文字の半分から左と右で、違う色を指定するCSSテクニックについてご紹介いたします。 文字の半分で違う色を指定するCSSテクニック HTMLはシンプルに以下のようにします。 data-headingにh1要素と同じ内容の文…
文字の半分で違う色を指定するCSSテクニック

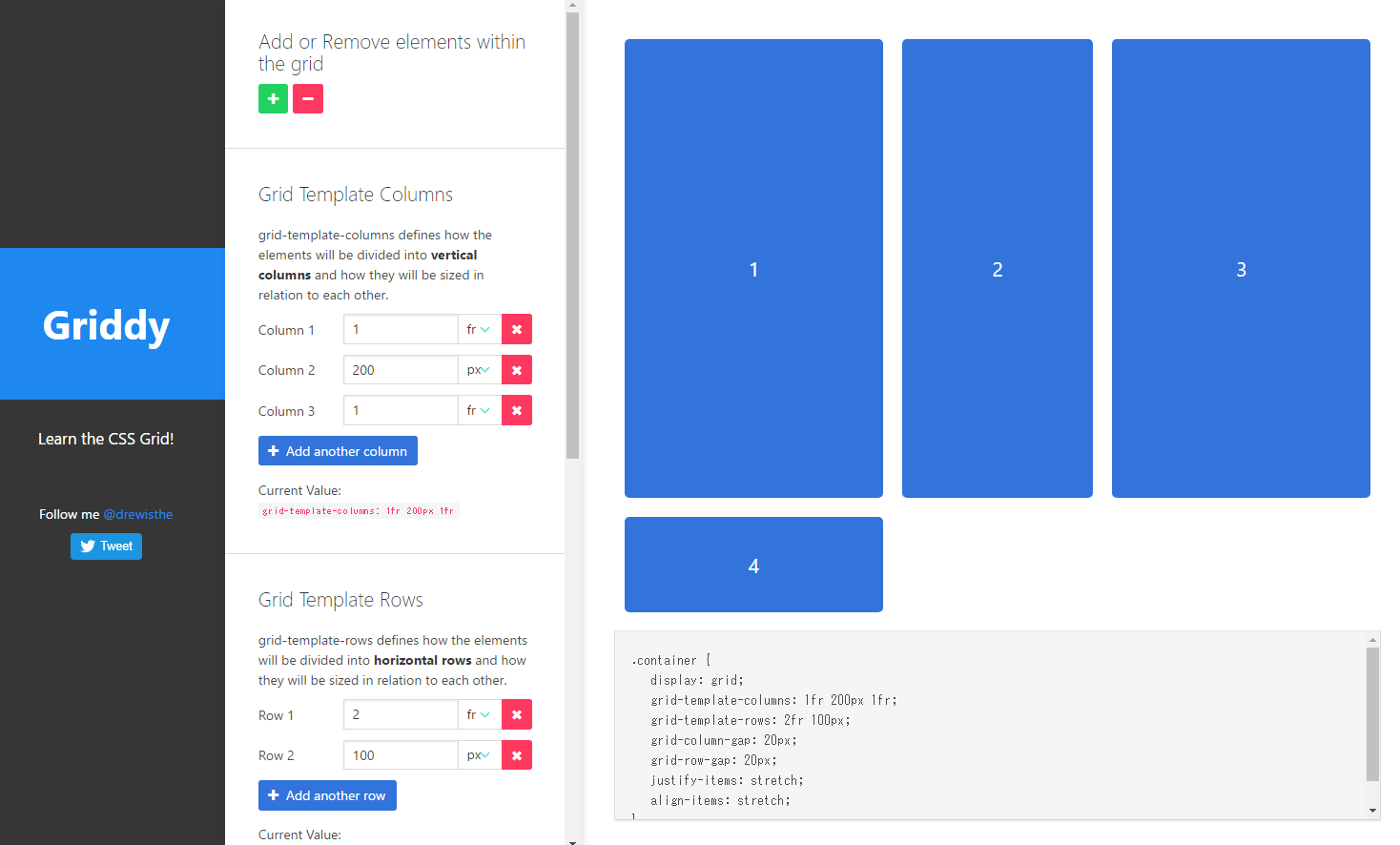
プレビューを見ながらCSS Grid Layoutのコードが生成できるWEBサービス「Griddy」

Griddyは、プレビューを見ながら直感的にCSS Grid Layoutのコードが生成できるWEBサービスです。CSS Grid Layoutにあまり慣れていなくても、簡単にCSSのコードを生成することができます。 G…
CSSのみでループして流れる画像を設置する方法

CSSアニメーションを利用して、横向きに永遠と流れる画像を設置する方法についてご紹介いたします。 挙動としては、こちらのページ下部にある、右から左へと流れているイラストのような動きになります。 CSSのみでループして流れ…
Dell Inspiron 530SのCPUをIntel Core 2 Duo E4600 2.4GHzからIntel Core 2 Duo E8500 3.16GHzに換装してみた

表題の通りですが、Dell Inspiron 530SのCPUをIntel Core 2 Duo E4600 2.4GHzからIntel Core 2 Duo E8500 3.16GHzに換装してみました。 結論からいう…
WordPressで前後の記事のナビゲーションをアイキャッチ画像付きで表示させるサンプルコード

WordPressで前後の記事のナビゲーションを表示させるためのサンプルコードをご紹介いたします。ナビゲーションでは、前後の記事の「タイトル」と「アイキャッチ画像」を表示させます。 WordPressで前後の記事のナビゲ…
WordPressのpost_class()に任意のクラスを追加する方法

WordPressのテーマによっては、single.php等の中に以下のような記述があるかと思います。 これが実行されると、以下のように自動的にクラスが追加されます。 上記は投稿IDが77の場合のクラスです。投稿IDやカ…
管理画面上からデータベース管理ツールが使えるようになるWordPressプラグイン「ARI Adminer」

※2021/07/08追記 ARI Adminerは公式ディレクトリから削除され、ダウンロードできなくなっています。 ARI Adminerは、WordPressの管理画面上からデータベース管理ツールが使えるようになるプ…
SVG非対応ブラウザで代替画像を表示する3つの方法

イラストやロゴなどをSVGで実装する場合、古いIE等のSVG非対応ブラウザのために代替画像を用意することがあるかと思います。SVG非対応ブラウザ用に代替画像を設置する方法を3つご紹介いたします。 object要素を使って…
Explzhで「この書庫ファイルは別のコンピューターから取得したものです」というメッセージが出る場合の対処法

Explzhという解凍ソフトをずっと愛用しているのですが、いつの頃からか解凍しようとすると以下のような警告メッセージが表示されるようになりました。 この書庫ファイルは別のコンピューターから取得したものです。 展開後のファ…
WordPressのカテゴリー一覧をセレクトボックスで表示する方法

WordPressのカテゴリー一覧といえば、サイドバー等にリスト形式で表示することが多いと思います。とある案件で、カテゴリーの一覧をセレクトボックスで表示し、選択したカテゴリーにページ移動できるようにしたい、という要望を…