a要素のhref属性に「tel:電話番号」を入れることで、スマホ等でリンクをタップした際に電話発信ができます。
<a href="tel:03xxxxxxxx">電話をかける</a>スマホの場合は直接電話がかけられて便利ですが、PCではクリックできないようにしたいというケースも多いかと思います。
以前、jQueryを使って電話発信用のリンクを無効化する方法を記事にしましたが、今回はCSSのみでPCでは電話発信しないようにする方法をご紹介いたします。
Table of Contents
CSSを使って電話発信用のリンクをPCで無効化する方法
CSSで電話発信用のリンクを無効化する場合、pointer-eventsプロパティでnoneを指定してあげます。
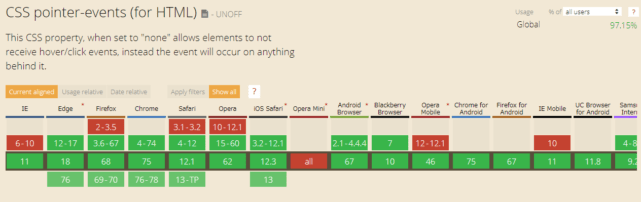
pointer-eventsのサポートブラウザは以下の通りなので、一通りのブラウザで使用可能ですね。

PCだけ無効化したいので、CSSでは以下のように記述します。
@media screen and (min-width: 768px) {
a[href^="tel:"] {
pointer-events: none;
}
}上記のように指定した場合、横幅が767px以下のデバイスでは電話発信できますが、それよりも大きいデバイスでは電話発信用のリンクが無効化されます。(横幅768px以上のデバイスでリンク部分をクリックしても何も反応しません)
「min-width: 768px」の部分が”768px以上で適用”という意味なので、無効化したいデバイスの幅を変えたい際は、769pxの値を変更してください。
IEでpointer-events:none;が効かない場合
IEでpointer-events:none;が効かない場合は、対象のa要素にdisplayプロパティを追加します。display:inline;だと、IEではpointer-eventsが効かなくなってしまうので、displayプロパティでinline以外を指定しましょう。
@media screen and (min-width: 768px) {
a[href^="tel:"] {
display: inline-block;
pointer-events: none;
}
}このようにdisplay:inline-block;やdisplay:block;等を追加することで、IEでもpointer-events:none;が効くようになります。
あとがき
jQueryを使った方法よりもCSSのみで無効化する方が圧倒的に簡単ですね。
ちなみに、iPhoneなどで電話番号のテキストが自動的に電話発信用のリンクに変換されるのを防ぎたい場合は、「ブラウザによる電話番号への自動リンクを無効化する方法」をご参照ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す