AMP Page Experience Guideは、AMPページのパフォーマンスを計測できるGoogle製のツールです。 AMPページのURLを入力するとページを解析し、改善点も示してくれます。 AMP Page Ex…
AMPページのパフォーマンスと改善点をチェックできるツール「AMP Page Experience Guide」

JavaScriptで変数内に特定の文字列が含まれるかどうかを調べる方法

変数に入れた値の中に特定の文字列を含むかどうかで条件分岐させる方法をご紹介いたします。 JavaScriptを実装していると、結構使えるケースが出てくるので、覚えておくと役立つかと思います。 JavaScriptで変数内…
WordPress5.5で削除されたjQuery Migrateをサイトに追加するプラグイン「Enable jQuery Migrate Helper」

Enable jQuery Migrate Helperは、WordPress5.5で削除されたjQuery Migrateをサイトに追加してくれるプラグインです。 jQuery Migrateは、jQueryバージョン…
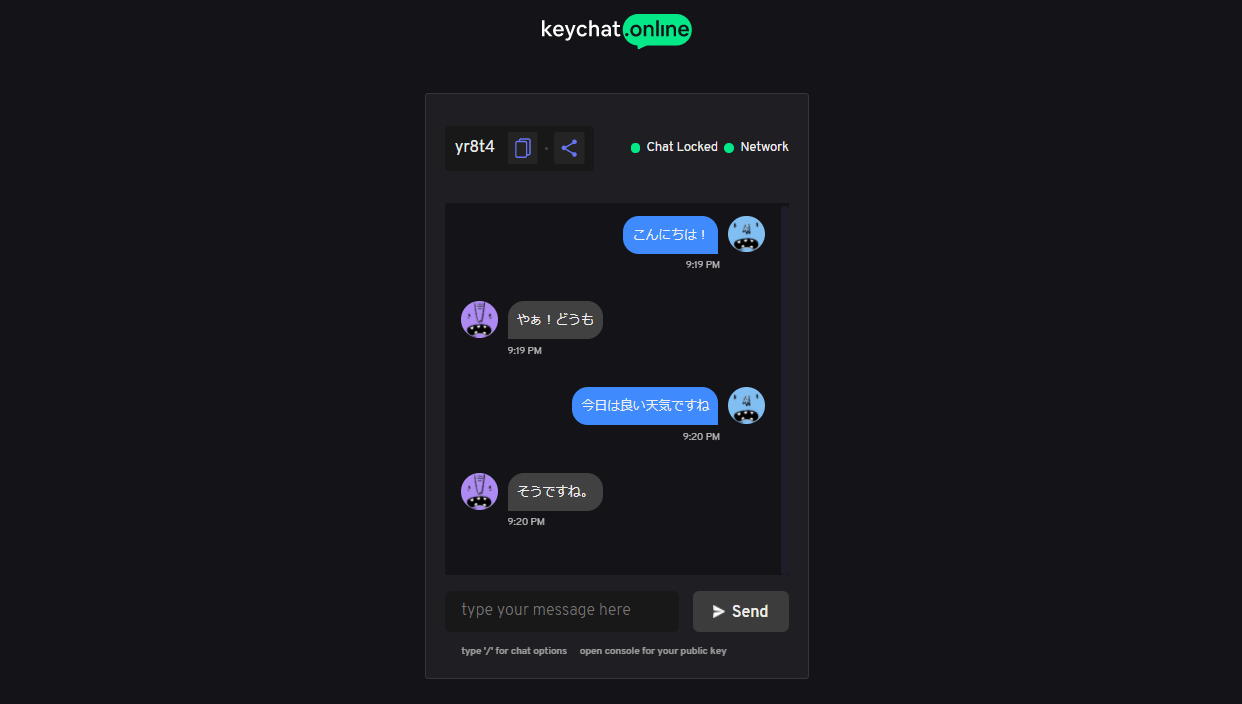
ユーザー登録不要ですぐに始められるテキストチャットツール「keychat.online」

keychat.onlineは、ユーザー登録不要ですぐに使えるテキストチャットツールです。 チャットを開始するとランダムなURLが割り振られるので、URLもしくはシークレットコードを共有してチャットに参加してもらいます。…
WordPressが自動生成するサイトマップ(wp-sitemap.xml)に最終更新日を追加する方法

