EC-CUBE4で新着商品の一覧や指定したカテゴリの商品一覧を表示する方法をご紹介いたします。
EC-CUBE4では新着商品を動的に表示するブロックが用意されていません。「新着商品」というブロックは存在していますが、中身はHTMLで書かれているだけで、動的に新着商品を取得しているわけではないです。
後述する方法でカスタマイズしてあげれば、新着商品を動的に取得・表示することが可能になります。そのため、商品を追加する度にブロックを編集する必要はなくなります。
また、併せて指定したカテゴリに属する商品の新着一覧を表示する方法もご紹介いたします。”新入荷”や”お気に入り”といった特定のカテゴリの商品だけを表示したいという要望は多いと思いますので、こちらも覚えておくと役立ちます。
EC-CUBE4で新着商品の一覧を表示する方法
新着商品の一覧を表示する方法については、スプレッドワークスさんの以下記事を参考にさせていただきました。すごく丁寧に解説されていますので、コードの詳しい説明は以下記事をご参照ください。
[EC-CUBE 4] トップページに新着商品を表示するカスタマイズ
今回、新着商品の一覧を実装した環境は以下の通りです。
- EC-CUBEバージョン:4.0.3
- テンプレート:デフォルト(default)
まず、新着商品の情報を取得するために、「app/Customize/Twig/Extension/TwigExtension.php」を作成します。Twigディレクトリ以下は存在しないので、ディレクトリを作成してください。
TwigExtension.phpの中身は以下の通りです。コピペでOK!
<?php
namespace Customize\Twig\Extension;
use Doctrine\Common\Collections;
use Doctrine\ORM\EntityManagerInterface;
use Eccube\Common\EccubeConfig;
use Eccube\Entity\Master\ProductStatus;
use Eccube\Entity\Product;
use Eccube\Entity\ProductClass;
use Eccube\Repository\ProductRepository;
class TwigExtension extends \Twig_Extension
{
/** @var EntityManagerInterface */
private $entityManager;
/**
* @var EccubeConfig
*/
protected $eccubeConfig;
/**
* @var ProductRepository
*/
private $productRepository;
/**
* TwigExtension constructor.
*
*/
public function __construct(
EntityManagerInterface $entityManager,
EccubeConfig $eccubeConfig,
ProductRepository $productRepository
) {
$this->entityManager = $entityManager;
$this->eccubeConfig = $eccubeConfig;
$this->productRepository = $productRepository;
}
/**
* Returns a list of functions to add to the existing list.
*
* @return array An array of functions
*/
public function getFunctions()
{
return array(
new \Twig_SimpleFunction('CustomizeNewProduct', array($this, 'getCustomizeNewProduct')),
);
}
/**
* Name of this extension
*
* @return string
*/
public function getName()
{
return 'CustomizeTwigExtension';
}
/**
*
* 新着商品を3件返す
*
* @return Products|null
*/
public function getCustomizeNewProduct()
{
try {
//検索条件の新着順を定義
$searchData = array();
$qb = $this->entityManager->createQueryBuilder();
$query = $qb->select("plob")
->from("Eccube\\Entity\\Master\\ProductListOrderBy", "plob")
->where('plob.id = :id')
->setParameter('id', $this->eccubeConfig['eccube_product_order_newer'])
->getQuery();
$searchData['orderby'] = $query->getOneOrNullResult();
//商品情報を3件取得
$qb = $this->productRepository->getQueryBuilderBySearchData($searchData);
$query = $qb->setMaxResults(3)->getQuery();
$products = $query->getResult();
return $products;
} catch (\Exception $e) {
return null;
}
return null;
}
}
