タグ: CSS
-

縦横比を維持したまま背景画像を横幅いっぱいに表示させる方法
背景画像を指定する際、例えば1000*600pxの画像であれば、以下のように指定するのが一般的なやり方かと思い…
-

レスポンシブサイトでテーブルがはみ出てしまう場合にCSSでテーブル部分だけ横スクロールさせる方法
レスポンシブ対応のサイトを制作していると、テーブルの扱いに悩まされることが多いです。PCで見た時は問題なくても…
-

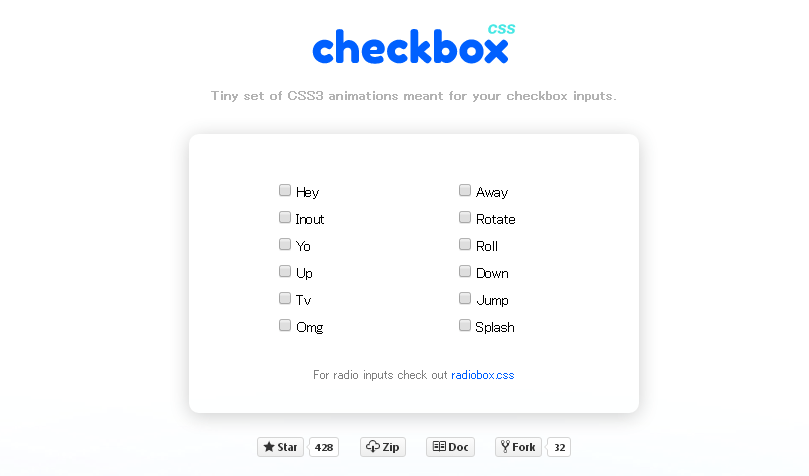
チェックボックス選択時のアニメーションを追加することができる「Checkbox.css」
Checkbox.cssは、チェックボックスを選択した時にアニメーションをつけることができるCSSファイルです…
-

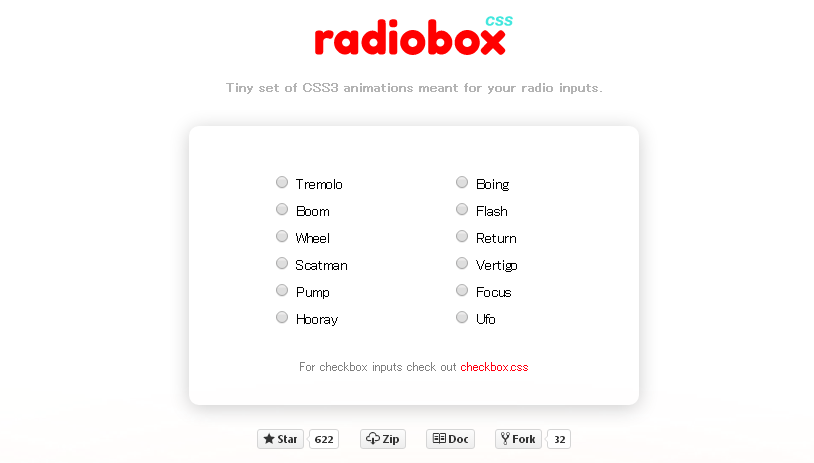
ラジオボタン選択時にアニメーションを追加することができる「Radiobox.css」
Radiobox.cssは、ラジオボタンを選択した時にアニメーションをつけることができるCSSファイルです。 …
-

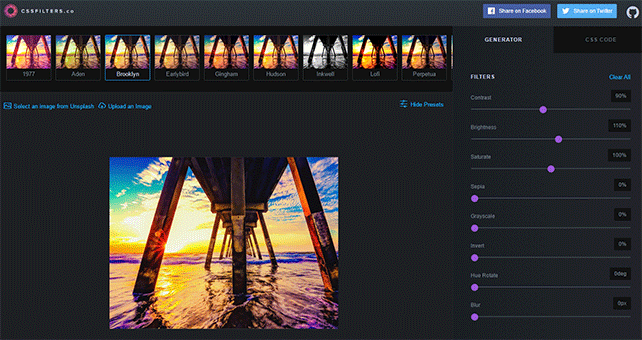
写真にフィルタを加えるためのCSSを出力できるWEBサービス「cssFilters」
cssFiltersは、写真にフィルタを加えるためのCSSを出力することができるWEBサービスです。プレビュー…
-

