Slider Proは、非常に高機能なスライダーのjQueryプラグインで、シンプルなものから一風変わったスライダーまで実装可能です。
デモは公式サイトで確認できます。
デモページを見る
今回は、Slider Proの導入手順について紹介いたします。本当に機能が豊富で、かなり凝ったスライダーを実装できますよ。
ステップ1. Slider Proのダウンロードとファイルの設置
まずは公式サイトからSlider Proをダウンロードします。公式サイトにアクセスすると、下の方に「Get the jQuery plugin」というのがありますので、[Download]をクリックします。
Slider Proをダウンロードしたら、以下のファイルをサーバーの適当な場所にアップロードします。
- dist/js/jquery.sliderPro.min.js
- dist/css/slider-pro.min.css
- dist/css/imagesフォルダ
dist/css/imagesフォルダは、slider-pro.min.cssと同じフォルダ内に設置します。例えば、cssというフォルダ内にslider-pro.min.cssを設置したら、cssフォルダ内にimagesフォルダ毎設置してください。
サーバーにファイルを設置したら、HTMLファイルに以下を追加します。<head>~</head>内に記述すればOKです。
<link rel="stylesheet" href="css/slider-pro.min.css"> <script src="http://code.jquery.com/jquery-1.11.2.min.js"></script> <script src="js/jquery.sliderPro.min.js"></script>
パスは適宜変更してください。
WordPressのテーマディレクトリ内に設置する場合は、以下のようになります。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/slider-pro.min.css"> <script src="http://code.jquery.com/jquery-1.11.2.min.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/js/jquery.sliderPro.min.js"></script>
上記をheader.phpに追加しましょう。
ステップ2. スライドの追加
ファイルの設置ができたら、スライドを追加します。スライダーを表示させたい場所に以下を記述します。
<div class="slider-pro" id="slider-sp"> <div class="sp-slides"> <div class="sp-slide"><img src="images/slide/slide1.jpg"></div> <div class="sp-slide"><img src="images/slide/slide2.jpg"></div> <div class="sp-slide"><img src="images/slide/slide3.jpg"></div> </div> </div>
スライド全体を#slider-spで内包します。ID名は何でもOKです。それから、各スライド画像を.sp-slideで内包し、スライド画像全体を.sp-slidesで囲います。
ステップ3. Slider Proの呼び出し
スライド用の画像が設置できたら、いよいよSlider Proを呼び出してスライダーを動かします。以下を</body>直前に追加しましょう。
<script>
$(document).ready(function(){
$( '#slider-sp' ).sliderPro();
});
</script>
#slider-spのところは、スライド全体を囲っているID名を入れてください。
基本的な使い方は以上です。
サムネイル付きスライダー
サムネイルも表示させたい場合は、スライド部分を以下のように記述します。
<div class="slider-pro" id="slider-sp"> <div class="sp-slides"> <div class="sp-slide"><img src="images/slide/slide1.jpg"></div> <div class="sp-slide"><img src="images/slide/slide2.jpg"></div> <div class="sp-slide"><img src="images/slide/slide3.jpg"></div> </div><!-- //sp-slides --> <div class="sp-thumbnails"> <img class="sp-thumbnail" src="images/slide/slide1.jpg"> <img class="sp-thumbnail" src="images/slide/slide2.jpg"> <img class="sp-thumbnail" src="images/slide/slide3.jpg"> </div><!-- //sp-thumbnails --> </div><!-- //slider-sp -->
例によってWordPressの場合は、以下のようになります。
<div class="slider-pro" id="slider-sp"> <div class="sp-slides"> <div class="sp-slide"><img src="<?php echo get_template_directory_uri(); ?>/images/slide/slide1.jpg"></div> <div class="sp-slide"><img src="<?php echo get_template_directory_uri(); ?>/images/slide/slide2.jpg"></div> <div class="sp-slide"><img src="<?php echo get_template_directory_uri(); ?>/images/slide/slide3.jpg"></div> </div><!-- //sp-slides --> <div class="sp-thumbnails"> <img class="sp-thumbnail" src="<?php echo get_template_directory_uri(); ?>/images/slide/slide1.jpg"> <img class="sp-thumbnail" src="<?php echo get_template_directory_uri(); ?>/images/slide/slide2.jpg"> <img class="sp-thumbnail" src="<?php echo get_template_directory_uri(); ?>/images/slide/slide3.jpg"> </div><!-- //sp-thumbnails --> </div>
