Masonryは、Pinterest風のタイルデザインを簡単に実装することができるjQueryプラグインです。
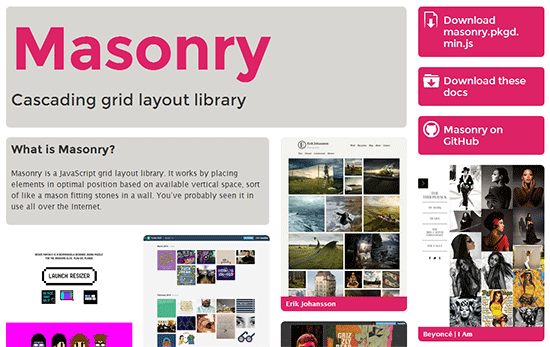
Pinterest風のデザインって何よ?って方は、以下のデモページをご参照ください。
Masonryを使えば、こんな感じの要素が敷き詰められたデザインを実現することができます。
ステップ1. ファイルの設置
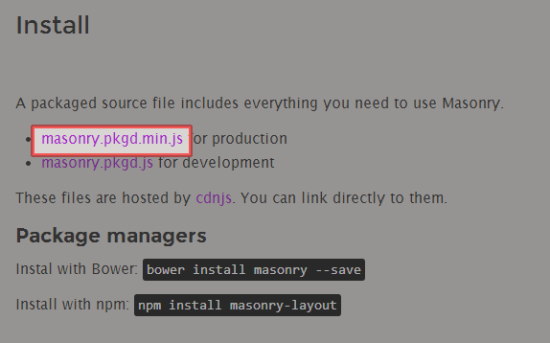
まずは、Masonryの配布サイトにアクセスして、masonry.pkgd.min.jsをダウンロードします。
右クリックして[名前を付けてリンク先を保存]でファイルをダウンロードできます。
ダウンロードしたmasonry.pkgd.min.jsをサーバーの適当な場所にアップロードします。
ステップ2. HTMLのマークアップ
HTMLでは、以下のようにマークアップします。
<div id="container"> <div class="item">...</div> <div class="item">...</div> <div class="item">...</div> </div>
敷き詰める各要素に同じclassを指定し、全体を包括する要素にidかclassを指定します。
ステップ3. Masonryの実行
HTMLファイルの</body>の直前に以下を記述します。
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="js/masonry.pkgd.min.js"></script>
<script>
$(function(){
$('#container').masonry({ //敷き詰めたい要素を囲うidまたはclass
itemSelector : '.item', //敷き詰めたい要素のclass
isFitWidth: true //親要素の幅に合わせてカラム数を自動調整
});
});
</script>
jQueryをロードしてから、masonry.pkgd.min.jsを呼び出しています。
5行目では全体を包括している要素のidかclassを入れ、6行目では敷き詰める要素のclassを指定します。
画像の読み込み完了後スクリプトを実行
敷き詰める要素の中に画像を入れたい場合、スクリプトの実行タイミングによっては、レイアウトが崩れてしまう場合があります。
それを防ぐには、画像読み込み完了後にスクリプトを実行するように、JavaScriptを以下のように変更します。
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="js/masonry.pkgd.min.js"></script>
<script>
$(function(){
var $container = $('#container');
$container.imagesLoaded( function(){
$container.masonry({
itemSelector : '.item',
isFitWidth: true
});
});
});
</script>
imagesLoadedを使うことで、実行のタイミングをずらしています。
ステップ4. CSSの調整
Masonryが実装できたら、あとはCSSでレイアウトを調整します。
#container{
width: 960px;
margin: 0 auto;
}
.item {
width: 215px;
margin: 10px;
float: left;
border: 1px solid #ccc;
background: #EEE;
box-shadow: 0 2px 1px #eee;
text-align: center;
}
CSSはサイトに合わせて調整してください。float:left;かdisplay:inline-block;で各要素を回り込みさせれば、うまく敷き詰めることができます。
オプション:アニメーション
可変レイアウトで、要素の位置が入れ替わる際のアニメーションを追加したい場合は、スクリプトのオプションに「isAnimated : true」を追加します。
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="js/masonry.pkgd.min.js"></script>
<script>
$(function(){
var $container = $('#container');
$container.imagesLoaded( function(){
$container.masonry({
itemSelector : '.item',
isAnimated : true
});
});
});
</script>
動きについては、公式サイトを見てもらうのがいいと思います。ブラウザの幅を変えると、アニメーションしながら要素の位置が入れ替わります。
あとがき
サクッと実装できちゃうので、Pinterest風のデザインを実現したい場合はぜひお試しください。