Sublime Textを使い始めて2年以上が経過しました。その間、AtomとかBracketsとかも使ってみたのですが、結局はSublime Textに落ち着きました。
最近は新たにパッケージを追加することもほとんどなくなって、今インストールされているのは使用頻度が高いものだけが残った感じです。そんなわけで、ここら辺でインストールしているパッケージをまとめておきたいと思います。
Sublime Textにインストールしているパッケージ
Package Control
とりあえず、これがないと始まりません。パッケージをインストールするためのものです。インストール方法については、こちらの記事をご参照ください。
IMESupport
インラインで日本語が入力できるようになります。
Japanize
Sublime Textを日本語化してくれます。ツールバーのメニューが日本語化されてわかりやすくなります。インストール手順については、こちらの記事をご参照ください。
BracketHighlighter
括弧やクォーテーションなどにカーソルを合わせると、始点に合わせた場合は終点を、終点に合わせた場合は始点を教えてくれます。コードが長くなると、どこからどこまでが括弧で括られているのかわかりにくくなるので、間違った場所に書き込むのを防げます。
AutoFileName
画像などのファイルパスを補完してくれます。
Emmet
より少ない入力でコーディングができるようになるパッケージです。一度使い始めると、これなしではコーディングしたくなくなるくらいコーディングが爆速化します。詳細については、こちらの記事をご参照いただければと思います。
SublimeCodeIntel
タグを自動補完してくれます。タイプミスによるエラーも防げて便利です。
Sublimelinter
リアルタイムで文法をチェックしてくれます。同時に必要な言語の文法チェック用パッケージも入れておく必要があります。私は以下をインストールしています。
- Sublime Linter-csslint
- Sublime Linter-html-tidy
- Sublime Linter-jshint
- Sublime Linter-php
ColorHighlighter
CSS内のカラーコードにカーソルを合わせると、その色を表示してくれます。カーソルが合っていない時もアンダーラインの色で視覚化してくれます。
ConvertToUTF8
UTF-8以外の文字コードのファイルを開いた時に、UTF-8に変換することができます。文字化け対策です。
SideBarEnhancements
プロジェクトに追加しているファイルを右クリックした時の項目を拡張します。ファイルの複製などが簡単にできて便利です。
Diffy
ファイルの差分がチェックできます。分割表示した状態で、[ctrl]+kを押して、[ctrl]+dを押すと、差分をハイライト表示してくれます。
基本設定
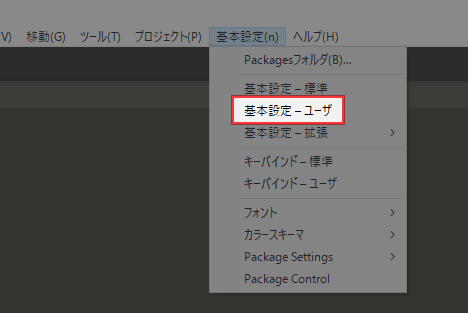
[環境設定] – [基本設定 – ユーザ]では、フォントサイズを変えたり、デフォルトの文字コードを指定したり、色々な基本設定を行うことができます。
私の環境では、以下のように設定しています。
{
"color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme",
"default_encoding": "UTF-8", //デフォルトの文字コード
"delay": 0.5, //エラーチェックの遅延
"fallback_encoding": "UTF-8", //文字コードが判別できなかった時の文字コード
"font_face": "Ricty Diminished", //フォント
"font_size": 18, //フォントサイズ
"highlight_line": true, //カーソルがある行をハイライト
"highlight_modified_tabs": true, //未保存のタブをハイライト
"ignored_packages":
[
"Vintage"
],
"show_encoding": true, //文字コードの表示
"show_line_endings": true, //改行コードの表示
"draw_white_space": "all", //スペースやタブを可視化
"translate_tabs_to_spaces": true, //タブをスペースに変換
"trim_trailing_white_space_on_save": true //行末の余計なスペースを自動削除
}
フォントのRicty Diminishedは、GitHubからダウンロード可能です。
あとがき
定期的に使わないパッケージは削除して整理しているので、10個しか入ってなかったです。最終的に残るのは定番のばかりですね。
テーマについては、現時点ではMonokaiというテーマを使っていますが、良さげなのを見つけたらすぐインストールしちゃうのでコロコロ変わります。気軽にテーマを変えられるのもSublime Textの良いところですね。
気になるパッケージがあったら、ぜひインストールしてみてください。参考になれば幸いです。