Bttn.cssは、コピペで簡単にアニメーション付きのボタンが実装できるスタイルシートです。
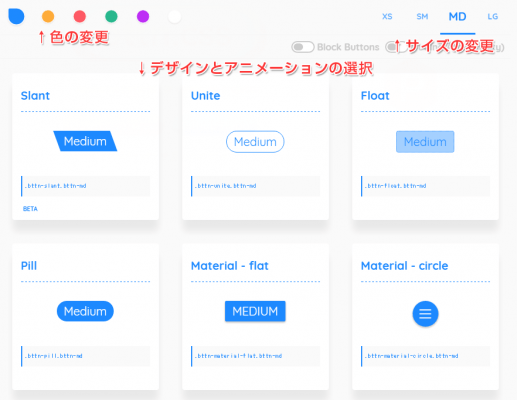
各ボタンのデモは、デモサイトにてご確認いただけます。
Bttn.cssの使い方
ファイルのダウンロードとスタイルシートの読み込み
デモサイトもしくはGitHubからスタイルシートをダウンロードして、bttn.min.cssをサーバーに設置します。
<head>~</head>内に以下を追加して、スタイルシートを読み込みます。
<link rel="stylesheet" href="bttn.min.css">
ボタンのマークアップ
デモサイトで使いたいボタンがあったら、[Copy code]をクリックします。
[Copy code]をクリックすると、以下のようなHTMLがコピーされますので、ボタンを設置したい場所に貼り付けます。
<button class="bttn-slant bttn-md bttn-primary">medium</button>
コピーされるHTMLはbutton要素になっていますが、a要素に変更しても特に問題はありません。
あとがき
簡単にアニメーションするボタンが実装できますね。サクッとおしゃれなボタンを実装したい時は、ぜひご活用ください。