カテゴリー: JavaScript
-

下にスクロールすると消えて、上にスクロールすると表示される固定ヘッダーをjQueryを使わずに実装する方法
下にスクロールすると消えて、上にスクロールすると現れる固定ヘッダーを実装する方法をご紹介いたします。jQuer…
-

各セクションを重なるようにスクロールさせることができるjQueryプラグイン「StickyStack.js」
StickyStack.jsは、スクロールに合わせて下の要素が上に重なっていくようなエフェクトを加えることがで…
-

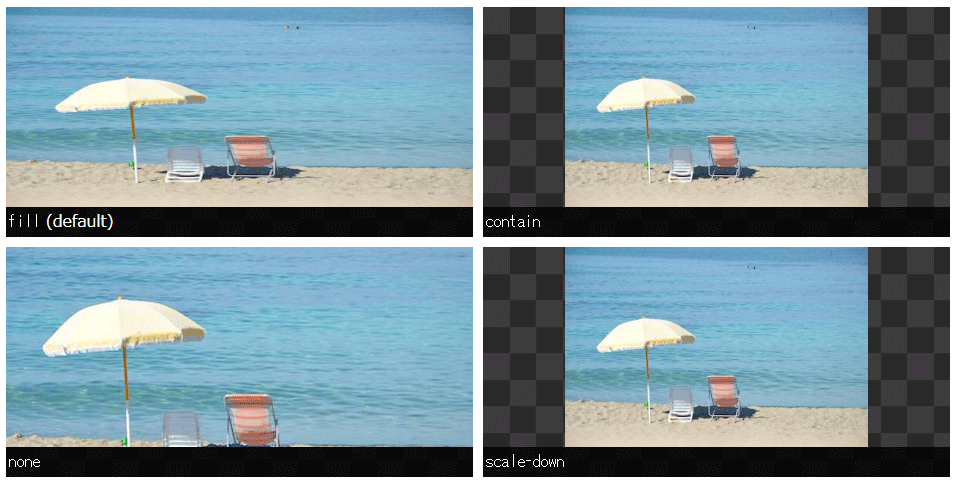
IEにもobject-fitを対応させるためのスクリプト「object-fit-images」
object-fit-imagesは、IEでもCSSのプロパティ「object-fit」を使えるようにするため…
-

jQueryを使ってアニメーションしながら指定した数字までカウントアップさせる方法
jQueryを使って、0から指定した数字までカウントアップする方法をご紹介いたします。指定した数字までアニメー…
-

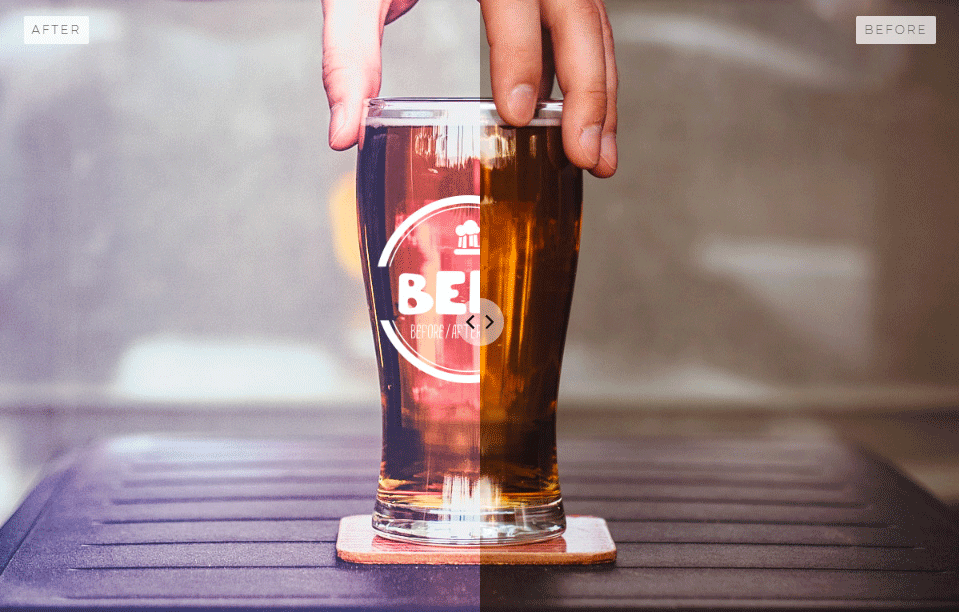
画像比較に便利!スライドして画像を切り替えることができる軽量スクリプト「Beer Slider」
Beer Sliderは、2つの画像を比較するために、スライドして画像を切り替えることができるようになるスクリ…
-

