カテゴリー: JavaScript
-

jQueryで要素を削除する色々な方法「remove()・empty()・unwrap()」
jQueryを使って要素を削除する方法をご紹介いたします。要素を削除するといってもremove()やempty…
-

フッターに被らないスクロール追尾型のサイドバーを実装する方法
フッターの位置まできたら止まるスクロールに追尾するサイドバーを実装する方法をご紹介いたします。 フッターに被ら…
-

jQueryとjquery.cookie.jsを使って背景色の変更を一定期間保持させる方法
背景色を変更するボタンを設置し、色を変更したらブラウザを閉じても一定期間は変更内容を反映させたままにする方法を…
-

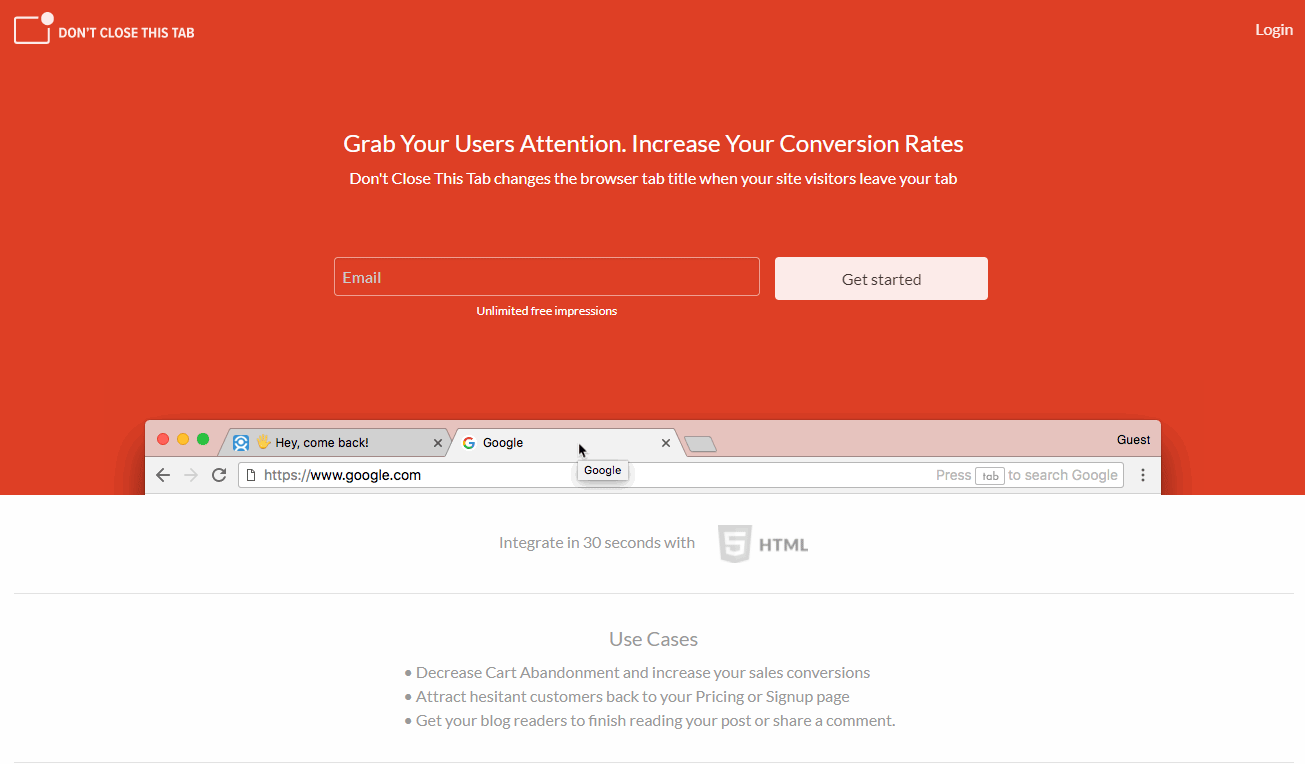
サイト訪問者が別のタブに移動した時に、タイトル部分が点滅して”戻ってきて”とメッセージを表示することができるスクリプト「Don’t Close This Tab」
Don’t Close This Tabは、サイト訪問者が別のタブに移動した時に「戻ってきて!」と伝えることが…
-

