タグ: CSS
-

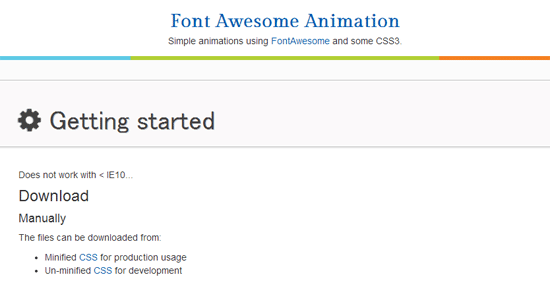
クラスを追加するだけでアイコンフォントにアニメーションをつけることができる「Font Awesome Animation」
Font Awesome Animationは、アイコンフォントであるFont Awesomeにアニメーション…
-

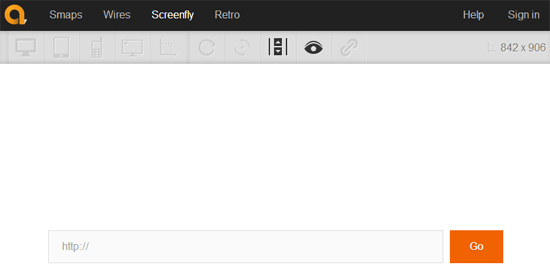
URLを入力するだけでレスポンシブウェブデザインの表示チェックができるWEBサービス「Screenfly」
Screenflyは、レスポンシブウェブデザインの表示チェックをすることができるWEBサービスです。 以前紹介…
-

YouTubeなどのiframe埋め込み動画をレスポンシブにする方法
YouTubeなどのiframeで埋め込む動画をレスポンシブに対応させる方法を紹介します。 以前、「たった1行…
-

WordPressサイトにソーシャルボタンを横並びで設置する方法(コピペ用メモ)
WordPressサイトに小さいタイプと大きいタイプのソーシャルボタンを横並びで設置する時用のメモ書きです。そ…
-

IEのバージョン毎に異なるスタイルを適用するための小技まとめ
ちょいちょい忘れるので、メモとして残しておきます。 IEのバージョン毎に異なるスタイルを適用する方法のまとめで…
-

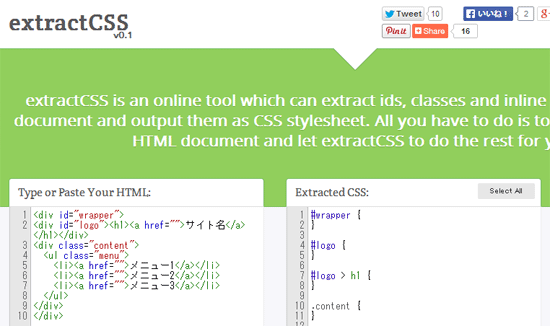
HTMLからクラスやIDを検出してCSSのひな形を作成してくれるWEBサービス「extractCSS」
extractCSSは、HTMLの内容からCSSのひな形を作成してくれるWEBサービスです。 HTMLを貼り付…
-

サイト内に設置したFacebook Like Boxをレスポンシブに対応させる方法
Facebook Like Boxをサイト内に設置している方は多いのではないでしょうか。当ブログでもFaceb…
-

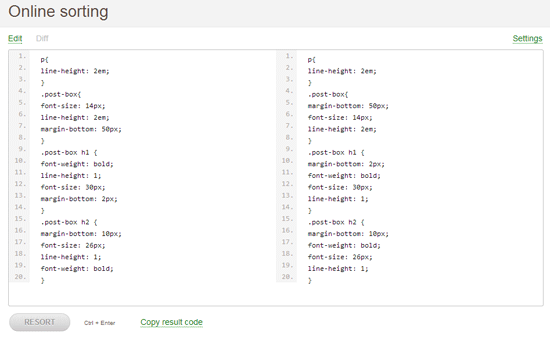
CSSのプロパティを指定した順番に並べ替えてくれるWEBサービス「Online sorting」
Online sortingは、バラバラに書かれたCSSのプロパティを指定した順番通りに並べ替えてくれるWEB…
-

