Visual Studio Codeには標準でEmmetが実装されています。例えば、HTMLファイルを作成する時に「!」と入力して[Tab]を押下すれば、以下のようなHTMLが展開されます。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
Emmetは非常に便利なのですが、デフォルトの状態だと上記のようにlangが”en”になってしまいます。
そこで今回は、langが”ja”で展開されるようにする方法をご紹介したいと思います。
Visual Studio CodeのEmmetでHTMLを展開した時にlangをjaにする方法
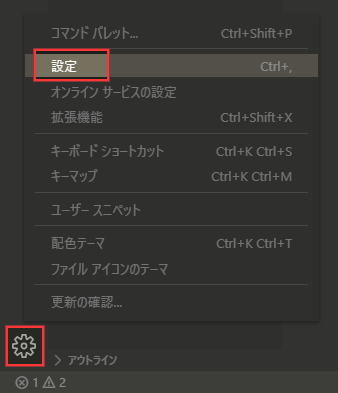
Visual Studio Codeを起動して、左下の歯車マークから[設定]を開きます。

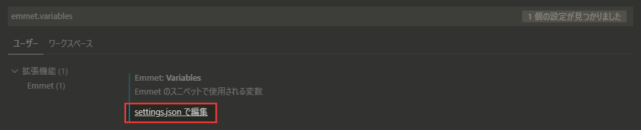
「emmet.variables」で設定内を検索すると1つ設定がヒットしますので、[settings.jsonで編集]をクリックします。

settings.jsonは「C:\Users\【ユーザー名】\AppData\Roaming\Code\User」配下に保存されているので、直接ファイルを開いてもOKです。
settings.jsonの中にはVisual Studio Codeの設定情報が記述されています。ここに以下を追記してあげます。
"emmet.variables": {
"lang": "ja"
}
全体としては以下のようになります(私の環境の場合)。すでに記述されている設定情報の中に追記する感じです。
{
"window.zoomLevel": 0,
"editor.fontSize": 24,
"editor.tabSize": 2,
"editor.renderWhitespace": true,
"editor.insertSpaces": true,
"workbench.colorTheme": "Monokai",
"workbench.startupEditor": "newUntitledFile"
"emmet.variables": {
"lang": "ja"
}
}
settings.jsonを保存してから、改めてEmmetでHTMLを展開すると、langが”ja”に変わっているのがわかると思います。
あとがき
今更ながらVisual Studio Codeを使い始めたのですが、なかなか良いですね。
今まで(というか今でも)Sublime Textを使っていましたが、しばらく使ってみて良さげだったらVisual Studio Codeに移行しようかなと思っています。