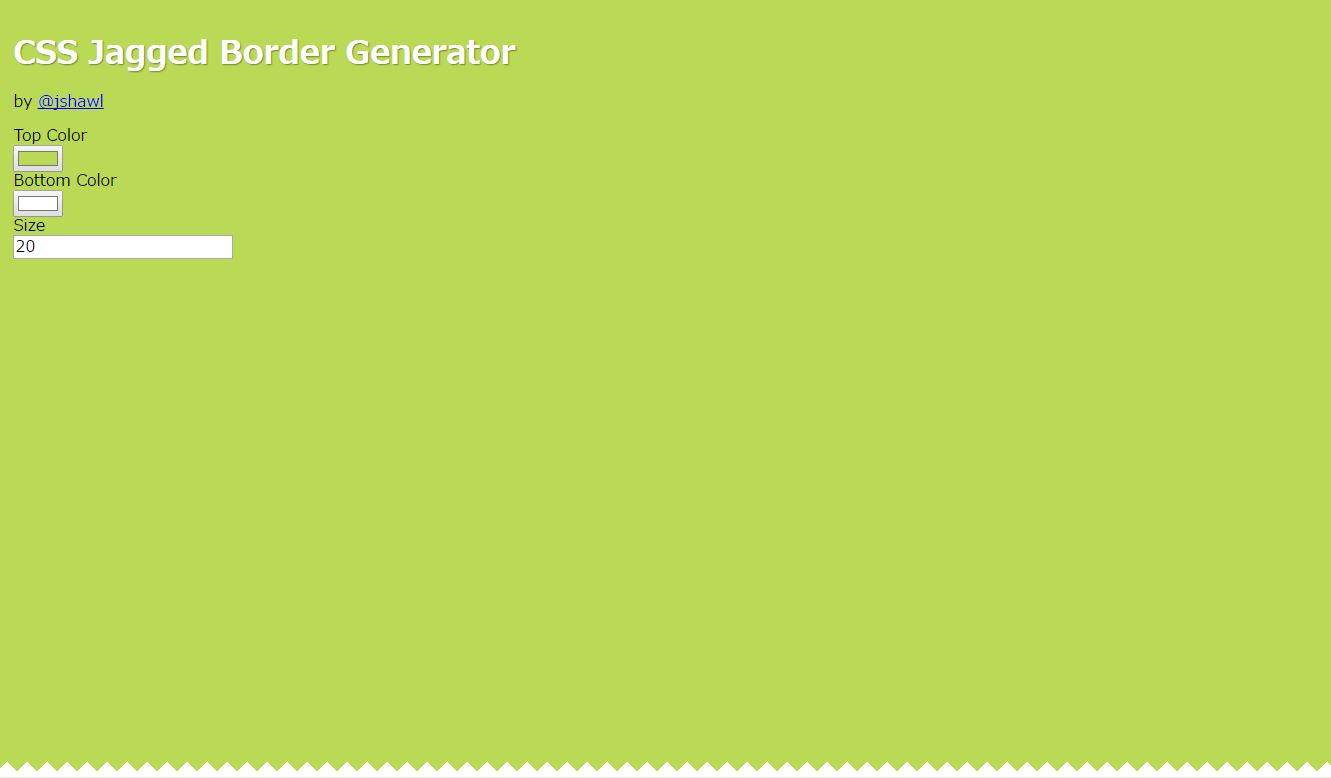
CSS Jagged Border Generatorは、ギザギザの線を実装するためのCSSを生成してくれるジェネレーターです。色とサイズを指定するだけで、簡単にギザギザ線のCSSコードを生成することができます。
CSS Jagged Border Generatorの使い方
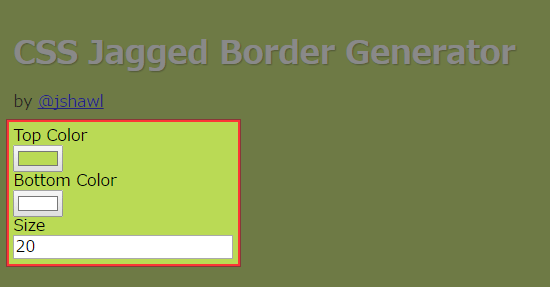
CSS Jagged Border Generatorにアクセスして、「Top Color」「Bottom Color」「Size」を指定するだけです。
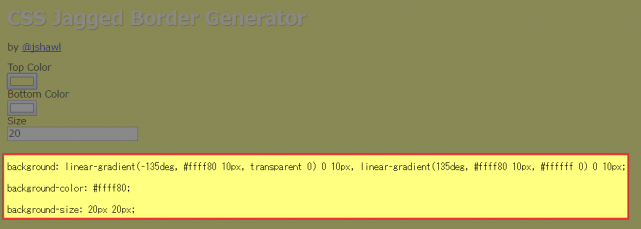
色やサイズを変更すると、リアルタイムで画面上にCSSが表示されます。
表示されたCSSをギザギザ線を実装したい箇所にコピペして利用します。
background: linear-gradient(-135deg, #ffff80 10px, transparent 0) 0 10px, linear-gradient(135deg, #ffff80 10px, #ffffff 0) 0 10px; background-color: #ffff80; background-size: 20px 20px;
背景色のグラデーションを傾けることでギザギザを実現しているわけですね。
あとがき
少し前ならギザギザの線を実現しようと思ったら、画像を使うしかありませんでした。今はCSSだけで、しかも3行追加するだけでギザギザを表現できてしまいますね。
画像を使わずにギザギザの線を引きたいと思ったら、ぜひご活用ください。