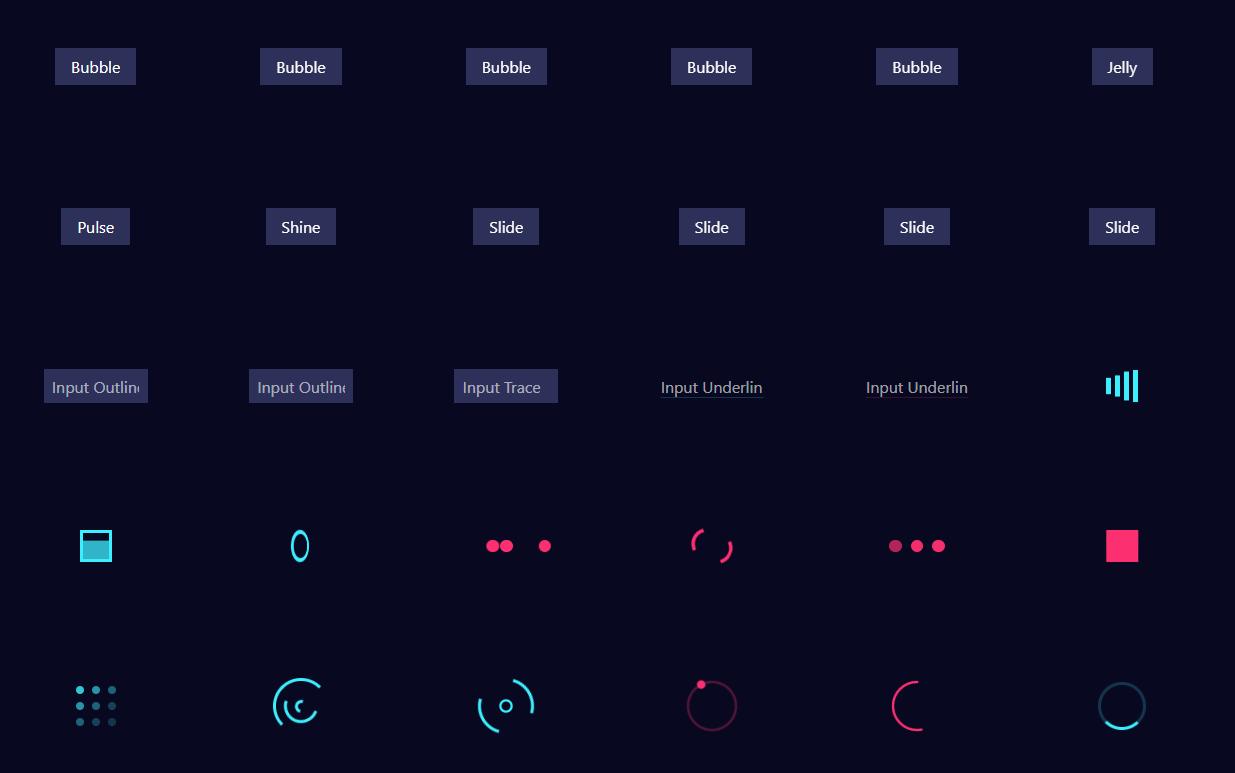
CSSFXは、マウスホバーやローディングなど、様々なアニメーションエフェクトのコードがまとめられているサイトです。
HTMLとCSSのコードをクリックで簡単にコピーできます。
CSSFXの使い方
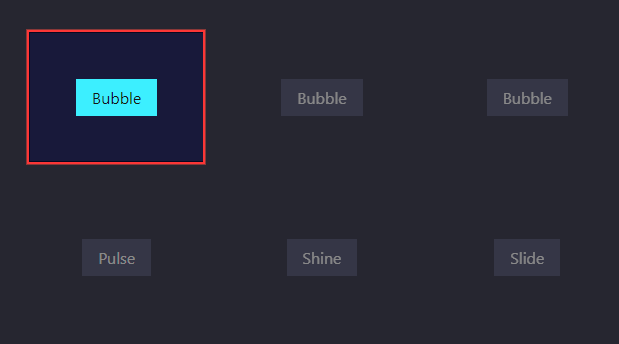
CSSFXにアクセスして、使用したいアニメーションエフェクトをクリックします。

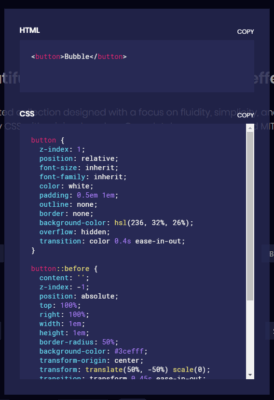
HTMLとCSSが表示されるので、それぞれ[COPY]をクリックしてコードをコピーします。

例えば、マウスホバーのエフェクト”Bubble”のコードは以下のようになっています。
- HTML
<button>Bubble</button>
- CSS
button {
z-index: 1;
position: relative;
font-size: inherit;
font-family: inherit;
color: white;
padding: 0.5em 1em;
outline: none;
border: none;
background-color: hsl(236, 32%, 26%);
overflow: hidden;
transition: color 0.4s ease-in-out;
}
button::before {
content: '';
z-index: -1;
position: absolute;
top: 100%;
right: 100%;
width: 1em;
height: 1em;
border-radius: 50%;
background-color: #3cefff;
transform-origin: center;
transform: translate(50%, -50%) scale(0);
transition: transform 0.45s ease-in-out;
}
button:hover {
cursor: pointer;
color: #161616;
}
button:hover::before {
transform: translate(50%, -50%) scale(15);
}
文字色や背景色はサイトに合わせて変更しましょう。
あとがき
簡単にアニメーションエフェクトを実装できて便利ですね。
他にもCSSeffectsSnippetsという、同じようにコードをコピペできるサイトもありますので、ぜひチェックしてみてください。