WordPress5.5から自動で生成されるようになったサイトマップ(wp-sitemap.xml)は、以下のようにURLのみが表示される非常にシンプルな仕様です。 今回は、このwp-sitemap.xmlに投稿の最終更…
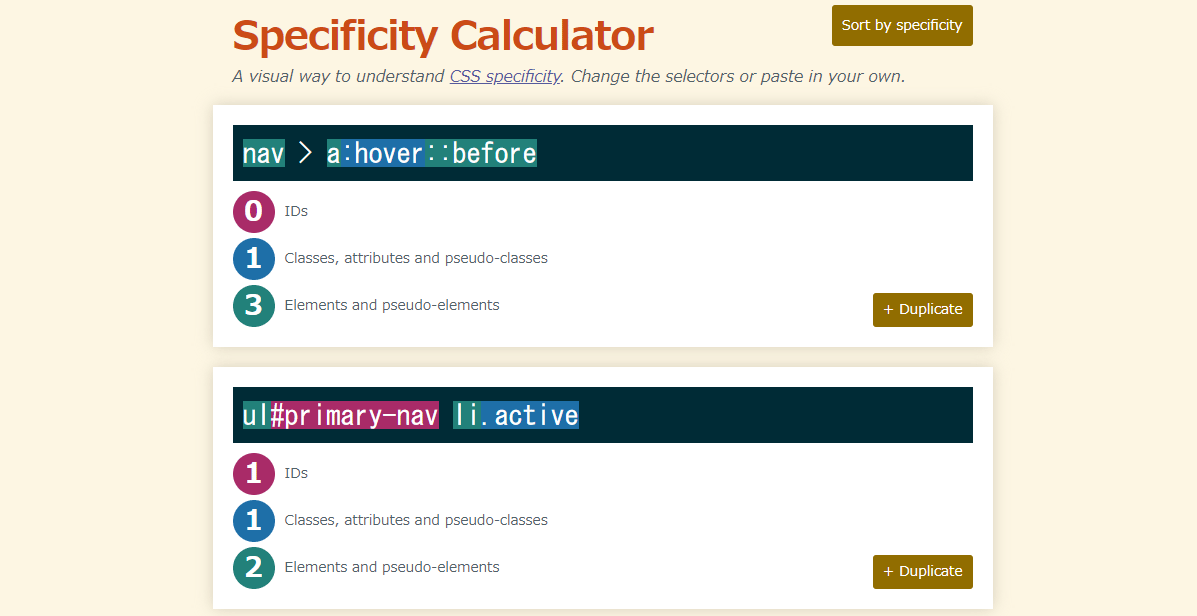
CSSセレクタの詳細度を確認できるWebサービス「Specificity Calculator」

Specificity Calculatorは、CSSセレクタの詳細度を確認できるWebサービスです。 CSSでは、セレクタの詳細度が高い方を優先して適用する仕組みになっています。例えば、「.content」よりも「p.…
WordPressが自動生成するサイトマップ(wp-sitemap.xml)から特定の投稿タイプやタクソノミー、著者別アーカイブを除外する方法

WordPress5.5から追加されたサイトマップ機能によって生成されるwp-sitemap.xmlから、特定のURLを除外したいというケースは結構あるかと思います。 そこで、投稿タイプ・タクソノミー・著者別アーカイブを…
クリックで展開するFAQを追加できるWordPressプラグイン「Advanced FAQ Manager」

Advanced FAQ Managerは、クリックで展開するFAQを管理画面上で作成できるようになるWordPressプラグインです。 非常にシンプルなプラグインで、使い方も簡単です。 Advanced FAQ Man…
親要素に横幅が指定されている場合に特定の子要素だけ横幅をブラウザいっぱいまで広げるためのCSS

親要素に横幅が指定されている場合でも、部分的に親要素をはみ出してブラウザ幅いっぱいに広げる方法をご紹介いたします。 文字にするとよくわからないと思いますが、例えば基本の横幅は1000pxで1箇所だけブラウザ幅に合わせて横…
下にスクロールで非表示、上にスクロールで再表示する固定ヘッダーを実装する方法

下にスクロールしたら消え、上にスクロールすると再表示される固定ヘッダーを実装する方法をご紹介いたします。 以前、素のJavaScriptで実装する方法はご紹介しましたが、今回はjQuery版です。 下にスクロールで非表示…