画像を一切使わずに、CSSのみで水玉模様の背景パターンを作成する方法をご紹介いたします。
CSSで水玉模様の背景パターンを作成する方法
CSSで水玉模様を作るには、グラデーションを活用します。例えば、以下のように指定することで、サイト全体に水玉模様の背景を敷き詰めることができます。
body {
background-color: #fcfcfc;
background-image: radial-gradient(#eee 10%, transparent 20%), radial-gradient(#eee 10%, transparent 20%);
background-size: 20px 20px;
background-position: 0 0, 10px 10px;
}
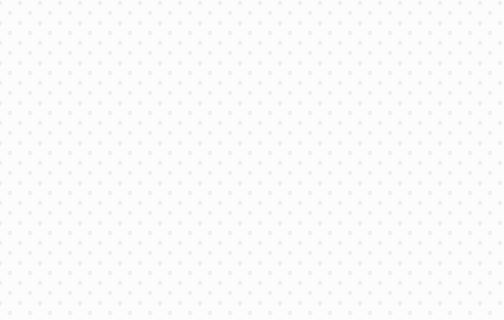
「background-color」で背景色を指定し、「background-image」で水玉模様の色を指定しています。「background-size」は水玉の大きさで、「background-position」は水玉の間隔です。background-positionは、background-sizeの半分の値を指定するときれいに並びます。
上記を指定すると、以下のように背景が水玉模様になります。
あとがき
CSSだけで色んなことができるようになりましたね。一昔前は画像を使わないとできなかったことも、今はCSSだけで実装できるようになっています。
以前、CSSだけでストライプ柄の背景を実装する方法を紹介しましたが、ストライプの場合も水玉と同じようにグラデーションを活用します。背景をストライプにしたり水玉模様にしたい時は、参考にしてもらえると幸いです。