今回私が実装した際は、Slider Proを呼び出す時にサムネイルのサイズなども指定しました。
<script>
$(document).ready(function(){
$( '#slider-sp' ).sliderPro({
width: 960,
height: 382,
buttons: false,
arrows: true,
thumbnailWidth: 156,
thumbnailHeight: 85,
thumbnailArrows: true,
thumbnailPointer: true
});
});
</script>
これでスライド画像のサイズが960*382、サムネイル画像のサイズが156*85になります。
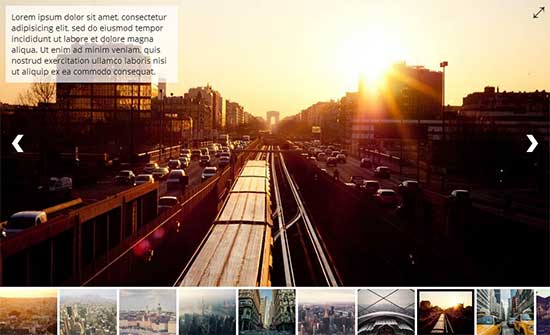
キャプション付きスライダー
スライドにキャプションをつけるには、スライド画像の部分を以下のように記述します。
<div class="sp-slide"> <img class="sp-image" src="images/slide/slide1.jpg"> <h3 class="sp-layer sp-black" data-position="bottomLeft" data-horizontal="10%" data-show-transition="left" data-show-delay="300" data-hide-transition="right"> Lorem ipsum dolor sit amet </h3> <p class="sp-layer sp-white sp-padding" data-width="200" data-horizontal="center" data-vertical="40%" data-show-transition="down" data-hide-transition="up"> consectetur adipisicing elit </p> <div class="sp-layer sp-static">Static content</div> </div>
キャプションに付与するクラスには、以下のような効果があります。
| sp-layer | キャプションに付与する基本クラス |
|---|---|
| sp-black | キャプションの背景色が黒になります。 |
| sp-white | キャプションの背景色が白になります。 |
| sp-padding | キャプションにpaddingをつけます。 |
| sp-static | アニメーションしなくなります。 |
キャプションにつける属性については、以下のようなものがあります。
| data-position | キャプションの位置(‘topCenter’ ‘topRight’ ‘bottomLeft’ ‘bottomCenter’ ‘bottomRight’ ‘centerLeft’ ‘centerRight’ ‘centerCenter’) |
|---|---|
| data-width | キャプションの横幅 |
| data-height | キャプションの高さ |
| data-depth | キャプションの表示優先度(z-index) |
| data-horizontal | キャプション内の横の位置 |
| data-vertical | キャプション内の縦の位置 |
| data-show-duration | キャプション表示時のアニメーションされる時間 |
| data-hide-duration | キャプション非表示時のアニメーションされる時間 |
| data-show-transition | キャプションが表示される時のアニメーションの方向 |
| data-hide-transition | キャプションが非表示になる時のアニメーションの方向 |
| data-show-delay | キャプションを表示する時のアニメーション開始までの時間 |
| data-hide-delay | キャプションを非表示にする時のアニメーション開始までの時間 |
キャプションは必ずしもテキストである必要はないため、キャプション機能を利用すれば、スライドの上にリンク付きの画像を重ねたりすることも可能です。うまく使えばかっちょいいスライダーになりますよ。
Slider Proのオプション
Slider Proはオプションが豊富で、非常に細かい制御が可能です。
オプションについては、スターフィールド株式会社さんのブログで詳しく解説されていました。
width //横幅を設定。初期:500 ...数値や%で設定・%の場合は'100%'といったように''をつける height //高さを設定。設定の方法はwidthと同じ responsive //レスポンシブか否か 初期:true ...trueかfalseか (幅と高さを指定していてもレスポンシブになります) aspectRatio //縦横比の設定 初期:-1 ...-1以外に設定すると高さがアスペクト比を維持するための数値となる imageScaleMode //画像のスケールモード(background-sizeみたいなもの) 初期:'cover' ...'cover', 'contain', 'exact' and 'none' centerImage //画像を中央表示にするか否か 初期:true autoHeight //スライダーの高さが要素の高さによって調整されるか否か 初期:false startSlide //スタート時のスライドを設定 初期:0 shuffle //スライドをシャッフルするか否か 初期:false orientation //スライダーの向きを縦か横か 初期:'horizontal' ...'vertical' forceSize //スライダーの幅を全幅もしくは、ブラウザ幅に強制することができる 初期:'none' ... 