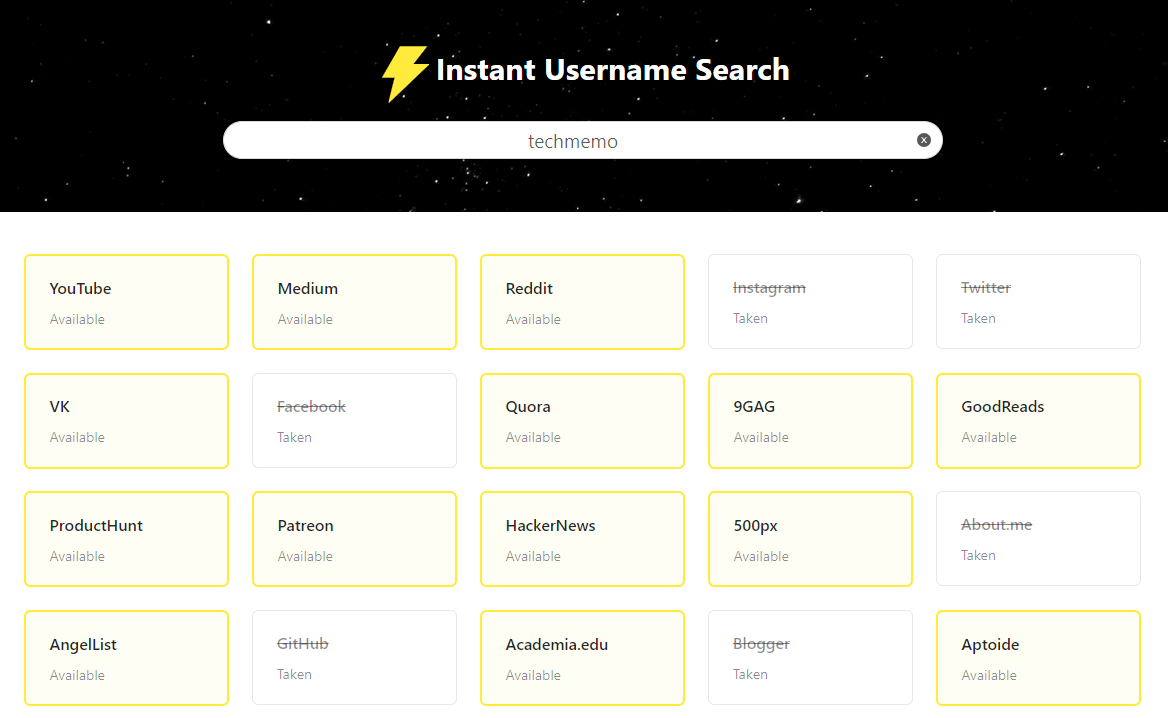
Instant Username Searchは、指定したIDが各種SNSで使用可能か調べることができるWEBサービスです。 Instant Username Searchの使い方 Instant Username Se…
各種SNSで使いたいIDの空き状況を調べることができるWEBサービス「Instant Username Search」

管理者以外のユーザーにも退会機能を付与するWordPressプラグイン「Never Let Me Go」

Never Let Me Goは、ユーザーに退会機能を追加するためのWordPressプラグインです。 通常WordPressでは、管理者以外にはユーザーを削除する権限が与えられていません。Never Let Me Go…
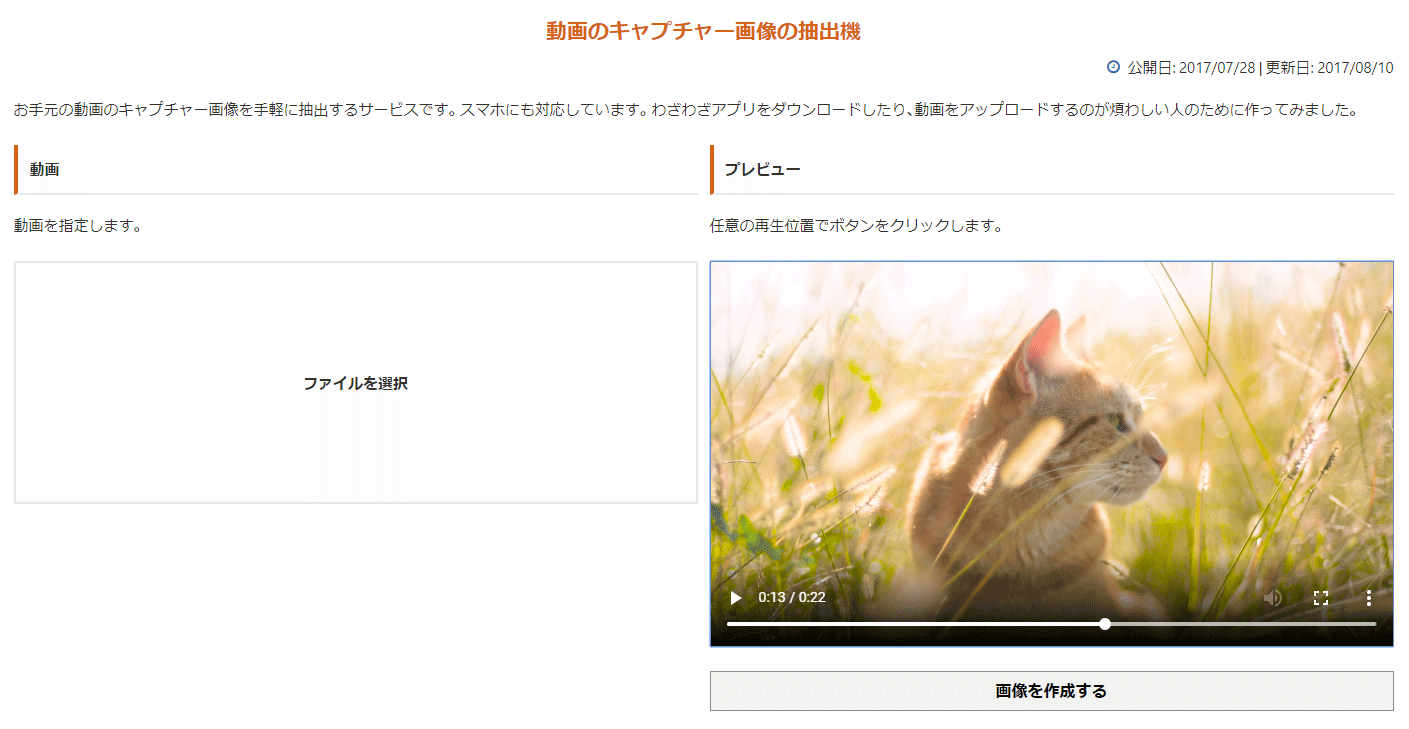
動画からキャプチャー画像を生成できるWEBサービス「動画のキャプチャー画像の抽出機」

