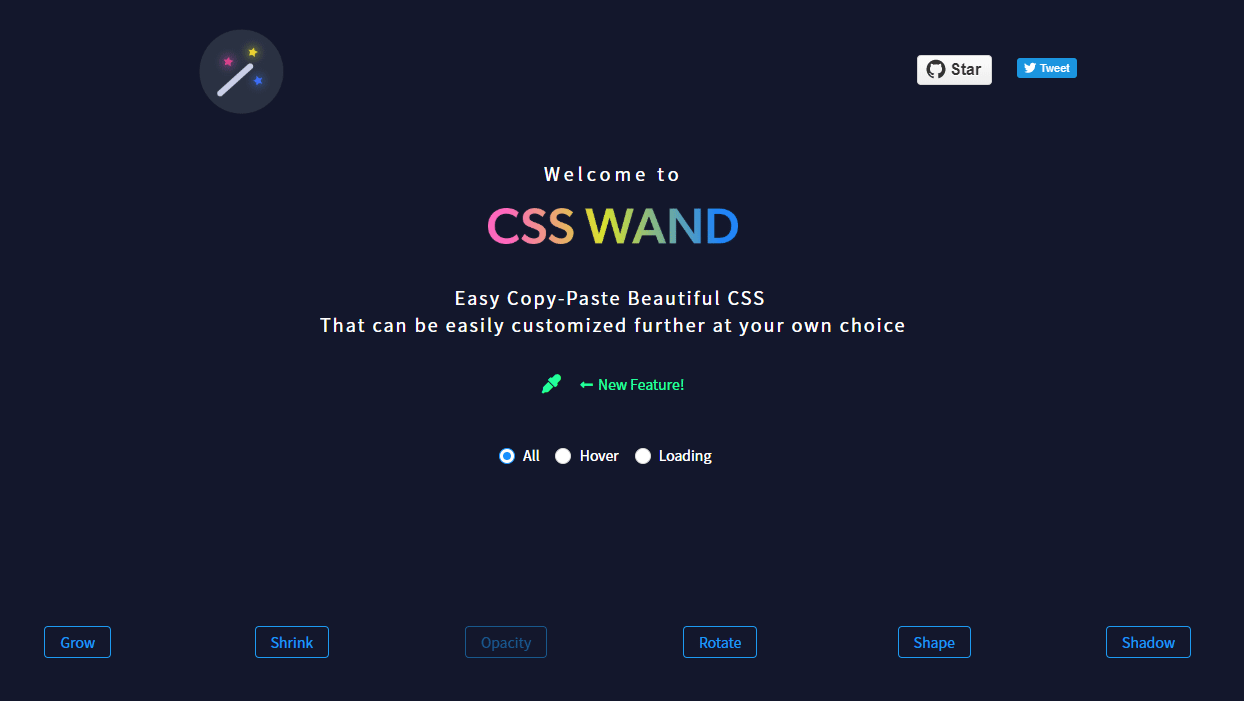
CSS WANDは、ホバーエフェクトやローディングアニメーションのHTML/CSSをコピペで使えるWEBサービスです。
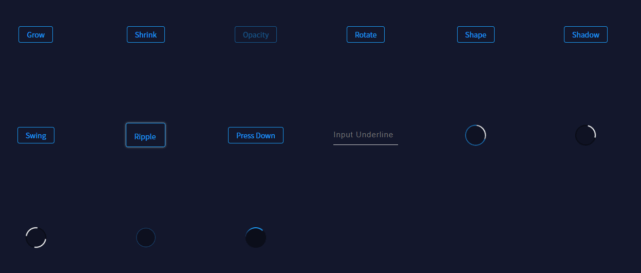
数は多くありませんが、色んなタイプのホバーエフェクトやローディングアニメーションのスニペットがまとめられています。
CSS WANDの使い方
CSS WANDにアクセスして、使用したいエフェクトをクリックするだけです。

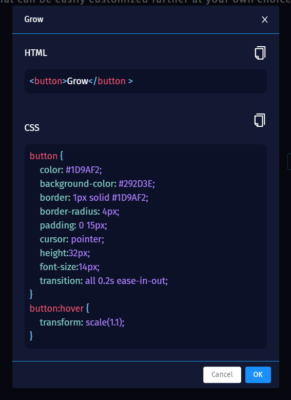
クリックするとHTMLとCSSが表示されるので、コピペして使いましょう。

例えばホバーエフェクトの「Grow」をクリックすると、以下のようなHTMLとCSSが表示されます。
<button>Grow</button>
button {
color: #1D9AF2;
background-color: #292D3E;
border: 1px solid #1D9AF2;
border-radius: 4px;
padding: 0 15px;
cursor: pointer;
height:32px;
font-size:14px;
transition: all 0.2s ease-in-out;
}
button:hover {
transform: scale(1.1);
}
色やサイズは、CSSを変更してカスタマイズしましょう。
あとがき
まだまだスニペットの数は少ないので、今後に期待したいですね。
以前紹介したCSSFXがほぼ同じサービスなので、こちらもぜひチェックしてみてください。