CSS+jQueryを使ってセレクトボックスのテキストを中央寄せにする方法をご紹介いたします。
jQueryを使って選択されたオプションを動的に代入することで、選択中のオプションの表示にも対応しています。
jQueryを使ってセレクトボックスのテキストを中央寄せにする方法
今回ご紹介する方法は、GlitchWorkerさんのCodePenで公開されていた方法です。非常にスッキリとまとめられていてわかりやすいです。
ステップ1. HTMLのマークアップ
まずはHTMLです。サイズを選択するセレクトボックスを用意してみました。
<div class="size_select_center">
<select name="size_select" id="size_select">
<option value="Sサイズ">Sサイズ</option>
<option value="Mサイズ">Mサイズ</option>
<option value="Lサイズ">Lサイズ</option>
</select>
<p class="size_select_label">選択してください</p>
</div>ステップ2. CSSの調整
続いてCSSです。
.size_select_center {
position: relative;
}
.size_select_center select {
width: 300px;
font-size: 16px;
padding: 10px;
text-align: center;
cursor: pointer;
position: relative;
z-index: 2;
opacity: 0;
}
.size_select_center select:focus {
opacity: 1;
z-index: -1;
}
.size_select_center select:focus + .size_select_label {
opacity: 0;
}
.size_select_label {
box-sizing: border-box;
width: 300px;
background: #eee;
font-size: 16px;
padding: 10px;
margin: 0;
text-align: center;
cursor: pointer;
position: absolute;
top: 0;
left: 0;
z-index: 1;
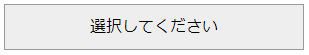
}この時点で、以下のような見た目になります。

上記は装飾も含まれるので、重要なところだけを抜き出すとこんな感じです。
.size_select_center {
position: relative;
}
.size_select_center select {
position: relative;
z-index: 2;
opacity: 0;
}
.size_select_center select:focus {
opacity: 1;
z-index: -1;
}
.size_select_center select:focus + .size_select_label {
opacity: 0;
}
.size_select_label {
position: absolute;
top: 0;
left: 0;
z-index: 1;
}セレクトボックスをopacity:0;で非表示にしつつ、”選択してください”というラベルの上に重ねることでクリックして選択できるようにしています。セレクトボックスがクリックされたら、opacity:1;で選択肢を表示し、ラベルを非表示にします。
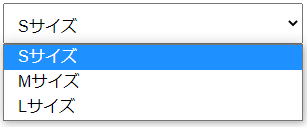
オプションを選択する時だけはどうしても左寄せになってしまいます。これは致し方ないですね。

ステップ3. jQueryで選択されたオプションをラベルに代入
最後に、jQueryを使って選択されたオプションをラベル部分に表示します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$('#size_select').change(function () {
var select_option = $(this).find('option:selected');
$(this).next('.size_select_label').text(select_option.text());
$(this).blur(); //フォーカスを外す
});
</script>セレクトボックスが変更されたら、選択されたオプションをラベル(.size_select_label)に挿入しています。
そして、セレクトボックスにフォーカスした状態だと選択肢が表示されたままになってしまうので、$(this).blur();でフォーカスを外してラベルを表示します。
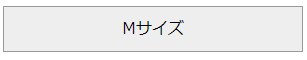
これで、選択したオプションも中央寄せで表示されるようになりました。

あとがき
セレクトボックス内のテキストを中央寄せにしているデザインはたまに遭遇しますね。どうしてもセレクトボックスを中央寄せにしなければいけない時は、ぜひ上述した方法をお試しください。
それにしても、text-align:center;とかでサクッと中央寄せできるようになっても良いと思うんですけどね(^^;

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す