GRT Youtube Popupは、要素にYouTube動画のIDを指定するだけで、指定した動画をポップアップ再生できるjQueryプラグインです。使い方も簡単で、楽に実装できて便利です。
デモは配布サイトにてご確認いただけます。
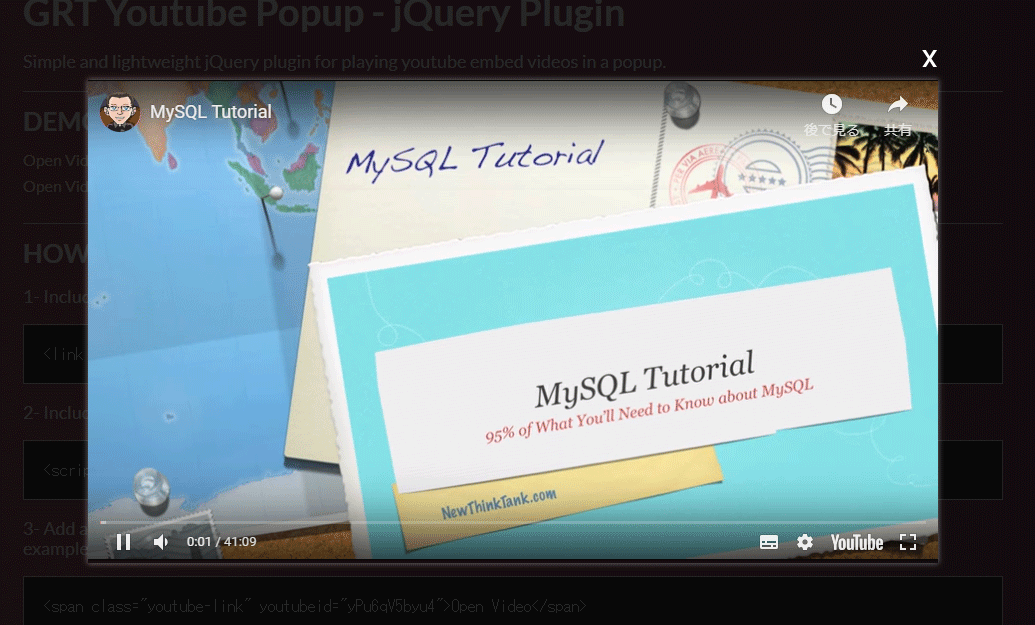
「Open Video 1 – (dark theme – autoplay enabled)」と「Open Video 2 – (light theme – autoplay disabled)」をクリックすると、動画がポップアップ表示されます。
GRT Youtube Popupの使い方
ステップ1. GRT Youtube Popupのダウンロードとファイルの設置
配布サイトにアクセスし、右上にある[Download]ボタンから、ファイル一式をダウンロードします。
圧縮ファイルを解凍し、以下のファイルを設置します。
- grt-youtube-popup.css
- grt-youtube-popup.js
ステップ2. スタイルシートとスクリプトの読み込み
続いて、grt-youtube-popup.cssとgrt-youtube-popup.jsを読み込みます。
<head>~</head>内に以下を記述します。
<link rel="stylesheet" href="grt-youtube-popup.css">
スクリプトは</body>の直前でOKです。以下を</body>の直前に追加します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="grt-youtube-popup.js"></script>
jQueryに依存するので、jQuery本体も一緒に読み込んでいます。
ステップ3. HTMLのマークアップ
HTMLでは、以下のようにyoutube-linkというクラスを付与し、youtubeid属性で動画IDを指定します。
<span class="youtube-link" youtubeid="yPu6qV5byu4">Open Video</span>
上記はspan要素ですが、span以外でも大丈夫です。
ステップ3. GRT Youtube Popupの実行
最後に、GRT Youtube Popupを実行するためのスクリプトを記述します。
<script> $(".youtube-link").grtyoutube(); </script>
オプションも用意されていて、自動再生をオフにしたり、テーマを変更することも可能です。
<script> $(".youtube-link").grtyoutube({ autoPlay:false, theme:"light" }); </script>
あとがき
実装も簡単で使いやすいですね。YouTube動画のポップアップ再生を導入したい時は、ぜひご活用ください。