Visual Studio Code(VSCode)で、HTMLの開始タグから閉じタグまでを選択できるようにする方法をご紹介いたします。
ショートカットキーとして割り当てるので、簡単に開始タグから閉じタグまでを選択できるようになります。
VSCodeでHTMLの開始タグから閉じタグまでを選択できるショートカットキーを割り当てる方法
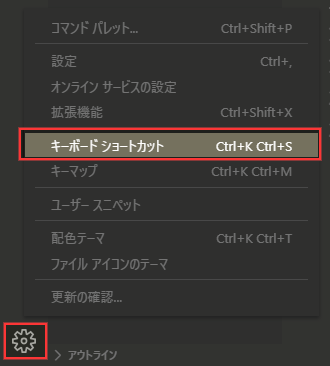
VSCodeを起動して、左下の歯車マークから[キーボードショートカット]を開きます。

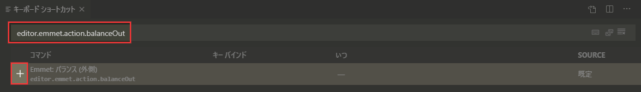
「editor.emmet.action.balanceOut」で検索して、「Emmet: バランス(外側)」を表示します。

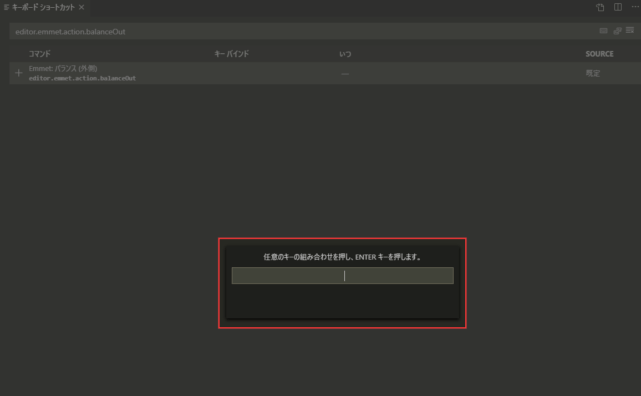
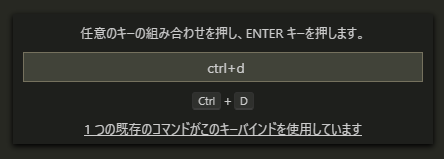
左側のプラスマークをクリックして、割り当てたいショートカットキーを押下します。

既に割り当てがあるキーだった場合は、「既存のコマンドがこのキーバインドを使用しています」と表示されます。

その場合は、他の使われていないキーを割り当てるか、対象のショートカットキーを変更しましょう。「既存のコマンドがこのキーバインドを使用しています」 をクリックすると、対象のショートカットキーが表示されます。
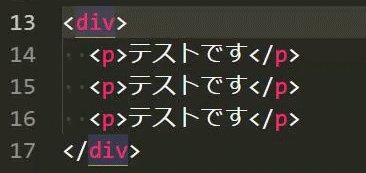
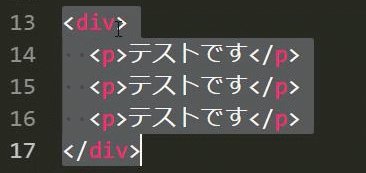
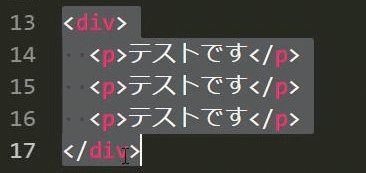
ショートカットキーを割り当てたら、HTMLファイルを開いて、開始タグもしくは終了タグにカーソルを合わせた状態でショートカットキーを押下してみましょう。
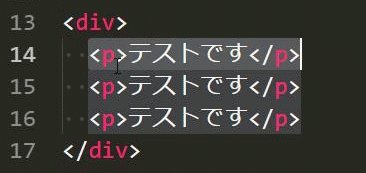
以下のように、選択したタグで包括されている部分が選択されるようになるかと思います。

あとがき
上述したショートカットキーを割り当てておけば、開始タグや閉じタグがどこからどこまでなのかわからなくなった時に便利ですね。
タグを閉じ忘れていた場合は、カーソルを置いているタグしか選択されないので、閉じ忘れにも気付くことができます。
特に、閉じタグにコメントが全然書かれていない場合は、結構重宝すると思います。