jQueryを使わずにスクロールアニメーションを実装する方法をご紹介いたします。スクロールしていって可視範囲に要素が入ったら、ふわっとアニメーションしながら表示させます。 意外とコード量は少なくて済むので、スクロールアニ…
jQueryに頼らず、JavaScriptとCSSアニメーションでスクロールエフェクトを実装する方法


jQueryを使わずにスクロールアニメーションを実装する方法をご紹介いたします。スクロールしていって可視範囲に要素が入ったら、ふわっとアニメーションしながら表示させます。 意外とコード量は少なくて済むので、スクロールアニ…

jQueryなしでサイトにローディング画面を実装する方法をご紹介いたします。 挙動については以下デモページをご参照ください。 デモページを見る 素のJavaScriptでローディング画面を実装する方法 ステップ1. HT…
![input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法 input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法](https://techmemo.biz/wp-content/uploads/2020/06/input-file.jpg)
フォームでファイルを選択して送信できるようにするためには、以下のようなinput[type=”file”]を使うと思います。 このinput要素、デフォルトの見た目がイケてないですよね。Chrom…

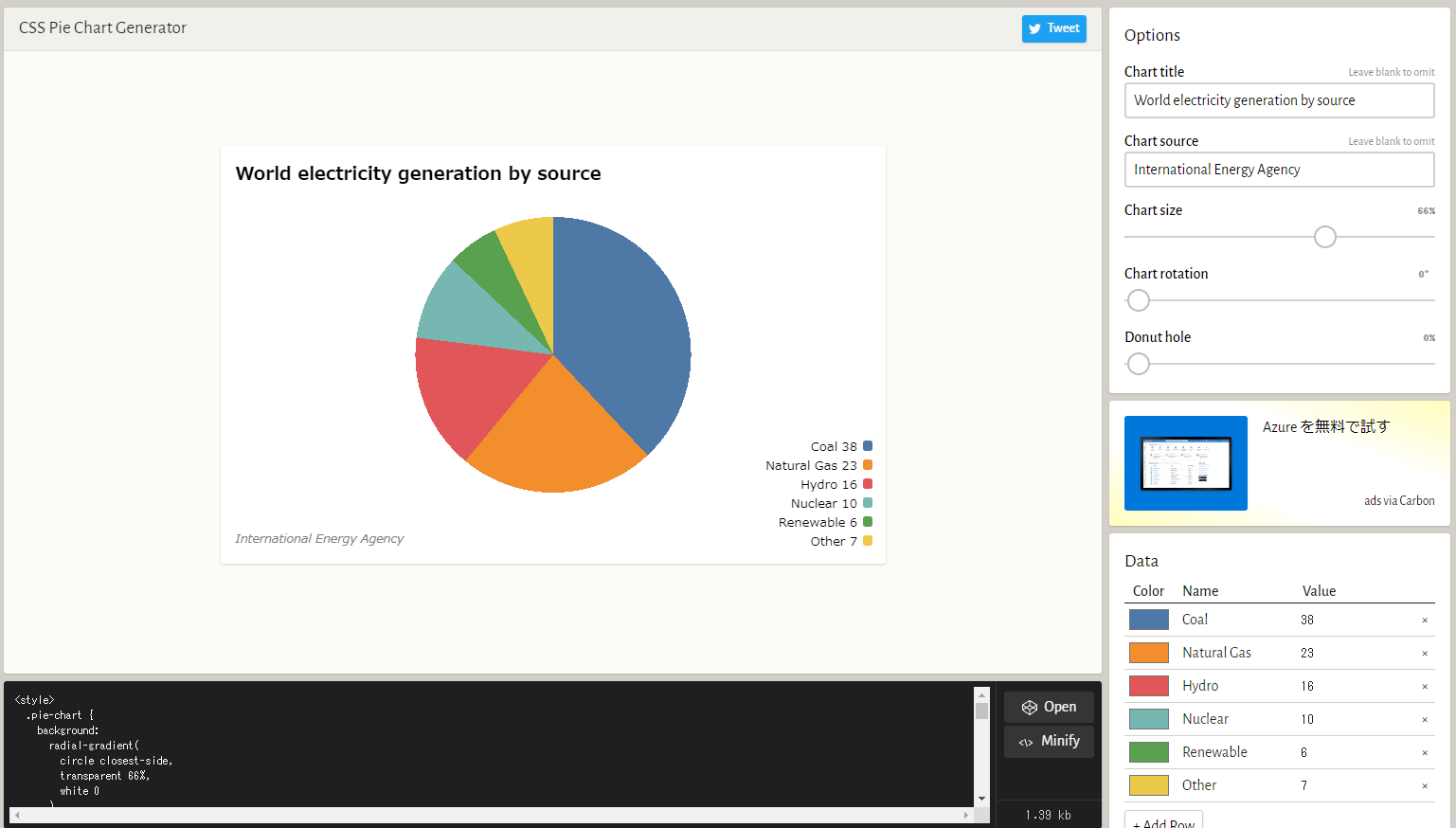
CSS Pie Chart Generatorは、項目と値を入力していくだけで、CSSによって作られた円グラフのコードを生成してくれるWebサービスです。 ちょっとした円グラフをサイトに掲載したい時に便利です。ただ、後述…