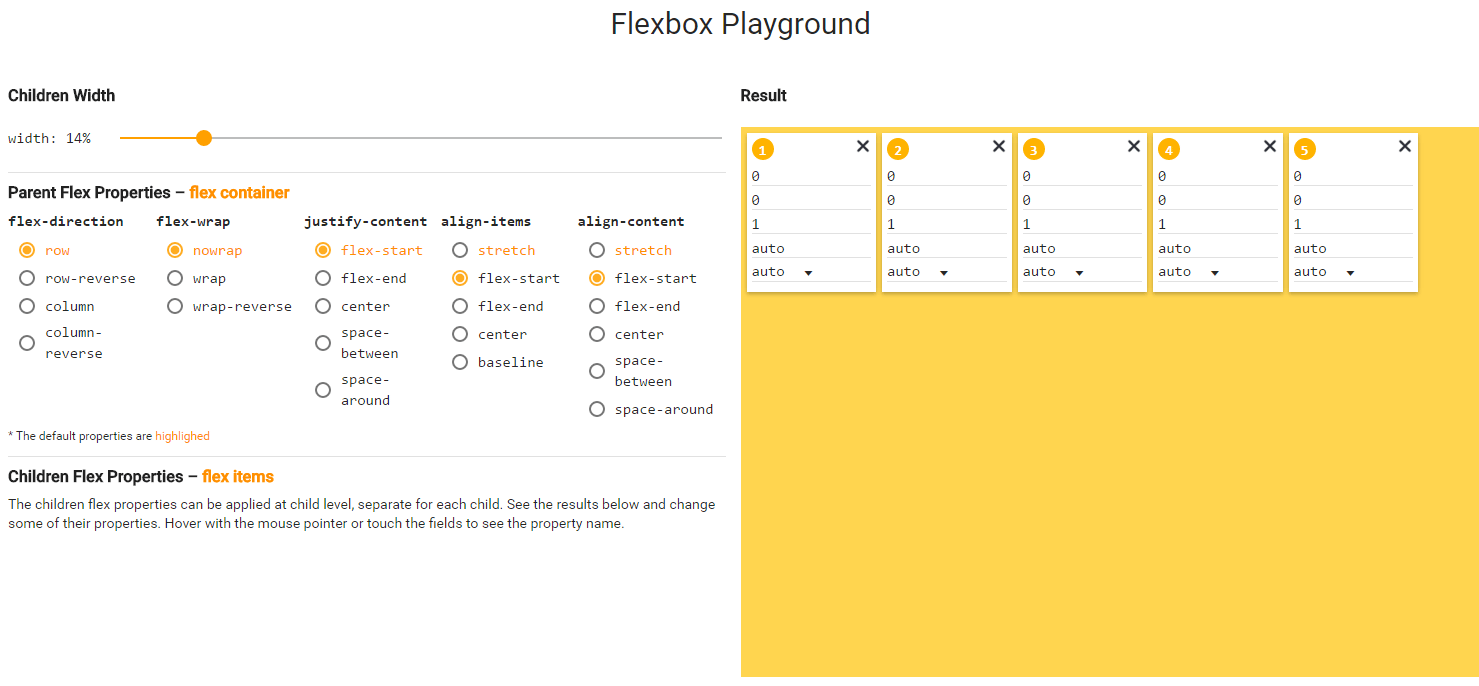
Flexboxの各プロパティを試すことができるWEBサービス「Flexbox Playground」
Flexbox Playgroundは、Flexboxのプロパティの値を変更して、どういうレイアウトになるのか…
-

CSSのみで全画面に動画を設置して、その上に文字などを重ねて表示する方法
jQueryなどを使わずに、背景動画を設置して、再生される動画の上にテキストなどのコンテンツを表示する方法をご…
-

