Isotopeは、要素をMasonry風のグリッドレイアウトに並べ替えてくれるjQueryプラグインです。フィルタリング機能も使えます。
フィルタリング機能の挙動や各種オプションの使い方については、公式サイトでご確認いただけます。
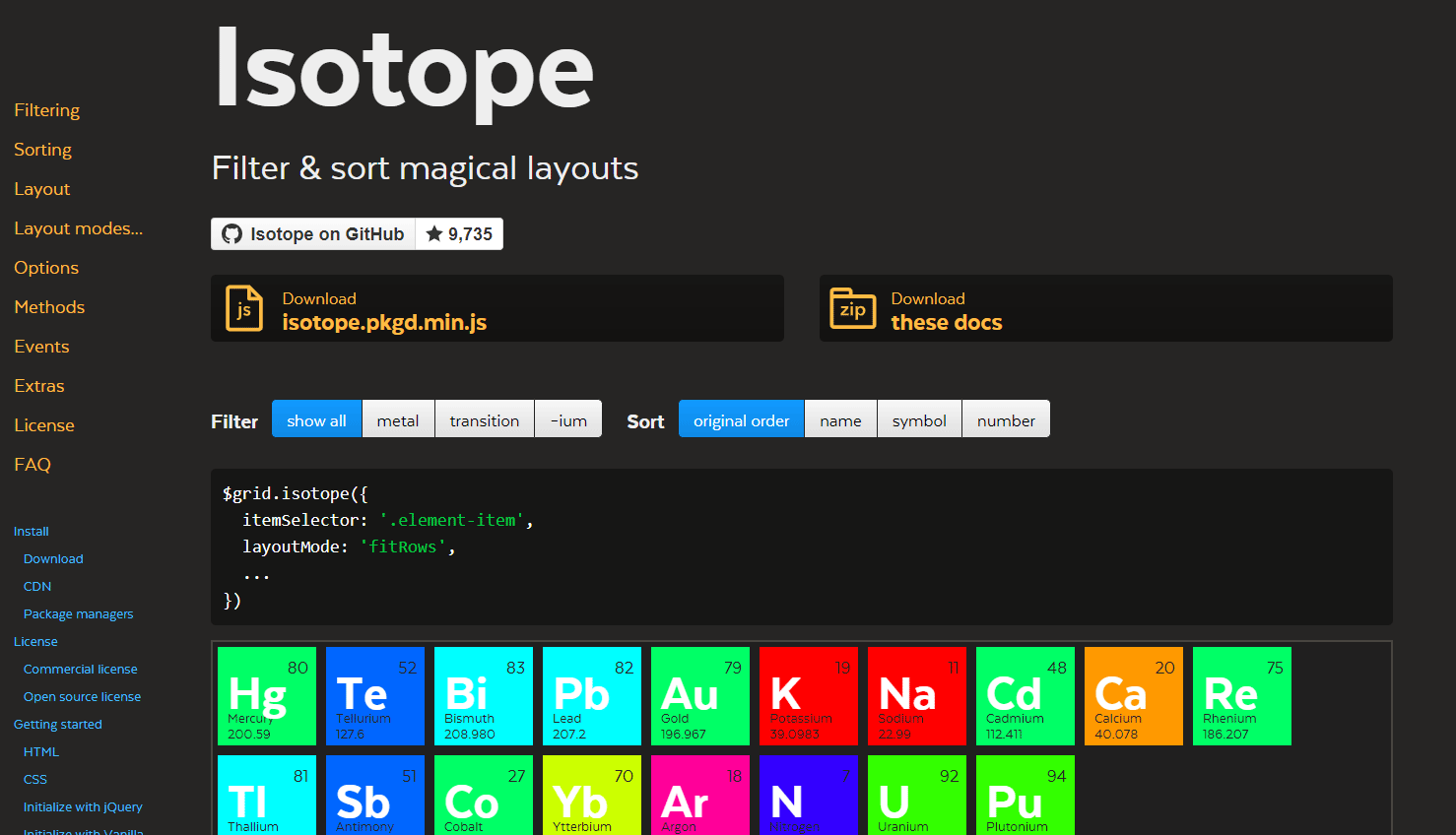
Isotope公式サイトを見るIsotopeの基本的な使い方
ステップ1. IsotopeとjQuery本体の読み込み
まずは、IsotopeとjQuery本体を読み込みます。IsotopeはCDN経由で提供されているため、以下のコードを追加することでスクリプトを読み込めます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js" async></script>
<script src="//unpkg.com/isotope-layout@3/dist/isotope.pkgd.min.js"></script>GitHubからファイルをダウンロードして、「dist/isotope.pkgd.min.js」を自サーバーに設置してもOKです。
ステップ2. HTMLのマークアップ
HTMLでは、以下のように親要素と各アイテムにそれぞれクラスを指定します。
<ul class="grid">
<li class="grid-item">アイテム1</li>
<li class="grid-item">アイテム2</li>
<li class="grid-item">アイテム3</li>
<li class="grid-item">アイテム4</li>
<li class="grid-item">アイテム5</li>
</ul>ステップ3. Isotopeの実行
以下のスクリプトを追加して、Isotopeを実行します。
<script>
$(function() {
$('.grid').isotope({ //コンテナのセレクタ
itemSelector: '.grid-item', //各アイテムのセレクタ
masonry: {
columnWidth: 200
}
});
});
</script>これで、各アイテムをMasonry風のグリッドレイアウトに並べ替えてくれます。
フィルタリング機能付きのグリッドレイアウトを実装する方法
Isotopeでフィルタリング機能を実装する場合、HTMLは以下のようにします。
<ul class="filter">
<li><a href="" data-filter="*" class="active">All</a></li>
<li><a href="" data-filter=".filter1">filter1</a></li>
<li><a href="" data-filter=".filter2">filter2</a></li>
<li><a href="" data-filter=".filter3">filter3</a></li>
<li><a href="" data-filter=".filter4">filter4</a></li>
<li><a href="" data-filter=".filter5">filter5</a></li>
</ul>
<ul class="grid">
<li class="grid-item filter1">アイテム1</li>
<li class="grid-item filter2">アイテム2</li>
<li class="grid-item filter3">アイテム3</li>
<li class="grid-item filter4">アイテム4</li>
<li class="grid-item filter5">アイテム5</li>
</ul>絞り込みたいクラス名をdata-filter属性に指定し、アイテム側ではクラスを指定してあげます。
スクリプトは以下のようにします。
<script>
$('.filter a').click(function(){
$('.filter .active').removeClass('active');
$(this).addClass('active');
var elem = $(this).attr('data-filter');
$grid.isotope({
filter: elem
});
return false;
});
</script>.filter内のリンクをクリックすると、data-filter属性で指定されているクラスを持っているアイテムのみにフィルタリングされます。
リンク側には.activeクラスが追加されますので、CSSでスタイルを適用して、どのアイテムが表示されているかわかるようにしましょう。
商用利用はライセンス購入が必要
商用利用する場合は、商用ライセンスの購入が必要なのでご注意ください。
詳しくは、ライセンスページをご参照ください。
あとがき
グリッドレイアウトに並び替えるだけならMasonryとかMuuriなどありますが、フィルタリング機能まで付いているのはめずらしいですね。
他にもソート機能を実装したり、レイアウトを細かく調整することもできるようです。詳しくは公式サイトをご参照いただければと思います。