タグ: ブラウザ
-

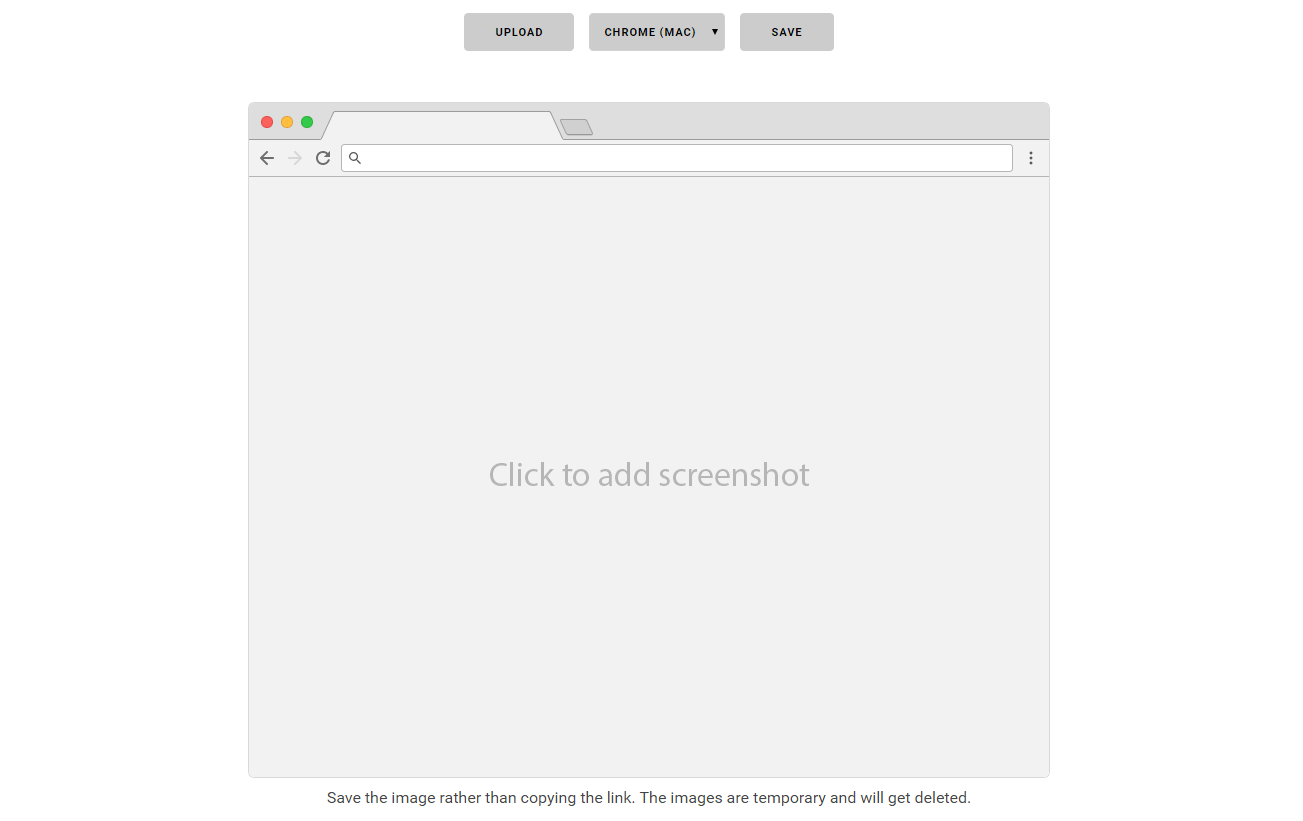
スクリーンショットをブラウザのフレームに合成してくれるWEBサービス「Browser Frame」
Browser Frameは、ブラウザのフレームにスクリーンショットをはめ込んだ画像に合成してくれるWEBサー…
-

疑似要素や疑似クラスなど、使っているブラウザのCSSセレクタ対応状況をチェックできる「Browser CSS-Selector-Test」
Browser CSS-Selector-Testは、使っているブラウザのCSSセレクタに関する対応状況をチェ…
-

各ブラウザの様々なバージョンでサイトの表示確認をすることができる「Browserling」
Browserlingは、各ブラウザの様々なバージョンでWebサイトの表示確認を行うことができるWEBサービス…
-

リロードの必要なし!CSSの変更内容を即ブラウザに反映してくれるSublime Textのプラグイン「Emmet LiveStyle」
Emmet LiveStyleは、CSSの変更内容をリアルタイムでブラウザに反映してくれるSublime Te…
-

Firefoxの外観を以前の見た目に戻すことができるアドオン「Classic Theme Restorer」
※2019/02/18追記 Firefox57以降ではClassic Theme Restorerは使えなくな…
-

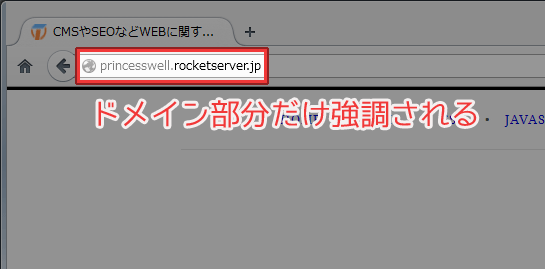
Firefoxのドメインハイライト機能を無効化する方法
Firefoxには、ドメインハイライトという機能があって、アドレスバーに表示されるURL内のドメイン部分のみが…
-

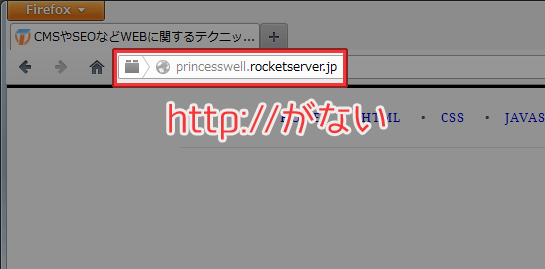
Firefoxのアドレスバーに「http://」を表示させる方法
Firefoxのアドレスバーに表示されるURLは、以下のように「http://」が省略されています。 表示しな…
-

Google Chromeのユーザーエージェントを変更する手順
Google Chromeがバージョン32にアップデートされてから、ユーザーエージェントを変更する方法が変わっ…
-

Google Chromeに手動で検索エンジンを追加する手順と私が追加している検索エンジン
Google Chromeのアドレスバーは、キーワードを入力することで検索エンジンとしても利用できます。デフォ…
-

Google Chromeの拡張機能を手動で更新する手順
Google Chromeの拡張機能は、何もしなくても自動で最新版に更新するようになっています。なので、使って…
-

Chromeですべてのフォントがメイリオになってしまう原因は拡張機能のPrice Checkerでした⇒修正済み
数週間前から、Google Chromeでどのサイトを見てもフォントが強制的にメイリオになっていたんです。強制…
-

Google Chromeの拡張機能がクラッシュしたときに再読み込みする手順
Google Chrome に拡張機能をインストールすると、大抵の場合右上のアドレスバーの横に拡張機能のアイコ…