Google Chromeのデベロッパーツールを使って、閲覧中のページ全体のスクリーンショットを撮る方法をご紹介いたします。
デベロッパーツールを使えば、拡張機能を入れなくてもページ全体のスクリーンショットが撮影可能です。
Google Chromeのデベロッパーツールを使ってページ全体のスクリーンショットを撮影する方法
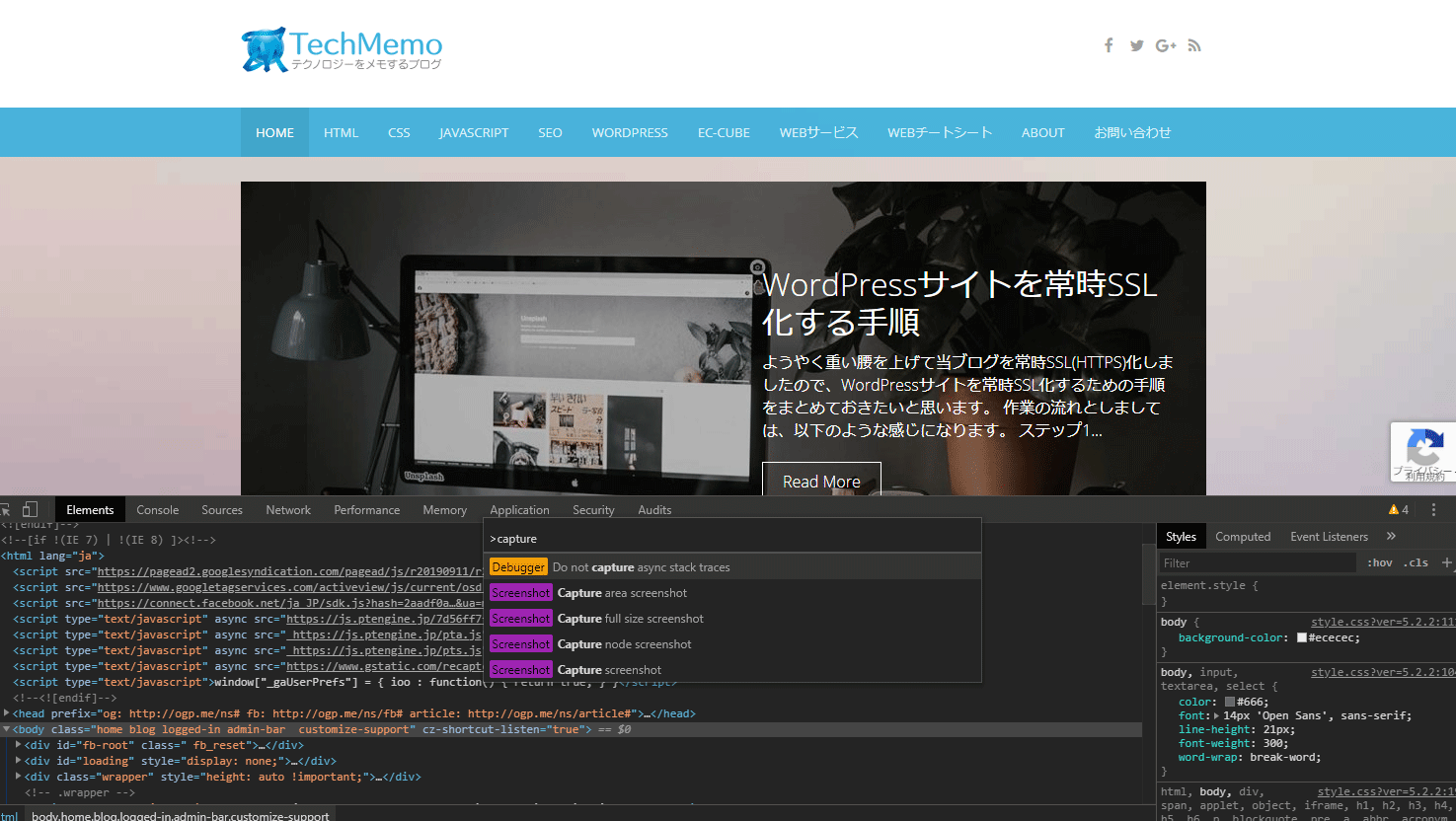
ページ全体のスクリーンショットを撮影したいページを開き、[Ctrl]+[Shift]+I もしくは[F12]を押下してデベロッパーツールを開きます。Macの場合は[Command]+[Option]+I です。

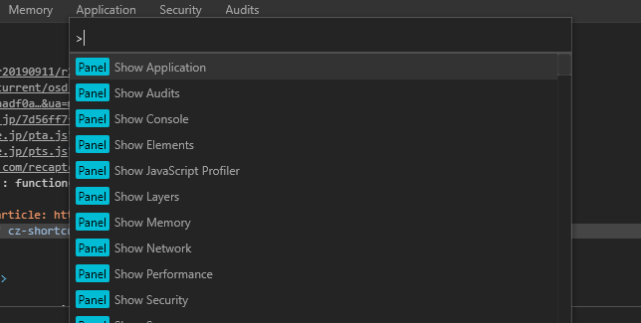
[Ctrl]+[Shift]+P を押下します。Macの場合は[Command]+[Shift]+P です。以下のような検索ボックスが表示されます。

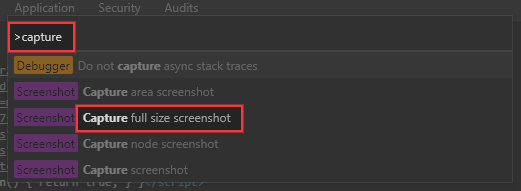
表示された検索ボックスに”Capture”や”full”と入力し、「Capture full size screenshot」を選択します。

「Capture full size screenshot」をクリックすると、ページ全体のスクリーンショットを撮影し、画像としてダウンロードされます。
ちなみに、当ブログのトップページを撮影したのがこちらです↓

あとがき
ボタンクリックで撮影完了!というわけにはいきませんが、拡張機能なしでページ全体のスクリーンショットが撮影できるのは便利ですね。スクリーンショットの精度も高いです。
拡張機能だといつ開発が終了してしまうかわからないので、上記の方法を覚えておくと役立つと思います。