PACE.jsは、ページのロード中にプログレスバーを表示することができるJavaScriptです。ダウンロードしたJavaScriptとCSSを設置するだけで、簡単に実装することができます。
以下よりデモを確認することができます。(下の方にあります)
Table of Contents
ステップ1. PACE.jsのダウンロードと設置
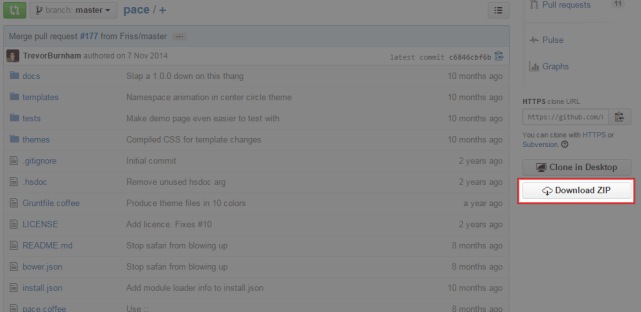
まずは、GitHubからPACE.jsのファイル群をダウンロードします。右側の[Download ZIP]をクリックしダウンロードしてください。

ダウンロードしたファイルを解凍し、pace.min.jsとCSSファイルをサーバーに設置します。デフォルトCSSはpace.min.jsと同じディレクトリに入っています。
テーマCSSファイルはthemesフォルダの中に入っていますので、デモをチェックして使用したいものを設置してください。デモページから直接ファイルをダウンロードして設置してもOKです。
ステップ2. JavaScriptとCSSの読み込み
サーバーにファイルを設置したら、<head>~</head>内に以下を記述して、PACE.jsとデフォルトCSSを読み込みます。
<script src="/pace/pace.min.js"></script>
<link rel="stylesheet" href="/pace/pace-theme-default.min.css">JavaScriptとCSSファイルは、CDN経由でも提供されています。
<script src="https://cdn.jsdelivr.net/npm/pace-js@latest/pace.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/pace-js@latest/pace-theme-default.min.css">続いて、利用したいプログレスバーのテーマCSSを読み込みます。
<link rel="stylesheet" href="/pace/themes/pace-theme-loading-bar.css">これだけで、ページ読み込み時にプログレスバーを表示されるようになります。
あとがき
実装が非常に簡単ですね。様々な種類のプログレスバーが用意されているので、色々と試しながら自サイトに合うものを選びましょう。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す