Emmet LiveStyleは、CSSの変更内容をリアルタイムでブラウザに反映してくれるSublime Textのプラグイン(パッケージ)です。
Sublime TextとGoogle ChromeにEmmet LiveStyleをインストールすることで利用できます。
文字通りリアルタイムに反映してくれるので、リロードはもちろんのこと、CSSファイルを保存する必要すらありません。書き換えた内容が即反映されます。
文字だけだとイメージし辛いかもしれませんので、動画を載せておきます。
こんな感じのことが簡単に実現可能なわけです。ということで、Emmet LiveStyle導入までの手順を紹介したいと思います。
Sublime TextへのEmmet LiveStyleインストール
まずは、Sublime TextにEmmet LiveStyleをインストールします。
Emmet LiveStyleのインストール手順は、以下の通りです。Package Controlをまだインストールしていない場合は、こちらの記事を参照して先にインストールしてください。
- Ctrl+Shift+Pを押下して、コマンドパレットを呼び出します。
- installと打ち込み「Package Control: Install Package」を呼び出し、クリックするかEnterで実行します。
- LiveStyleと入力すると「Emmet LiveStyle」が出てくるので、クリックするかEnterでインストールします。
これで、Sublime Text側の準備は完了です。
Google ChromeへのEmmet LiveStyleインストール
Google Chromeの拡張機能は、Chromeウェブストアからインストールできます。
Google ChromeにもEmmet LiveStyleがインストールできたら、準備完了です。
Emmet LiveStyleの使い方
Emmet LiveStyleの使い方は、以下の通りです。ざっくり言うと、Sublime TextとGoogle Chromeを同時に開いて、LiveStyleを有効化すればリアルタイムで反映されていく、という感じです。
1. Sublime TextとGoogle Chromeの両方を起動します。
2. Google Chromeで修正したいHTMLファイルを開きます。
3. [F12]キーを押して、デベロッパーツールを起動します。
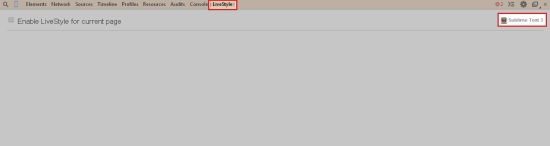
4. [LiveStyle]というタブが追加されているので、[LiveStyle]タブをクリックします。
※右上にSublime Textのアイコンが表示されていると思います。
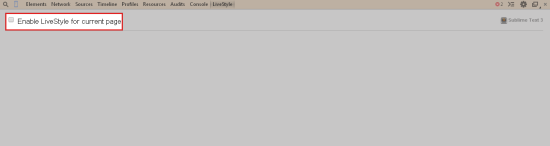
5. 「Enable LiveStyle for current page」にチェックを入れます。
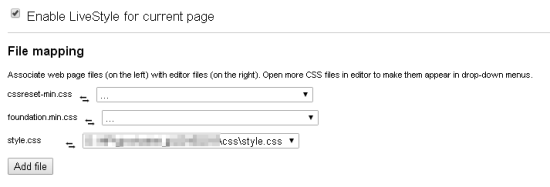
6. 左側にロードされたCSS、右側のプルダウンにはSublime Textで開いているタブが出てきます。
7. プルダウンから該当のファイルを選択して、Google Chrome側とSublime Text側のファイルを紐付けます。
同じファイル名のCSSをSublime Text側でも開いていれば、自動で認識してくれます。自動認識されていなかったり、違うファイルが選択されている場合には、手動で変更してあげましょう。
ちなみに、保存済みのファイルでなくても、未保存のタブを紐付けることも可能です。
あとは、Sublime TextでCSSを変更すれば、リアルタイムで反映されるようになります。Google ChromeのデベロッパーツールでCSSを変更した場合は、逆にSublime Text側が変更されます。
注意点
Google Chromeのデベロッパーツールは、起動したままにしておく必要があります。デベロッパーツールを閉じると、変更が反映されなくなってしまいます。
LiveStyleタブから他のタブへ移動する分には構いません。
あと、デベロッパーツール側で変更した内容がSublime Text側に反映されるので、デベロッパーツールで試しに変更してみた内容を誤って上書き保存しないように気をつけましょう。
あとがき
現時点(2015年2月19日)では、まだベータ版ということみたいですが、私の環境では全然問題なく使えています。というか、随分前からずっとベータ版のままですね。正規版になることはあるのでしょうか。
爆速でコーディングしたい方は、ぜひお試しください。