上記では新着商品を3件取得するようになっているので、件数を変更したい場合は「$query = $qb->setMaxResults(3)->getQuery();」の数字部分を変更してください。
続いて、[コンテンツ管理] – [ブロック管理]で「新着商品」のブロックを編集します。ファイルを直接編集する場合は「app/template/default/Block/new_item.twig」です。
新着商品ブロック(new_item.twig)の中身を以下のように変更します。
{% set Products = CustomizeNewProduct() %}
{% if Products|length > 0 %}
<div class="ec-role">
<div class="ec-newItemRole">
<div class="ec-newItemRole__list">
<div class="ec-newItemRole__listItem">
<div class="ec-newItemRole__listItemHeading ec-secHeading--tandem">
<span class="ec-secHeading__en">{{ 'front.block.new_item.title__en'|trans }}</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">{{ 'front.block.new_item.title__ja'|trans }}</span>
{{ 'front.block.new_item.more'|trans }}
</div>
</div>
{% for Product in Products %}
<div class="ec-newItemRole__listItem">
<p class="ec-newItemRole__listItemTitle">{{ Product.name }}</p>
<p class="ec-newItemRole__listItemPrice">
{% if Product.hasProductClass %}
{% if Product.getPrice02Min == Product.getPrice02Max %}
{{ Product.getPrice02IncTaxMin|price }}
{% else %}
{{ Product.getPrice02IncTaxMin|price }} ~ {{ Product.getPrice02IncTaxMax|price }}
{% endif %}
{% else %}
{{ Product.getPrice02IncTaxMin|price }}
{% endif %}
</p>
</div>
{% endfor %}
</div>
</div>
</div>
{% endif %}
「{% set Products = CustomizeNewProduct() %}」でProductsに新着商品の情報をセットし、ループ内で商品名や画像など各種情報を出力しています。
ブロックを変更したら、サイトを確認してみましょう。画像だとわからないですが、新着商品が動的に表示されます。moreリンクをクリックすると、全商品の一覧ページに飛び、商品一覧が新着順に並びます。

新しい商品を追加すると、新着商品一覧が自動的に更新されます。
指定したカテゴリの商品一覧を表示する方法
指定したカテゴリの商品一覧も表示するためには、上述した内容に手を加えてあげます。こちらもスプレッドワークスさんの以下記事を参考にさせていただきました。
[EC-CUBE 4] トップページにカテゴリ一覧を表示するカスタマイズ
上記記事の方法だと新着商品一覧かカテゴリ商品一覧のどちらか一方しか表示できないので、両方を別ブロックで表示できるように変更しています。
まず、TwigExtension.phpの中身を以下のように変更します。
<?php
namespace Customize\Twig\Extension;
use Doctrine\Common\Collections;
use Doctrine\ORM\EntityManagerInterface;
use Eccube\Common\EccubeConfig;
use Eccube\Entity\Master\ProductStatus;
use Eccube\Entity\Product;
use Eccube\Entity\ProductClass;
use Eccube\Repository\ProductRepository;
class TwigExtension extends \Twig_Extension
{
/** @var EntityManagerInterface */
private $entityManager;
/**
* @var EccubeConfig
*/
protected $eccubeConfig;
/**
* @var ProductRepository
*/
private $productRepository;
/**
* TwigExtension constructor.
*
*/
public function __construct(
EntityManagerInterface $entityManager,
EccubeConfig $eccubeConfig,
ProductRepository $productRepository
) {
$this->entityManager = $entityManager;
$this->eccubeConfig = $eccubeConfig;
$this->productRepository = $productRepository;
}
/**
* Returns a list of functions to add to the existing list.