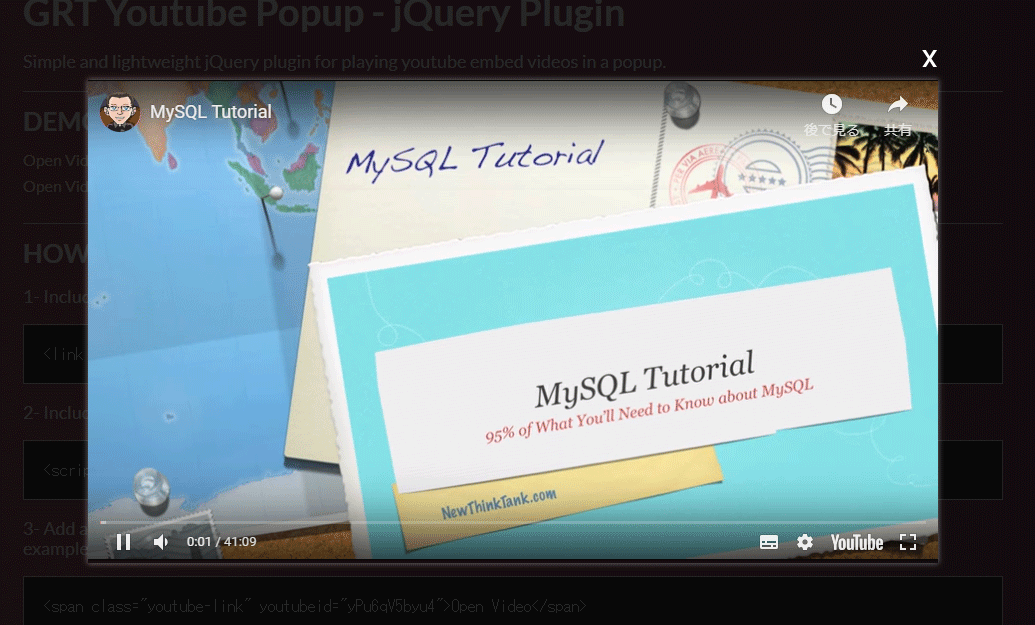
YouTubeの動画IDを指定するだけで動画のポップアップ再生を実装できるjQueryプラグイン「GRT Youtube Popup」
GRT Youtube Popupは、要素にYouTube動画のIDを指定するだけで、指定した動画をポップアッ…
-

画像の遅延ロードを簡単に実装できる軽量スクリプト「Lazyestload.js」
Lazyestload.jsは、画像の遅延ロードを簡単に実装することができるスクリプトです。jQueryなどに…
-

jQueryで特定のクラスが付いている場合のみ処理を実行する方法
jQueryで条件を指定する際に、特定のクラスが存在しているかどうかを判別する方法をご紹介いたします。 jQu…
-

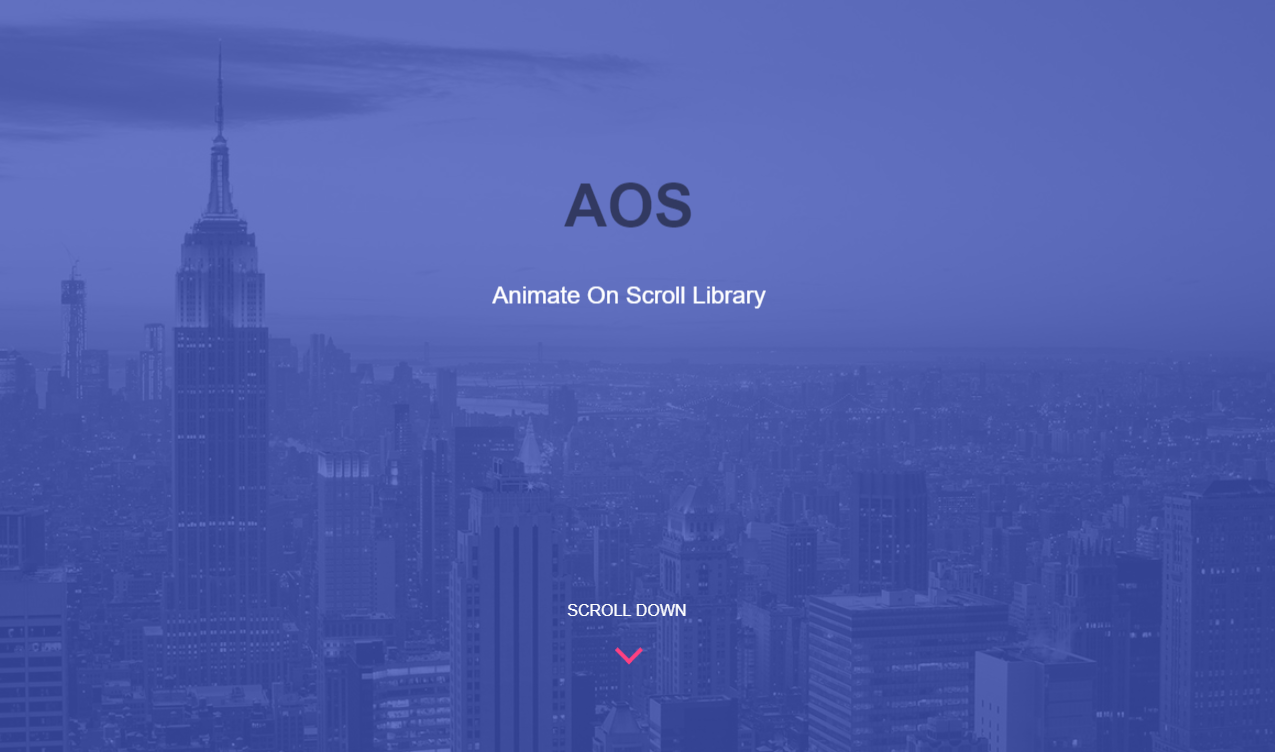
スクロール時にアニメーションしながら要素を表示することができるJavaScriptライブラリ「AOS(Animate On Scroll Library)」
AOSは、スクロールと連動して、要素が可視範囲に入ったらアニメーションしながら表示させることができるJavaS…
-

フルスクリーン表示の画面ごとにスクロールするページを作成できるjQueryプラグイン「fullPage.js」
fullPage.jsは、フルスクリーンでコンテンツを表示し、画面ごとにスクロールさせることができるjQuer…
-

ローディングアニメーションを簡単に実装することができるjQueryプラグイン「fakeLoader.js」
fakeLoader.jsは、サイトにローディングアニメーションを実装することができるjQueryプラグインで…
-

textareaやinput要素で入力可能な文字数を表示することができるスクリプト「short-and-sweet」
short-and-sweetは、textareaやinputでmaxlengthが指定されている場合に、入力…