タグ: CSS
-

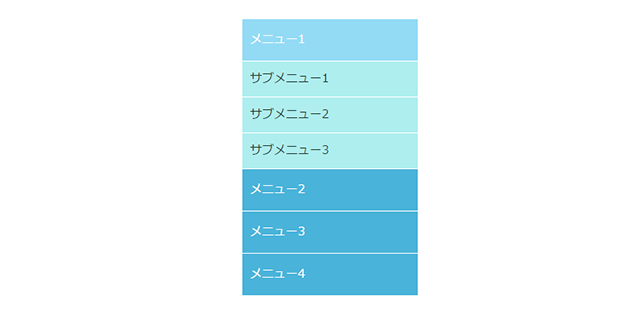
マウスホバーで開くアコーディオンメニューをCSSのみで実装する方法
jQueryを使わずにCSSのみでアコーディオンメニューを作る方法をご紹介いたします。メニューはマウスホバーで…
-

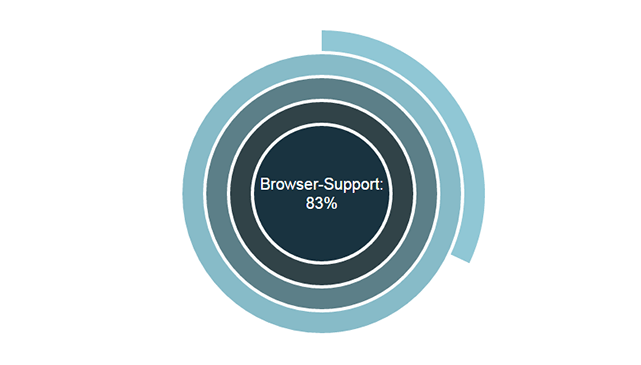
疑似要素や疑似クラスなど、使っているブラウザのCSSセレクタ対応状況をチェックできる「Browser CSS-Selector-Test」
Browser CSS-Selector-Testは、使っているブラウザのCSSセレクタに関する対応状況をチェ…
-

古いIE(IE7以下)でもdisplay:inline-block;を適用する方法
要素を横並びにする時に便利な「display:inline-block;」ですが、IE6やIE7などの古いIE…
-

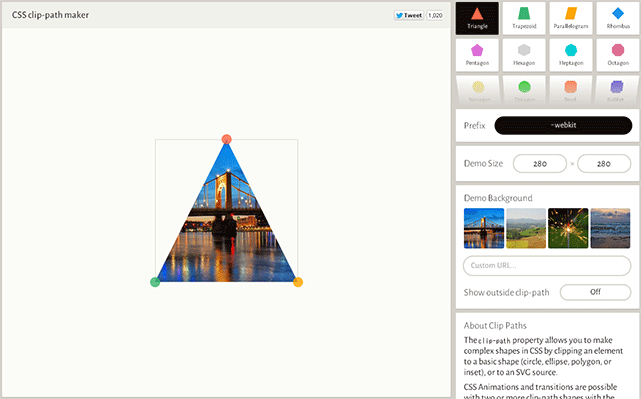
CSSで多角形や楕円形のクリップパスを生成してくれるWEBサービス「Clippy」
Clippyは、多角形や楕円形のクリップパスを簡単に生成することができるWEBサービスです。 非常にわかりやす…
-

スマホを横向きにした時に文字サイズが大きくなってしまう現象を防ぐ方法
スマホでサイトを閲覧する場合、端末を横向きにすると文字サイズが自動的に拡大されてしまいます。 端末を横向きにす…
-

画像の下にできる余白をCSSで除去する方法
LPなどを制作する場合に、画像をスライスして縦に並べることがあると思います。その際、普通にコーディングすると、…
-

IEのバージョン毎に値を変化させるためのCSSハック
CSSにて、IE(Internet Explorer)のバージョンによって挙動を変えるための記述方法を紹介しま…
-

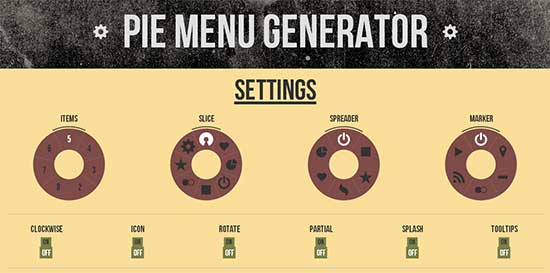
円形のメニューを作成できるジェネレーター「Pie Menu Generator」
Pie Menu Generatorは、一風変わった円形のナビゲーションメニューを作成することができるジェネレ…
-

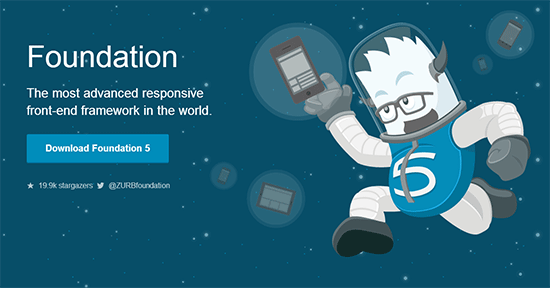
これでスマホ対応OK!クラスを追加するだけでレスポンシブなサイトを作成できるCSSフレームワーク「Foundation」
今後益々スマホからの流入は増えていくと予想されます。そのため、サイトをスマホ対応しておくことは非常に重要です。…
-

リロードの必要なし!CSSの変更内容を即ブラウザに反映してくれるSublime Textのプラグイン「Emmet LiveStyle」
Emmet LiveStyleは、CSSの変更内容をリアルタイムでブラウザに反映してくれるSublime Te…
-

CSSだけで画面いっぱいに背景画像を表示する方法
以前、背景全体に画像を表示させることができるjQueryプラグイン「MaxImage2」を紹介しましたが、スク…
-

要素にブルブル震えるアニメーションを加えることができるCSSライブラリ「CSS Shake」
CSS Shakeは、ブルブルと震えるアニメーションをつけることができるCSSライブラリです。 スタイルシート…