jQueryを使って横並びにした要素の高さを揃える方法をご紹介いたします。
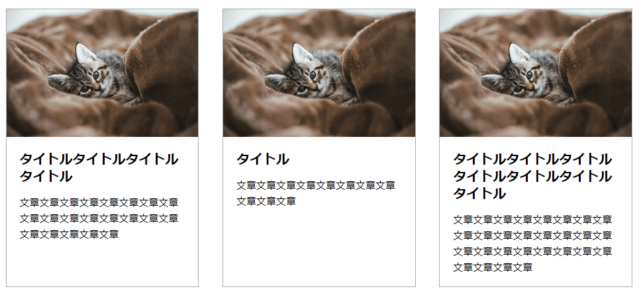
例えば、”display: inline-block;”で要素を横並びにした場合、中に入る文章量などがバラバラだと高さも揃わなくなってしまいます。

Flexboxを使えば一番高さが高い要素に揃いますが、CSSを変えずに高さを揃えたいという場合は、jQueryで簡単に解決できます。
ご紹介する方法は、スライダープラグインのslickを導入しているサイトで、各スライダーの高さを揃えてほしいと要望された時に実装しました。slickでは各スライダーの横並びにdisplay: inline-block;が使われているんですよね。
一応簡単なデモページも用意しましたので、挙動についてはデモページをご参照ください。
デモページを見るjQueryを使って横並びにした要素の高さを揃える方法
まずHTMLは以下のようにしました。
<ul class="cardlist">
<li>
<figure><img src="sample.jpg" alt=""></figure>
<div class="cardlist__detail">
<h2>タイトルタイトルタイトルタイトル</h2>
<p>文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章</p>
</div>
</li>
<li>
<figure><img src="sample.jpg" alt=""></figure>
<div class="cardlist__detail">
<h2>タイトル</h2>
<p>文章文章文章文章文章文章文章文章文章文章文章</p>
</div>
</li>
<li>
<figure><img src="sample.jpg" alt=""></figure>
<div class="cardlist__detail">
<h2>タイトルタイトルタイトルタイトルタイトルタイトルタイトル</h2>
<p>文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章</p>
</div>
</li>
</ul>続いて、CSSは以下の通りです。.cardlistの子要素のli要素をdisplay: inline-block;で横並びにしています。
.cardlist {
list-style: none;
margin: 0;
padding: 0;
}
.cardlist li {
display: inline-block;
vertical-align: top;
width: calc((100%/3) - 30px);
border: solid 1px #aaa;
}
.cardlist li:not(:first-child) {
margin: 0 0 0 30px;
}
.cardlist figure {
margin: 0;
padding: 0;
}
.cardlist img {
width: 100%;
}
.cardlist__detail {
padding: 15px 20px;
}
.cardlist__detail h2 {
font-size: 20px;
margin: 0 0 15px;
line-height: 1.3;
}
.cardlist__detail p {
font-size: 15px;
line-height: 1.6;
margin: 0;
}HTML/CSSについては適宜変更してください。
最後に、今回肝となるjQueryです。 1行目はjQuery本体の読み込みなので、 すでにjQuery本体を読み込んでいる場合は除外してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
window.addEventListener('load', function() {
var maxHeight = 0;
$('.cardlist li').each(function(idx, elem) {
var height = $(elem).height();
if(maxHeight < height) {
maxHeight = height;
}
});
$('.cardlist li').height(maxHeight);
});
</script>.cardlistの子要素であるli要素の高さをそれぞれ取得して、一番高さが高い要素のheightをli要素に指定しています。
これで、それぞれの要素の高さが綺麗に揃ってくれます。

あとがき
CSSの編集で高さを揃えたい場合は、Flexboxを使って横並びにしてあげるのが一番簡単です。
どうしてもCSSを変更せずに揃えたい時は、jQueryを使えば簡単に解決できちゃいます。