'fullWidth', 'fullHeight' and 'none' loop //ループさせるか否か 初期:true slideDistance //スライド間の距離(px) 初期:10 slideAnimationDuration //スライドのアニメーションの時間 初期:700 heightAnimationDuration //高さのアニメーションの時間 初期:700 visibleSize //表示しているスライドの前後のスライドを表示し見えるようにする 初期:'auto' ...%で指定 breakpoints //ブレークポイントの設定 初期:null fade //フェードを使用するか否か 初期:'false' fadeOutPreviousSlide //前のスライドがフェードアウトされた時に次のスライドがフェードインする 初期:true fadeDuration //フェードアニメーションの時間 初期:500 autoplay //自動再生するか否か 初期:true autoplayDelay //自動再生の遅延/間隔の設定(ミリ秒) 初期:5000 autoplayDirection //自動再生が次のスライド,前のスライドのどちらに進むか設定 初期:'normal' ...'backwards' autoplayOnHover //スライドにホバーした際のスライダーの設定(一時停止、ストップ,なし) 初期:'pause' ... 'stop','none' arrows //矢印ボタンの表示 初期:false fadeArrows //ホバー時に矢印ボタンを表示 初期:true buttons //スライドのページャの表示 初期:true keyboard //キーボードでスライドを動かせるようにする 初期:true keyboardOnlyOnFocus //スライダーにフォーカスがあるときのみ、キーボード入力に応答するか否かの設定 初期:false touchSwipe //タッチスワイプをするか否か 初期:true touchSwipeThreshold //タッチスワイプによるスライドが動く最低限の値を設定 初期:50 fadeCaption //キャプションをフェードさせるか否か 初期:true captionFadeDuration //キャプションのフェードアニメーション時間の設定 初期:500 fullScreen //フルスクリーンボタンの設定 初期:false fadeFullScreen //ボタンをホバー時に表示されるか否か 初期:true waitForLayers //レイヤーが消えた後に次のスライドへ行くかどうか 初期:false autoScaleLayers //レイヤーが自動的にスケールするか否か 初期:true autoScaleReference //レイヤーを縮小する必要がどのくらいかを決定するために、現在のスライド幅と比較される基準幅を設定する。 初期:-1 smallSize //スライドのサイズがこのサイズ未満の場合、スモール版の画像を使用 初期:480 mediumSize //スライドのサイズがこのサイズ未満の場合、ミディアム版の画像を使用 初期:768 largeSize //スライドのサイズがこのサイズ未満の場合、ラージ版の画像を使用 初期:1024 updateHash //新しいスライドが選択されたときにハッシュが更新されるか否か 初期:false reachVideoAction //映像の要素があるスライドが選択された時に映像のアクションを設定 初期:'none' ... 'playVideo' and 'none' leaveVideoAction //映像の要素があるスライドから移動した時に映像のアクションを設定 初期:'pauseVideo' ... 'stopVideo', 'pauseVideo', 'removeVideo' and 'none' playVideoAction //映像の再生開始時にスライダーのアクションを設定 初期:'stopAutoplay' ... 'stopAutoplay' and 'none' pauseVideoAction //映像が一時停止されたときのスライダーのアクションを設定 初期:'none' ... 'startAutoplay' and 'none' endVideoAction //映像が終了したときのスライダーのアクションを設定 初期:'none' ... 'startAutoplay', 'nextSlide', 'replayVideo' and 'none' thumbnailWidth //サムネイルの幅の設定 初期:100 thumbnailHeight //サムネイルの高さの設定 初期:80 thumbnailsPosition //サムネイルの位置の設定 初期:'bottom' ... 'top', 'bottom', 'right' and 'left' thumbnailPointer //ポインタが選択されたサムネイルの表示 初期:false thumbnailArrows //サムネイルの矢印が有効になるか否か 初期:false fadeThumbnailArrows //サムネイルの矢印がフェードインするか否か 初期:true thumbnailTouchSwipe //サムネイルのタッチスワイプを有効にするか否か 初期:true
豊富すぎて逆に困っちゃいますねw
あとがき
非常にこだわったスライダーが実装可能ですね。
英語ですが、細かい仕様がGitHubの配布ページで解説されていますので、こちらも併せてご参照ください。



ご担当者さま
お世話になります。伊藤と申します。
ご紹介いただいた『Slider Pro』を試しているのですが
『Slider Pro』は正常に動作していいるようなのですが
次の文字列との間に空間があります。
この不要な空間の高さはどのように設定するれば狭くできるのでしょうか?
お手数をかけますが、ご指導のほどよろしくお願いします。
対象となるurlは次の通りです。