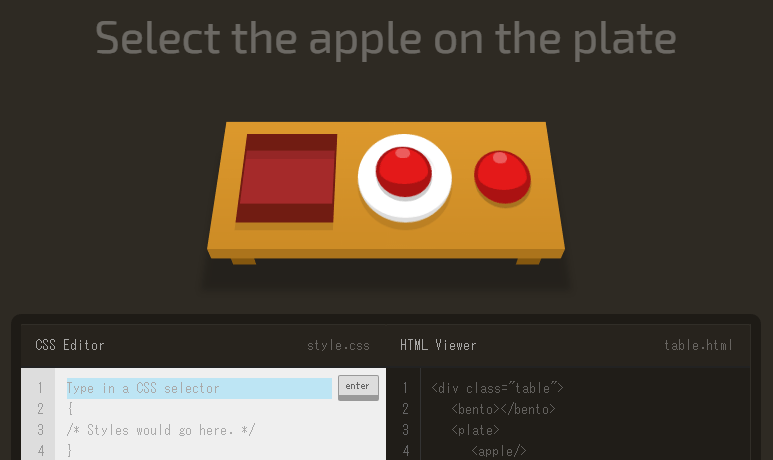
ゲームで遊びながらCSSのセレクタを学習することができる「CSS Diner」
CSS Dinerは、ゲームで遊びながらCSSのセレクタについて学ぶことができるサイトです。 CSSを勉強し始…
-

サイトの読み込み中にローディング画面を表示する方法
サイトにアクセスした時に、ページの読み込みが完了するまでローディング画面を表示する方法をご紹介いたします。 デ…
-

jQueryを使って電話発信用のリンクをスマホ以外で無効化する方法
a要素に「tel:0312345678」というような電話番号を入れることで、そのリンクをタップした時に電話をか…
-

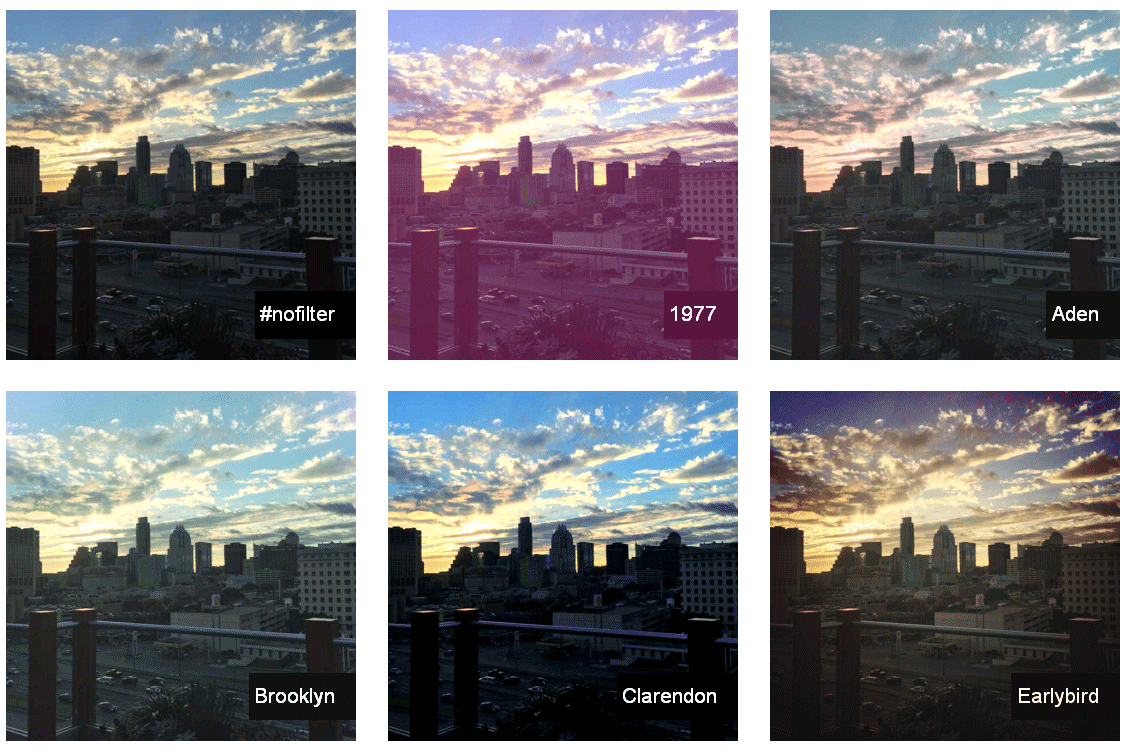
写真にInstagram風のフィルターを適用することができる「CSSgram」
CSSgramは、写真にInstagram風のフィルターをかけることができるCSSライブラリです。簡単にサイト…
-

CSSだけでストライプ柄の背景を実装する方法
画像を一切使わず、CSSだけでストライプ柄の背景を実現する方法をご紹介いたします。 CSSだけで背景をストライ…