カテゴリー: JavaScript
-

要素にタイピング風のアニメーションを加えることができるjQueryプラグイン「t.js」
t.jsは、まるでタイピングされているようなアニメーションを文字に加えることができるjQueryプラグインです…
-

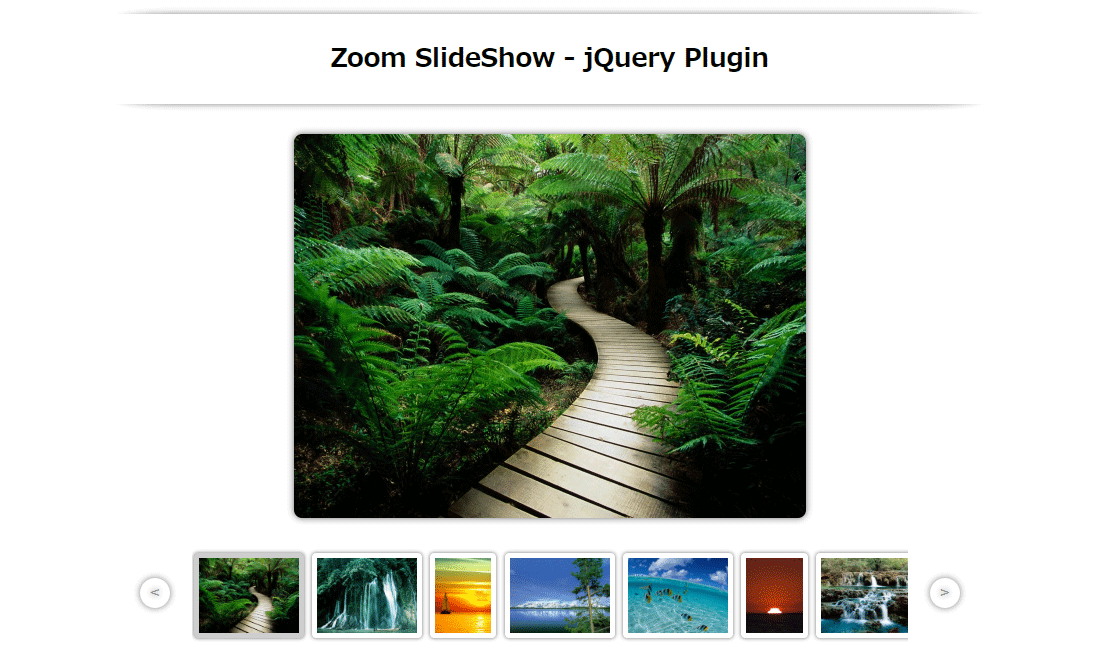
スライド画像を虫眼鏡でズームできる機能がついている一風変わったjQueryスライダー「Zoom SlideShow」
Zoom SlideShowは、虫眼鏡によるズーム機能が備えられたスライダーを実装することができるjQuery…
-

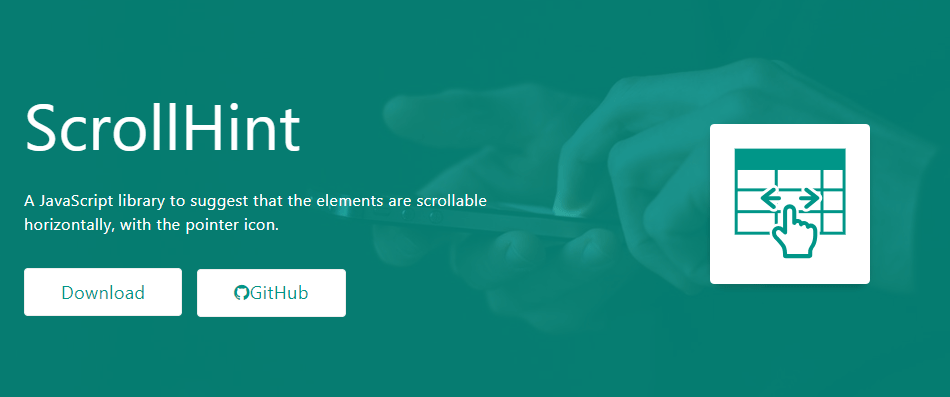
スマホやタブレットの場合にテーブルが横スクロールできることをお知らせしてくれるスクリプト「ScrollHint」
ScrollHintは、スマホやタブレットの場合に、横にはみ出したテーブルを横スクロール可能にし、横スクロール…
-

CSSアニメーションとjQueryを使って要素にスクロールアニメーション効果を加える方法
CSSアニメーションとjQueryを組み合わせて、スクロール時のアニメーション効果を自前で実装する方法をご紹介…
-

IEでもobject-fitを使えるようにするスクリプト「fitie」
fitieは、IEでもobject-fitを使えるようにするためのスクリプトです。いわゆるポリフィル(Poly…
-

