タグ: CSS
-

CSSだけではみ出したテキストを省略して三点リーダーを付ける方法
CSSのみで、テキストがはみ出した時に文字を省略して、三点リーダーを付与する方法をご紹介いたします。 CSSだ…
-

クラスを指定しなくてもOK!CSSだけでテーブルの列や行のスタイルを一括指定する方法
例えば、以下のような表があったとします。 HTMLはシンプルにこんな感じです。 この表の2列目だけ、背景色を変…
-

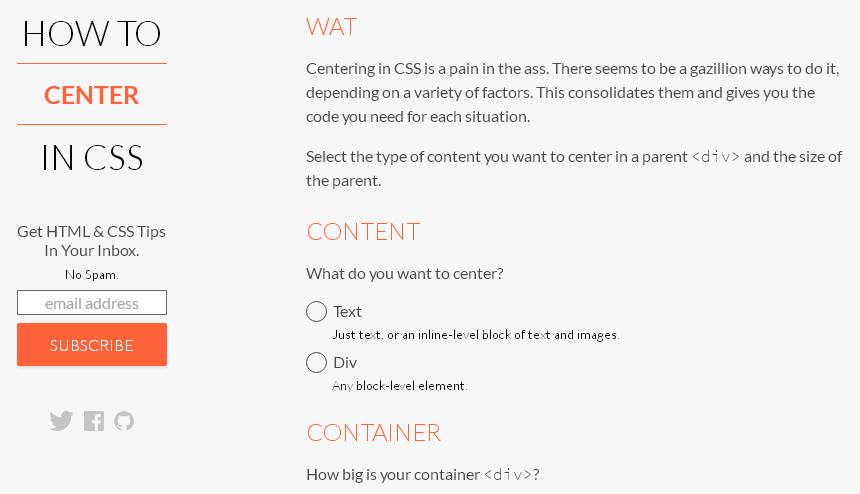
要素を左右・天地中央に配置するためのスタイルを生成してくれる「How to Center in CSS」
How to Center in CSSは、要素を左右中央もしくは天地中央に配置するためのコードを生成してくれ…
-

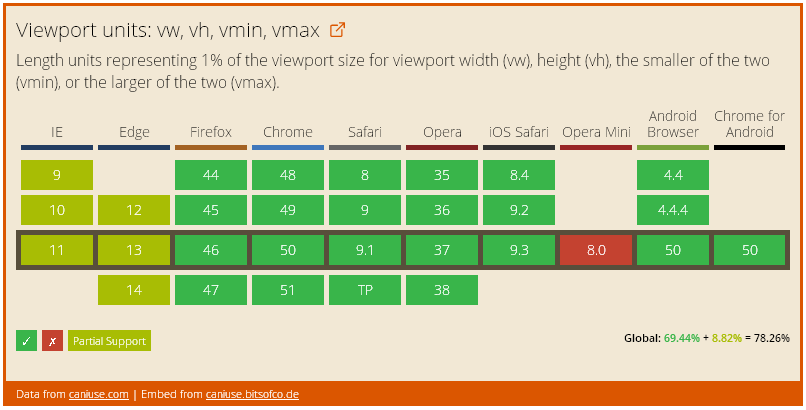
Can I useのブラウザ対応表をサイトに埋め込むことができる「The (Unofficial) CanIUse Embed」
The (Unofficial) CanIUse Embedは、Can I useのブラウザ対応表をサイト内に…
-