*
* @return array An array of functions
*/
public function getFunctions()
{
return array(
new \Twig_SimpleFunction('CustomizeNewProduct', array($this, 'getCustomizeNewProduct')),
new \Twig_SimpleFunction('CustomizeCatProduct', array($this, 'getCustomizeCatProduct')),
);
}
/**
* Name of this extension
*
* @return string
*/
public function getName()
{
return 'CustomizeTwigExtension';
}
/**
*
* 新着商品を3件返す
*
* @return Products|null
*/
public function getCustomizeNewProduct()
{
try {
//検索条件の新着順を定義
$searchData = array();
$qb = $this->entityManager->createQueryBuilder();
$query = $qb->select("plob")
->from("Eccube\\Entity\\Master\\ProductListOrderBy", "plob")
->where('plob.id = :id')
->setParameter('id', $this->eccubeConfig['eccube_product_order_newer'])
->getQuery();
$searchData['orderby'] = $query->getOneOrNullResult();
//商品情報を3件取得
$qb = $this->productRepository->getQueryBuilderBySearchData($searchData);
$query = $qb->setMaxResults(3)->getQuery();
$products = $query->getResult();
return $products;
} catch (\Exception $e) {
return null;
}
return null;
}
/**
*
* 指定したカテゴリの商品を3件返す
*
* @return Products|null
*/
public function getCustomizeCatProduct()
{
try {
//検索条件の新着順を定義
$searchData = array();
$qb = $this->entityManager->createQueryBuilder();
$query = $qb->select("plob")
->from("Eccube\\Entity\\Master\\ProductListOrderBy", "plob")
->where('plob.id = :id')
->setParameter('id', $this->eccubeConfig['eccube_product_order_newer'])
->getQuery();
$searchData['orderby'] = $query->getOneOrNullResult();
//カテゴリの指定
$cat_id = 2;
$qb = $this->entityManager->createQueryBuilder();
$query = $qb->select("ctg")
->from("Eccube\\Entity\\Category", "ctg")
->where('ctg.id = :id')
->setParameter('id', $cat_id)
->getQuery();
$searchData['category_id'] = $query->getOneOrNullResult();
//商品情報を3件取得
$qb = $this->productRepository->getQueryBuilderBySearchData($searchData);
$query = $qb->setMaxResults(3)->getQuery();
$products = $query->getResult();
return $products;
} catch (\Exception $e) {
return null;
}
return null;
}
}
getFunctionsを以下のように変更しています。
public function getFunctions()
{
return array(
new \Twig_SimpleFunction('CustomizeNewProduct', array($this, 'getCustomizeNewProduct')),
new \Twig_SimpleFunction('CustomizeCatProduct', array($this, 'getCustomizeCatProduct')),
);
}
また、getCustomizeCatProductというメソッドを追加しています。ここで指定したカテゴリの商品情報を取得しています。
public function getCustomizeCatProduct()
{
try {
//検索条件の新着順を定義
$searchData = array();
$qb = $this->entityManager->createQueryBuilder();
$query = $qb->select("plob")
->from("Eccube\\Entity\\Master\\ProductListOrderBy", "plob")
->where('plob.id = :id')
->setParameter('id', $this->eccubeConfig['eccube_product_order_newer'])
->getQuery();
$searchData['orderby'] = $query->getOneOrNullResult();
//カテゴリの指定
$cat_id = 2;
$qb = $this->entityManager->createQueryBuilder();
$query = $qb->select("ctg")
->from("Eccube\\Entity\\Category", "ctg")
->where('ctg.id = :id')
->setParameter('id', $cat_id)
->getQuery();
