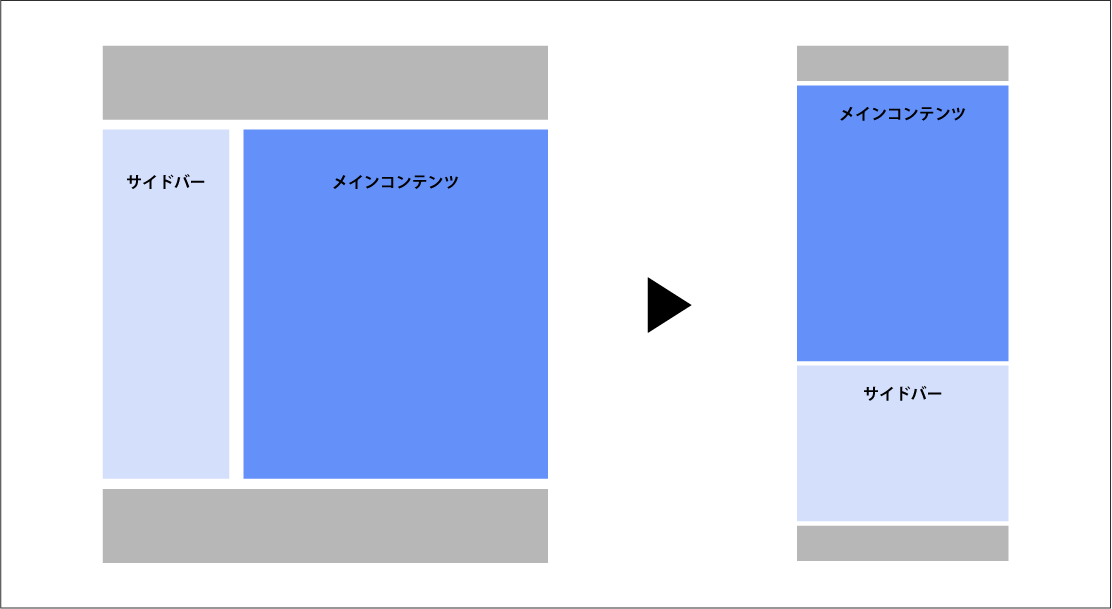
例えば、以下のようなレイアウトのPCサイトがあったとき、これをレスポンシブ化してスマホ対応する場合、あなたならどうやって対応しますか?
以下のようにコーディングされていれば、contentとsidebarの横幅を広げてワンカラムにすることですんなりスマホに最適化できますので、特に迷うことはないと思います。
<div class="content"> メインコンテンツ </div> <div class="sidebar"> サイドバー </div>
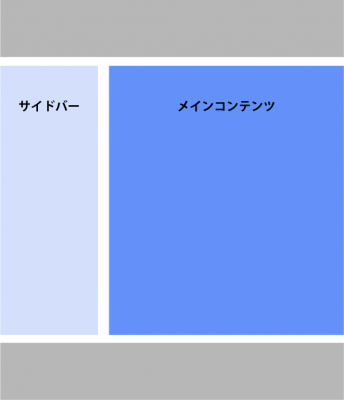
問題は以下のパターンです。左サイドバーなので、以下のようにコーディングされていることが多いと思います。
<div class="sidebar"> サイドバー </div> <div class="content"> メインコンテンツ </div>
これをCSSで回り込みさせてレイアウトするのが王道かと思います。
.sidebar{
float:left;
width:300px;
}
.content{
float:right;
width:650px;
}
この場合、単純に横幅を広げてワンカラムにすると、サイドバーに設置した要素が上部にきてしまいます。スマホで表示する場合は、メインコンテンツ→サイドバーという感じで、サイドバーを下に追いやった方がメインコンテンツを読んでもらえるため好ましいです。
メインコンテンツ→サイドバーという順番でコーディングされていればレスポンシブ化もやりやすいので、HTML自体を変更してしまうのが最もシンプルかつ正しい対応だと思います。ですが、修正しなければいけないファイルがたくさんあると大変ですよね。
そこで今回は、jQueryを使って要素の位置を移動してしまう方法を紹介したいと思います。サイドバー→メインコンテンツという順番でコーディングしていたHTMLを、メインコンテンツ→サイドバーの順に変更して対応します。
jQueryを使って要素の位置を移動する方法
insertBeforeもしくはinsertAfterを使って要素を移動します。以下を</body>の直前に記述します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
$(function(){
$(window).one("load resize", init);
function init(){
var _width = $(window).width();
if(_width <= 767){
$('.sidebar').insertAfter('.content');
}else{
}
}
});
</script>
上記のように記述した場合、ブラウザのサイズが767px以下の時だけ、.sidebarを.contentの後ろに移動します。
insertAfterの部分をinsertBeforeにすると、.sidebarを.contentの前に移動する、という意味合いになります。
HTML要素を移動したうえで、あとはCSSで調整していけば、左サイドバーのレイアウトも楽にレスポンシブ対応することが可能です。
あとがき
以前は、左サイドバーの時は以下のようにコーディングしてレスポンシブ対応していました。
<div class="sidebar"> サイドバー </div> <div class="content"> メインコンテンツ </div> <div class="sidebar-sp"> サイドバー </div>
.sidebar{
float:left;
width:300px;
}
.content{
float:right;
width:650px;
}
.sidebar-sp{
display:none;
}
@media only screen and (max-width: 767px){
.sidebar{
display:none;
}
.content{
float:none;
width:100%;
}
.sidebar-sp{
display:block;
}
}
このように、PCレイアウトでは下部に設置したサイドバーは非表示にします。スマホの時は、左サイドバーを非表示にして、下部のサイドバーを表示させることで、サイドバーの位置が移動したように見せていました。
この方法でも良いのですが、サイドバーの内容を変更するときに2箇所変更する必要があります。管理が煩雑になってしまうので、jQueryで要素を移動させた方が楽ですね。





コメントを残す