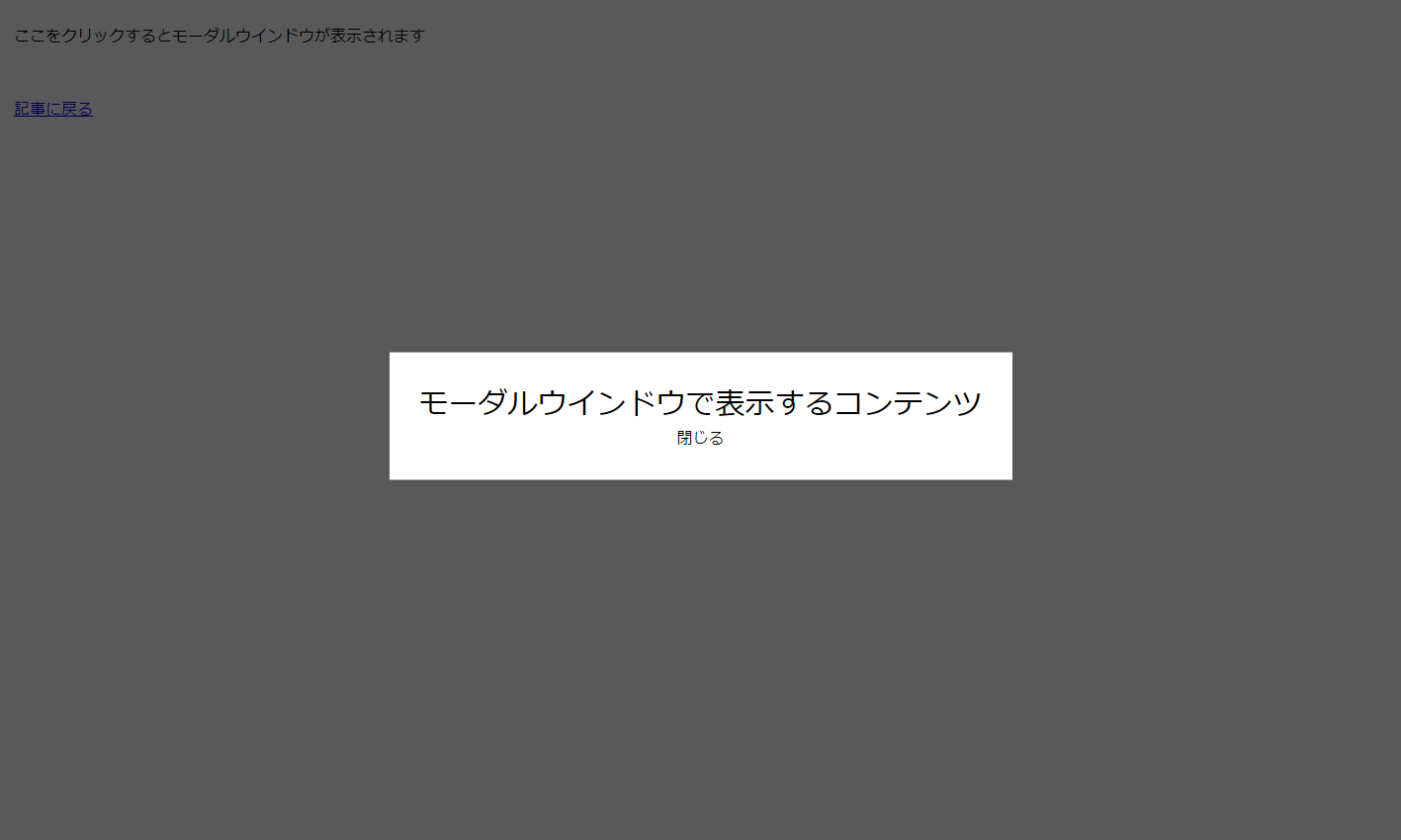
クリックすると前面に現れるモーダルウインドウを実装する方法
jQueryでモーダルウインドウを実装する方法をご紹介いたします。モーダルウインドウとは、クリックすると画面の…
-

スクロール時にパララックス効果を加えられる軽量スクリプト「ScrollReveal」
ScrollRevealは、要素が可視範囲に入った時に、アニメーションさせながら要素を表示させることができるス…
-

水面が波打っているようなアニメーションを実装できるjQueryプラグイン「Raindrops」
Raindropsは、横から見た水面が波打っているようなアニメーションを実装することができるjQueryプラグ…
-

アニメーションする幾何学的な模様の背景を実装できるjQueryプラグイン「Particleground」
Particlegroundは、アニメーションする幾何学的な模様の背景を実装できるjQueryプラグインです。…
-

jQueryを使ってマウスホバーでドロップダウンするメニューを実装する方法
jQueryを使ってドロップダウンメニューを実装する方法をご紹介いたします。 ドロップダウンメニューは、マウス…
-

テキストの一部分だけをアニメーションさせながら切り替えることができるjQueryプラグイン「Words Rotator」
Words Rotatorは、テキストの一部をアニメーションさせながら切り替えることができるjQueryプラグ…
-

文字にアニメーションを加えることができるjQueryプラグイン「textillate.js」
textillate.jsは、サイト内の文字を表示する際にアニメーションを加えることができるjQueryプラグ…