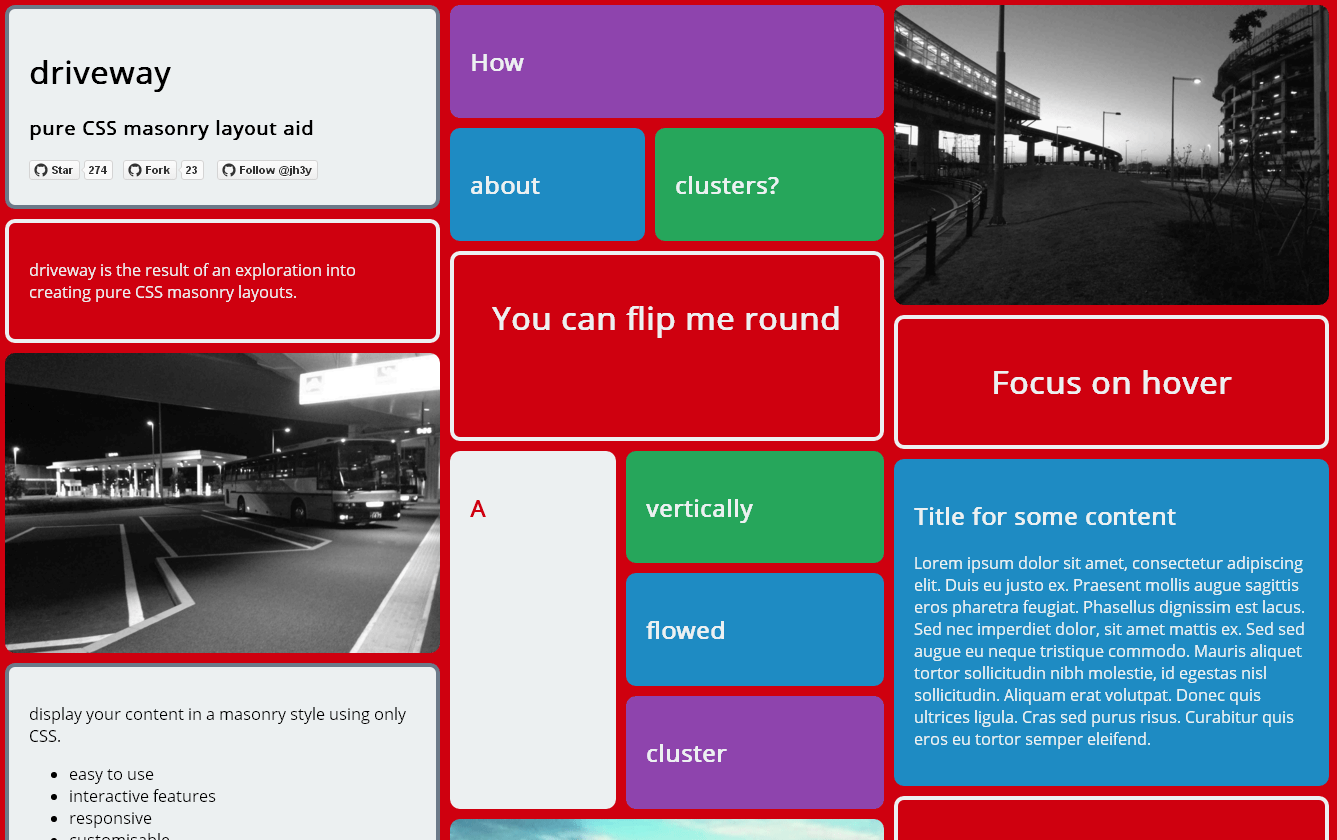
レスポンシブ対応!MasonryレイアウトをCSSだけで実現できる「driveway」
drivewayは、いわゆるMasonryレイアウトを実現することができるCSSファイルです。 見た目や動作に…
-

テーマファイルを変更することなくCSSをカスタマイズすることができるWordPressプラグイン「Simple Custom CSS」
Simple Custom CSSは、テーマファイルを変更することなく、CSSをカスタマイズすることができるW…
-

クラスを指定するだけで要素にアニメーション効果を加えることができる「ALL ANIMATION CSS3」
ALL ANIMATION CSS3は、クラスを指定するだけで要素にアニメーションを加えることができるCSSラ…
-

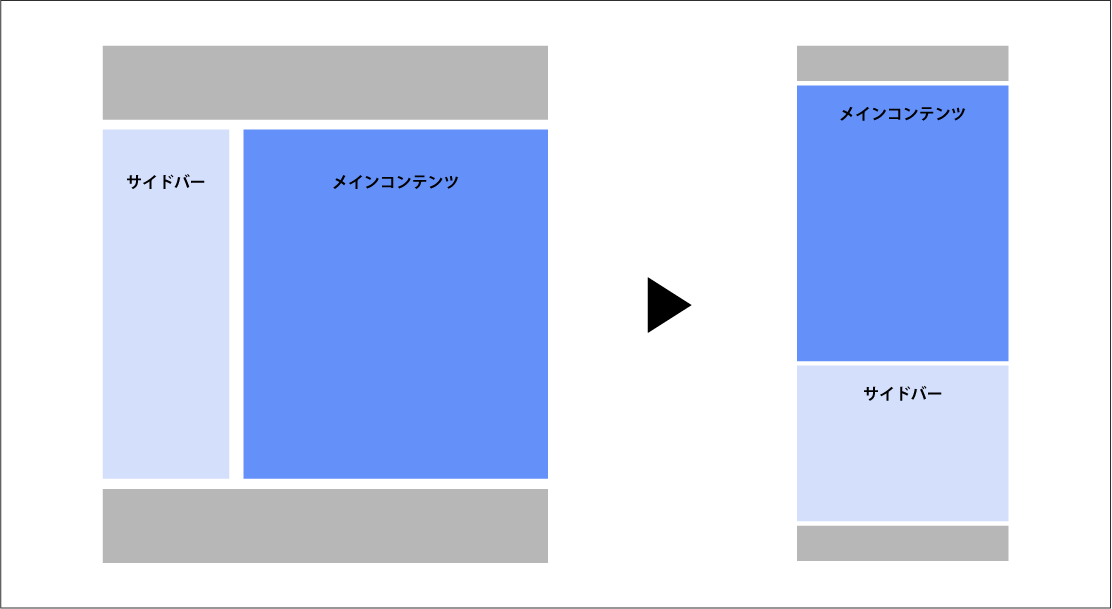
jQueryを使ってスマホの時だけ左サイドバーをメインコンテンツの下に配置する方法
例えば、以下のようなレイアウトのPCサイトがあったとき、これをレスポンシブ化してスマホ対応する場合、あなたなら…
-

