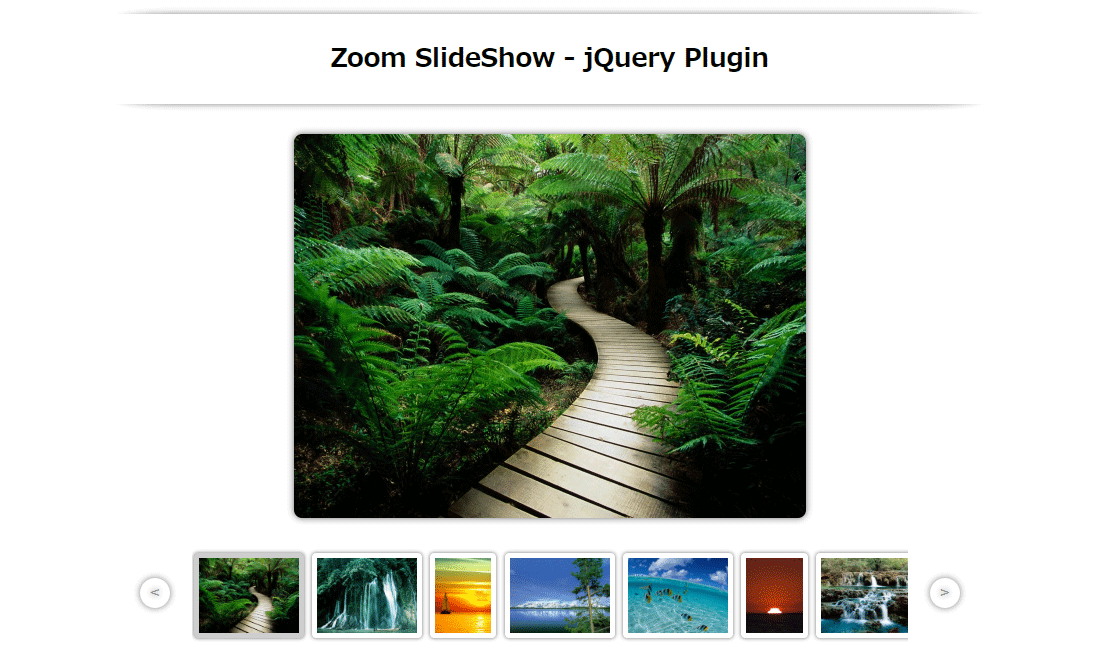
Zoom SlideShowは、虫眼鏡によるズーム機能が備えられたスライダーを実装することができるjQueryプラグインです。
メインのスライド画像にマウスカーソルを合わせると、虫眼鏡が出てきて画像をズームできます。
Zoom SlideShowの導入手順
ステップ1. Zoom SlideShowのダウンロードとファイルの設置
GitHubからZoom SlideShowのファイル一式をダウンロードします。
下記のファイルをサーバーにアップロードします。
- css/style.css
- js/prefixfree.min.js
- zoom-slideshow.js
ステップ2. jQuery本体とZoom SlideShowのファイルの読み込み
ファイルが設置できたら、jQuery本体とそれぞれのファイルを読み込みます。
<head>~</head>では、スタイルシートを読み込みます。
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" charset="utf-8">
</body>の直前でjQuery本体とスクリプトを読み込みましょう。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script type="text/javascript" src="js/prefixfree.min.js"></script> <script type="text/javascript" src="js/zoom-slideshow.js"></script>
jQueryのバージョンは、3系には対応していないので2系を使います。
ステップ3. HTMLのマークアップ
スライド部分のHTMLは以下のようにします。
<div id="zoom"></div>
<div id="wrapper">
<div id="content">
<div id="view">
<img src="media/img/Desert.jpg" alt="">
</div>
<div id="thumbs">
<div id="nav-left-thumbs"><</div>
<div id="pics-thumbs">
<img src="media/img/nature1.jpg" alt="Nature1">
<img src="media/img/nature2.jpg" alt="Nature2">
<img src="media/img/nature3.jpg" alt="Nature3">
<img src="media/img/nature4.jpg" alt="Nature4">
<img src="media/img/nature5.jpg" alt="Nature5">
<img src="media/img/nature6.jpg" alt="Nature6">
<img src="media/img/nature7.jpg" alt="Nature7">
<img src="media/img/nature8.jpg" alt="Nature8">
<img src="media/img/nature9.jpg" alt="Nature9">
</div>
<div id="nav-right-thumbs">></div>
</div>
</div>
</div>
後程スクリプトで指定しますが、#zoomが虫眼鏡です。#viewがメインのスライドで、#thumbsがサムネイルになります。
スライダー部分は、#wrapperと#contentで内包していますが、CSSで中央寄せなどのスタイルが指定されているので、記述しておくと楽です。
ステップ4. Zoom SlideShowの実行
最後に、Zoom SlideShowを実行します。以下を</body>の直前に記述しましょう。
<script>
$(document).ready(function() {
$('#view').setZoomPicture({ //メインのスライドの要素
thumbsContainer: '#pics-thumbs', //サムネイルの要素
prevContainer: '#nav-left-thumbs', //前のスライドに移動する矢印の要素
nextContainer: '#nav-right-thumbs', //次のスライドに移動する矢印の要素
zoomContainer: '#zoom', //虫眼鏡の要素
zoomLevel: 2, //ズームレベル
loadMsg: 'Chargement...' //画像読み込み中のメッセージ
});
});
</script>
メインのスライドやサムネイル、スライド移動用の矢印などの要素を指定していきます。また、ズームレベルや画像読み込み中のメッセージも指定可能です。
あとがき
ギャラリー等でズーム機能が欲しい時に活用できますね。一風変わったスライダーを実装したい時は、ぜひ導入をご検討ください。