タグ: CSS
-

記事毎に専用のCSSを追加できるようになるWordPressプラグイン「add-css-to-post」
特定の記事だけで使いたい CSS をいちいちテーマのスタイルシートに追加するのって面倒ですよね。わざわざテーマ…
-

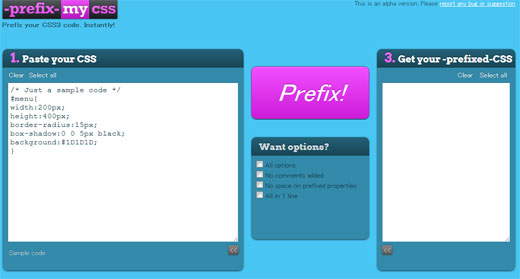
CSSコーディングが捗る!ベンダープレフィックスを自動でつけてくれるジェネレータ「prefixMyCSS」
※2018/05/23追記 prefixMyCSSはなくなってしまったようです。 prefixMyCSS は、…
-

たった1行追加するだけでYouTubeの埋め込み動画をレスポンシブに対応させる方法
ブログに YouTube の動画を埋め込んでいる人は多いと思います。また、最近ではサイトにレスポンシブデザイン…
-

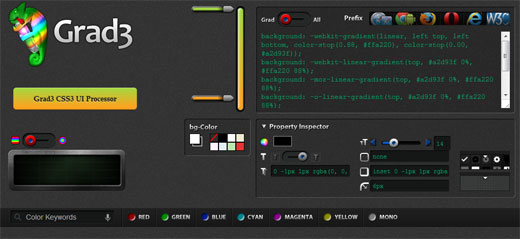
CSS3のグラデーションやボタンが楽々作成できちゃうWEBサービス「Grad3」
CSS3 を使ってグラデーションを表現したい場合 linear-gradient や radial-gradi…
-

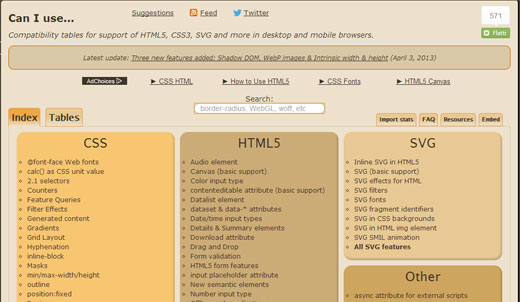
CSS3やHTML5のブラウザ対応状況を確認できる「Can I use…」
Can I use… は、CSS3 のプロパティや HTML5 のタグなどについて、ブラウザの対応…
-

CSS3で色や要素の透明度を指定する方法(rgbaとopacityについて)
CSSで背景などの色を変更する場合は、red や blue などの色の名前で指定したり、16進数のカラーコード…
-

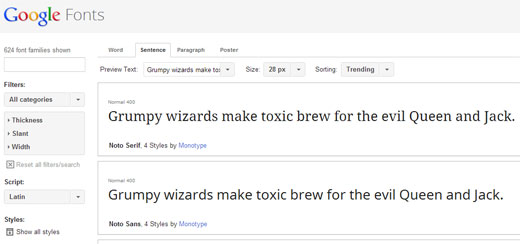
Google Web Fontsを使っておしゃれに文字を装飾する方法
先日@font-faceでWEBフォントを設定する方法という記事をエントリーしましたが、サイトで使いたいフォン…
-
![[CSS] floatを使って親要素の高さがなくなってしまった時の対処法](https://techmemo.biz/wp-content/uploads/2013/04/float-overflow.jpg)
[CSS] floatを使って親要素の高さがなくなってしまった時の対処法
要素を回り込みで表示させたい時に便利なfloatですが、floatで回り込みさせた要素の親要素に背景色や枠線を…
-

@font-faceでWEBフォントを設定する方法
ホームページやブログを作成するとき、フォントって意識してますか?フォントを変えるだけでサイトのイメージががらり…
-

共用SSLを利用してCSSや画像がロードされなくなった時の対処法
お問い合わせフォームなどでメールアドレスや住所を入力してもらう場合、平文で送信すると内容を傍受されてしまう可能…
-

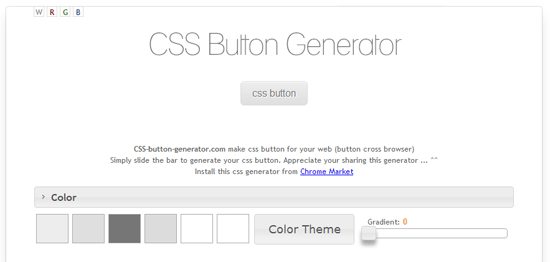
角丸やグラデーションも楽々!CSSだけで作るボタンが簡単に作成できる「CSS Button Generator」
※2018/03/05追記 残念ながら、CSS Button Generatorはサービス終了してしまったよう…
-

CSSだけで角丸のボタンを作成する方法
WEBサイトにきれいなボタンを設置したい場合、画像を使っている人も多いと思いますが、CSS3の登場によってCS…