各ウィジェットに任意でCSSクラスを追加することができるWordPressプラグイン「Widget CSS Classes」
Widget CSS Classesは、各ウィジェットの要素にCSSクラスを付与することができるようになるWo…
-

アニメーション付き!フラットなカラーのボタンを生成することができるWEBサービス「2.5dBUTTON」
2.5dBUTTONは、必要な項目を設定するだけで、フラットなボタンを生成してくれるジェネレーターです。サイト…
-

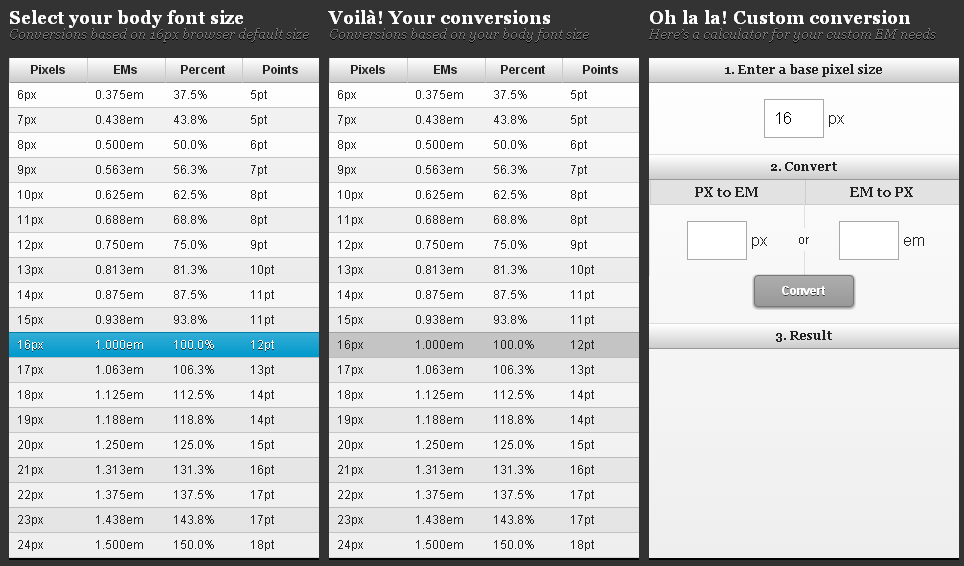
CSSのpxとemの相対比較や相互変換ができるWEBサービス「PXtoEM.com」
PXtoEM.comは、基準となるフォントサイズを指定することで、pxとemの値を計算して一覧を表示してくれた…
-

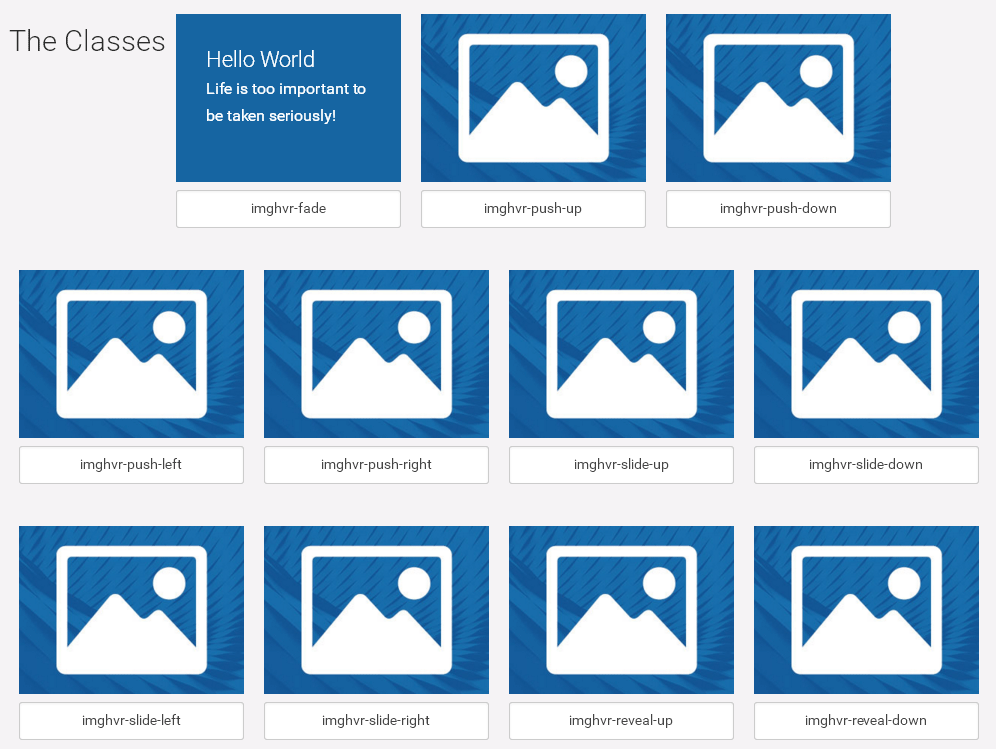
クラスを追加するだけで画像にマウスホバーした際にアニメーションしてテキストを表示することができる「Imagehover.css」
Imagehover.cssは、クラスを追加するだけで要素にアニメーションを加えることができるCSSのライブラ…