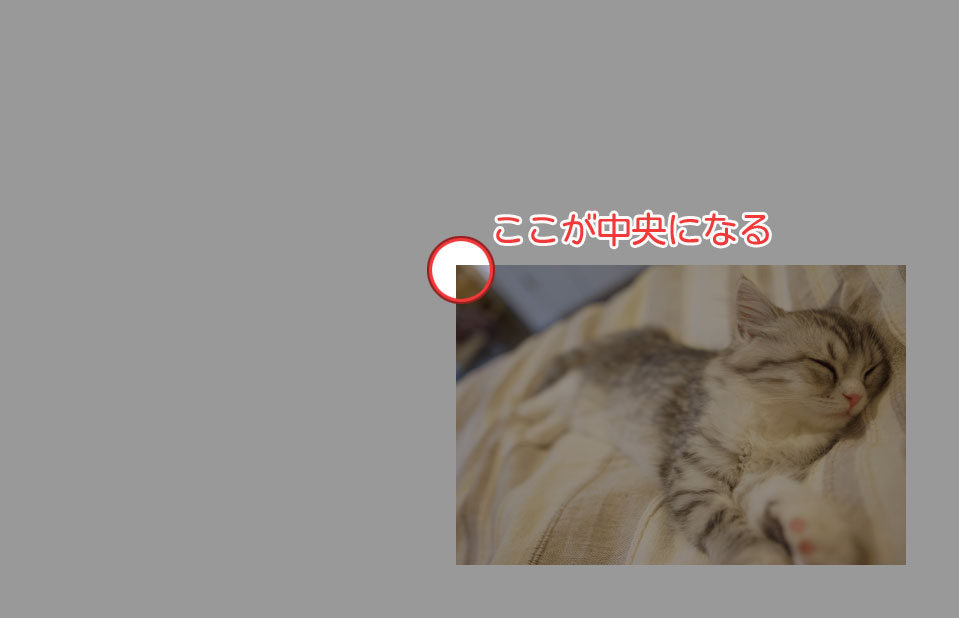
position:absolute;やposition:fixed;で要素をきれいに中央配置する方法
ある要素をposition:absolute;やposition:fixed;で配置する場合、topやleft…
-

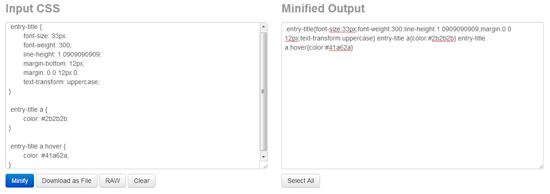
CSSの改行やスペースを削除して軽量化することができる「CSS Minifier」
CSS Minifierは、CSS内の改行やスペースを削除して、ファイルを軽量化することができるWEBサービス…
-

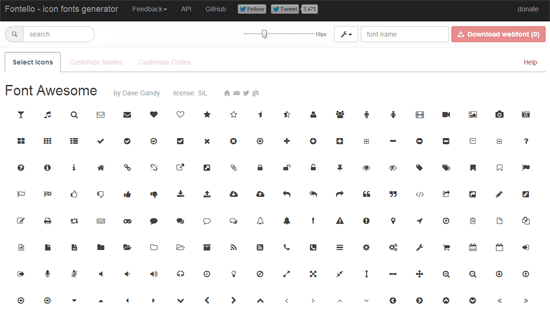
使う分だけ選択してアイコンフォントをダウンロードすることができるWEBサービス「Fontello」
Fontelloは、使いたいアイコンだけをダウンロードして利用することができるアイコンフォントジェネレーターで…
-

手軽にアイコンフォントが利用できるCSSフレームワーク「Font Awesome」
Font Awesomeは、超手軽にアイコンフォントを利用できるようになるフレームワークです。アイコンフォント…