カテゴリー: JavaScript
-

ページ内リンクをスムーススクロールさせるjQueryプラグイン「jquery.smoothScroll」
jquery.smoothScrollは、ページ内リンクをクリックした時に、スルスルッとスムーススクロールさせ…
-

クリックするとスルスルッと上昇する「ページトップへ」ボタンを設置する方法
jQueryを使って、スルスルッと上昇する「ページトップへ」ボタンを設置する方法を紹介したいと思います。 簡単…
-

クリックやタップで開閉するアコーディオンメニューを設置する方法
jQueryを使って、アコーディオンメニューを設置する方法を紹介いたします。 アコーディオンメニューというのは…
-

フリガナを自動入力してくれるフォームを設置するためのjQueryプラグイン「autoKana.js」
名前とフリガナを入力する欄が設置されたお問い合わせフォームって結構多いですよね。名前を入力して、フリガナも入力…
-

埋め込み動画をレスポンシブ対応にしてくれるjQueryプラグイン「FitVids.js」
FitVids.jsは、簡単な記述を追加するだけで、YouTubeなどの埋め込み動画をレスポンシブに対応させて…
-

jQueryを使ってフォントサイズ変更ボタンを実装する方法
WEBサイトにフォントサイズを変更するためのボタンを設置する方法を紹介したいと思います。よく見かける以下のよう…
-

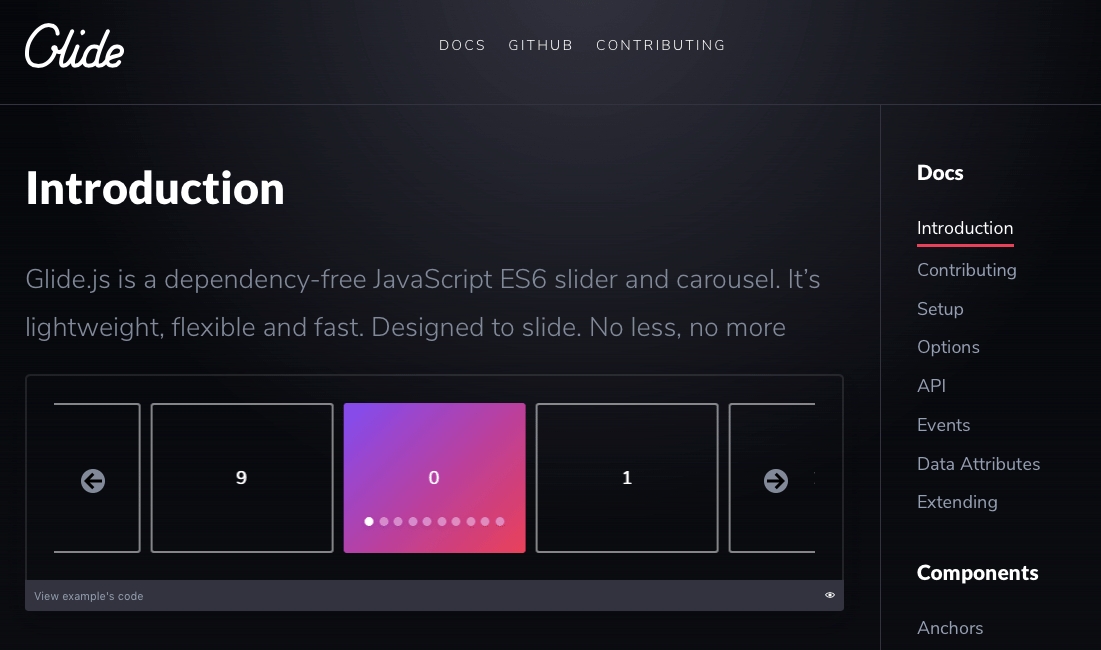
スマホやタブレットの操作にも対応したスライダースクリプト「Glide.js」
Glide.jsは、スマホやタブレットなどモバイルのスワイプ操作にも対応したスライダースクリプトです。デモはコ…
-

レスポンシブにも対応した高性能なjQueryスライダー「bxSlider」
bxSliderは、レスポンシブにも対応した高性能なjQueryスライダーです。デモはコチラから確認できます。…
-

初心者でも簡単にスライダーが設置できるjQueryプラグイン「FlexSlider」
FlexSliderを使って、WEBサイトにスライダーを設置する方法を紹介したいと思います。 FlexSlid…
-

ページ内の特定クラスに属する要素をJavaScriptで置き換える方法
「特定のクラスに属する要素の中身を置き換える方法はないか?」という質問をいただいたので、回答として記事を書きた…
-

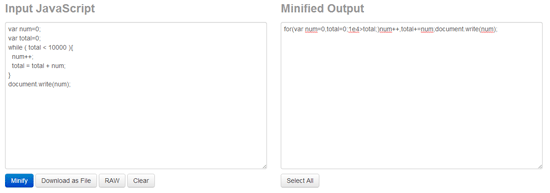
JavaScriptの改行やスペースを削除して軽量化してくれるWEBサービス「JavaScript Minifier」
JavaScript Minifierは、JavaScript内の改行やスペースを削除して、ファイルを軽量化し…
-

ほぼコピペでOK!スクロール追従型の広告をサイドバーに設置する方法
下にスクロールするとサイドバーの広告などがついてくる追従型のコンテンツをよく見かけるようになりましたね。やはり…