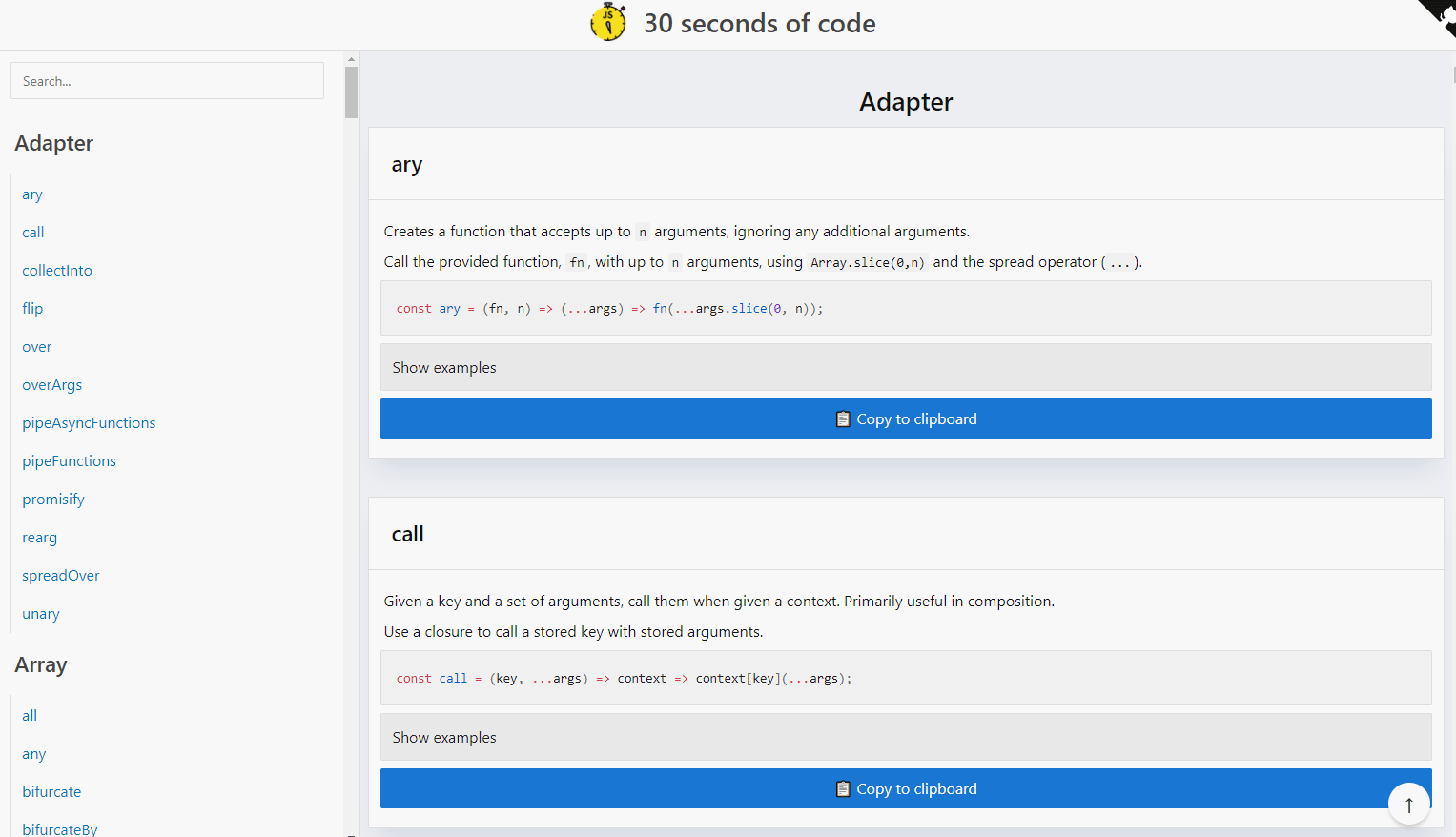
30秒で理解できるJavaScriptのコードスニペットがまとめられている「30 seconds of code」
30 seconds of codeは、JavaScriptのコードスニペットがまとめられているサイトです。そ…
-

YouTubeの動画を背景動画として全画面に表示する方法
全画面の背景動画としてYouTubeの動画を使う方法をご紹介いたします。動画ファイルをサーバーに設置せず、Yo…
-

ボタンクリックで全画面に表示されるモーダルウインドウ風のメニューを実装する方法
ボタンをクリックした際に全画面に表示される、モーダルウインドウ風のメニューを実装する方法をご紹介いたします。 …
-

jQueryを使ってクリックで開閉するコンテンツを実装する方法
「よくあるご質問」などのページでよく見かける、クリックで開閉するコンテンツを実装する方法をご紹介いたします。 …
-

ページ内リンクのナビゲーションをスクロール位置によってカレント表示させる方法
縦長のページでページ内リンクのナビゲーションを設置している場合に、スクロール位置によって現在位置をカレント表示…
-

ほぼコピペでOK!PHPとjQueryを使って外部サイトのRSSフィードを取得・表示する方法
PHPとjQueryを使って、外部サイトのRSSフィードを取得・表示する方法をご紹介いたします。RSSフィード…
-

別ページからのアクセスでもjQueryを使ってスムーススクロールさせる方法
ページ内リンクをスムーススクロールさせる方法については、以前「jQueryを使ってページ内リンクをスムーススク…
-

固定ヘッダーを実装している際にアンカーリンクの移動位置がずれるのを解消する方法
ヘッダー部分を「position:fixed;」で固定してスクロールに追尾させていると、アンカーリンク(ページ…