$searchData['category_id'] = $query->getOneOrNullResult();
//商品情報を3件取得
$qb = $this->productRepository->getQueryBuilderBySearchData($searchData);
$query = $qb->setMaxResults(3)->getQuery();
$products = $query->getResult();
return $products;
} catch (\Exception $e) {
return null;
}
return null;
}
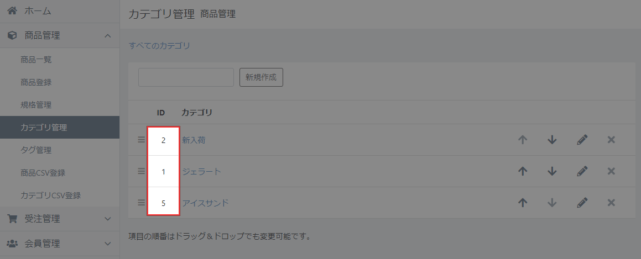
カテゴリを変更する場合は「$cat_id = 2;」でIDを変更してください。カテゴリIDは[商品管理] – [カテゴリ管理]で確認できます。

今回は”新入荷”カテゴリに属する商品の一覧を表示するため、カテゴリIDは2を指定しています。
上述したようにTwigExtension.phpを変更することで、新着商品一覧は「CustomizeNewProduct()」で、指定カテゴリの商品一覧は「CustomizeCatProduct()」で取得できるようになります。
続いて、[コンテンツ管理] – [ブロック管理]で新しいブロックを追加します。ブロックの中身は以下のようにします。
{% set Products = CustomizeCatProduct() %}
{% if Products|length > 0 %}
<div class="ec-role">
<div class="ec-newItemRole">
<div class="ec-newItemRole__list">
<div class="ec-newItemRole__listItem">
<div class="ec-newItemRole__listItemHeading ec-secHeading--tandem">
<span class="ec-secHeading__en">{{ 'New Stock'|trans }}</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">{{ '新入荷'|trans }}</span>
{{ 'front.block.new_item.more'|trans }}
</div>
</div>
{% for Product in Products %}
<div class="ec-newItemRole__listItem">
<p class="ec-newItemRole__listItemTitle">{{ Product.name }}</p>
<p class="ec-newItemRole__listItemPrice">
{% if Product.hasProductClass %}
{% if Product.getPrice02Min == Product.getPrice02Max %}
{{ Product.getPrice02IncTaxMin|price }}
{% else %}
{{ Product.getPrice02IncTaxMin|price }} ~ {{ Product.getPrice02IncTaxMax|price }}
{% endif %}
{% else %}
{{ Product.getPrice02IncTaxMin|price }}
{% endif %}
</p>
</div>
{% endfor %}
</div>
</div>
</div>
{% endif %}
「{% set Products = CustomizeCatProduct() %}」でTwigExtension.phpにて指定したカテゴリの商品情報をセットし、ループ内で各種情報を出力しています。
これまた画像ではわかりませんが、指定カテゴリの商品一覧が新着順に表示されます。今回の場合、新入荷(カテゴリID:2)に属する商品のみが表示されています。

指定カテゴリの商品が追加されたら、自動的にブロックで出力される商品も更新されます。
あとがき
「新着商品一覧と特定カテゴリ商品の一覧をトップページに表示したい」といった要望は多いので、やり方を知っておくと重宝します。
少なくとも新着商品一覧のブロックは、ほぼ必須と言っても良いですね。


getCustomizeCatProduct() をほぼこの記事のまま使わせていただきました。
カテゴリID は引数で指定するようにだけ変更しました。
ご丁寧にコメントいただきありがとうございます。
お役に立てたみたいで光栄です。
とても参考になりました!
ちなみにトップページに複数のカテゴリー一覧を表示させる場合どのようにすればよろしいでしょうか?
コメントありがとうございます。
複数のカテゴリ一覧を表示する方法は、「指定したカテゴリの商品一覧を表示する方法」のやり方と同じ方法で、特定のカテゴリ一覧を取得する関数を定義してあげると良いです。
「指定したカテゴリの商品一覧を表示する方法」では、getCustomizeNewProductという関数に加えて、getCustomizeCatProductという関数を追加しています。同じ要領で新たに他のカテゴリ一覧用の関数を追加することで実装可能です。
getCustomizeRedProduct
getCustomizePinkProduct
getCustomizeYellowProduct
このように追加したところ複数カテゴリーを表示することができました!
ありがとうございます!
ご報告ありがとうございます。無事表示できたみたいで良かったです!
新着商品一覧を試しましたがこちらの方法では何も表示されませんでした。
TwigExtension.phpは下記の階層に作成するだけで自動的に読み込んでくれるのでしょうか?
app/Customize/Twig/Extension/TwigExtension.php
そうですね。app/Customize/Twig/Extension以下にファイルを追加することで独自の関数を定義できます。まずはこちらの記事のような、簡単なプログラムから試してみると感覚が掴めると思います。
setMaxResults(3)の数字を変更しても反映がおかしいです。
1.2.3はそのまま1件2件3件とできるのですが、4以降変更しても3件しか表示されず、大きい数にすると件数が増えていきます。(例えば20にすると5件表示になる)
丁寧な解説で素人の僕でも簡単に設置出来ました。有難うございます。
質問があります。
本解説は特定のカテゴリでの表示になりますが、これを特定のタグでの表示も可能でしょうか?
ご教授頂ければ幸いです。