動画のキャプチャー画像の抽出機は、指定した動画ファイルからキャプチャー画像を生成できるWEBサービスです。スマホにも対応しています。 動画のキャプチャー画像の抽出機の使い方 動画のキャプチャー画像の抽出機にアクセスして、…
一定の時間操作をしていないユーザーをログアウトさせることができるWordPressプラグイン「Inactive Logout」

Inactive Logoutは、一定の時間何も操作をしていないユーザーをログアウトさせるためのWordPressプラグインです。 Inactive Logoutのデフォルトでは、ログアウトまでの時間が15分に設定されて…
WordPressのコメント欄に表示される「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する」を削除する方法

WordPress4.9.6から、コメント欄に「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する」というチェックボックスが表示されるようになりました。 チェックを入れてコメントすると、…
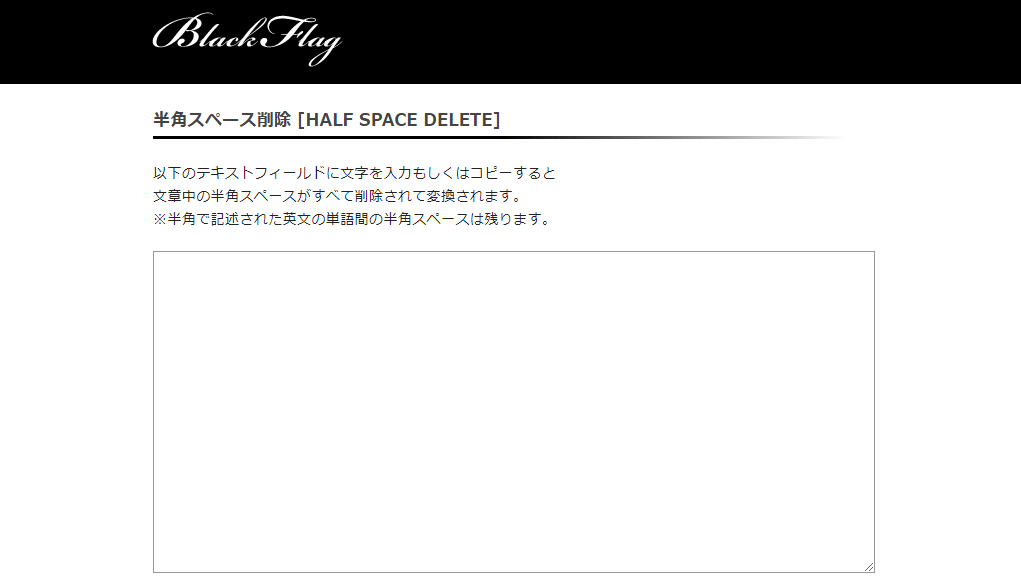
文章中の半角スペースを削除してくれるWEBサービス「HALF SPACE DELETE」

HALF SPACE DELETEは、文章中の半角スペースを削除してくれるWEBサービスです。制作者はBlackFlagの矢次さんです。 PDFやPhotoshopなどから文章をコピーした時に、不要な半角スペースが入って…
Gutenbergのブロックマネージャーで不要なブロックを非表示にする方法

WordPress5.2で追加された「ブロックマネージャー」を使って、Gutenberg(ブロックエディタ)の不要なブロックを非表示にする方法をご紹介いたします。 Gutenbergには様々なブロックが用意されていますが…
Facebookでシェア数を取得する際に使用するアクセストークンの取得方法

Facebookのシェア数を取得する際に必要なアクセストークンの取得方法をご紹介いたします。 若干面倒ですが、手順通りに進めていけばアクセストークンを確認できます。 Facebookでシェア数を取得する際に使用するアクセ…
連続してログインに失敗した場合にロックをかけられるWordPressプラグイン「WP Limit Login Attempts」

WP Limit Login Attemptsは、WordPressで連続してログインに失敗した場合にロックをかけられるプラグインです。 ログイン試行回数の上限を設定することで、完璧ではありませんが不正ログインへの対策が…
Gutenberg(ブロックエディタ)の編集画面で投稿の文字数を確認する方法

WordPressの旧エディタでは、投稿エディタの左下部分に投稿の文字数が表示されていました。 Gutenberg(ブロックエディタ)では、左下の文字数カウントが消えてしまったので、機能自体がなくなったのかなと思っていま…