OS側の設定がダークモードになっている時に、サイトに適用するスタイルを変更する方法をご紹介いたします。 OSの設定がダークモードになっている場合は背景色と文字色を反転する等、ダークモードを判定してスタイルを変更することが…

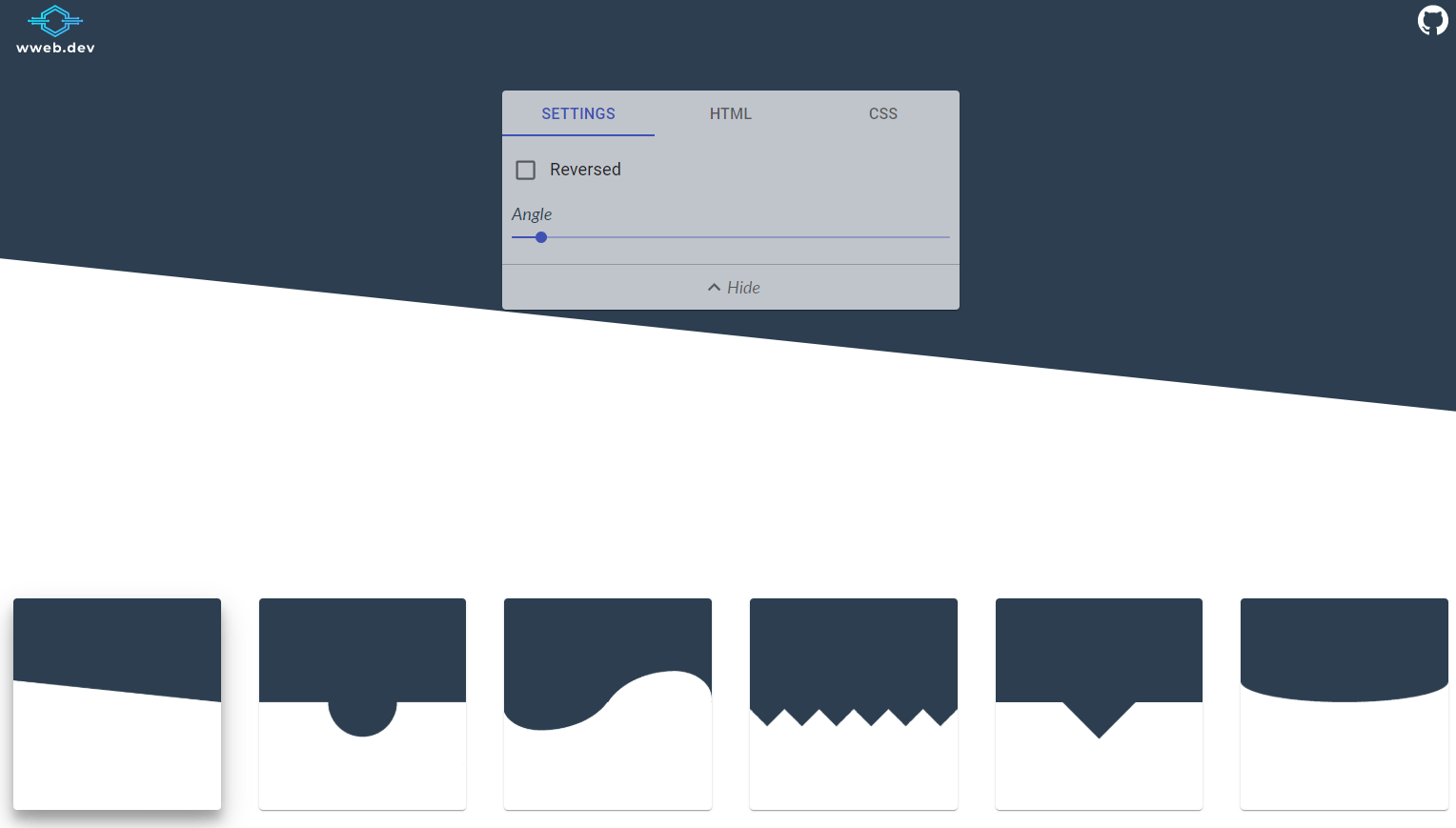
CSS Section Separator Generatorは、斜め線や円弧など様々なセクションの区切りを作成して、HTML/CSSをコピーできるジェネレーターです。 CSS Section Separator Gen…

お問い合わせフォーム等のWebフォームに必ずと言って良い程設置されるtextareaですが、デフォルトの状態だと入力欄をユーザー側でサイズ変更することができるようになっています。 textareaの右下をドラッグすること…

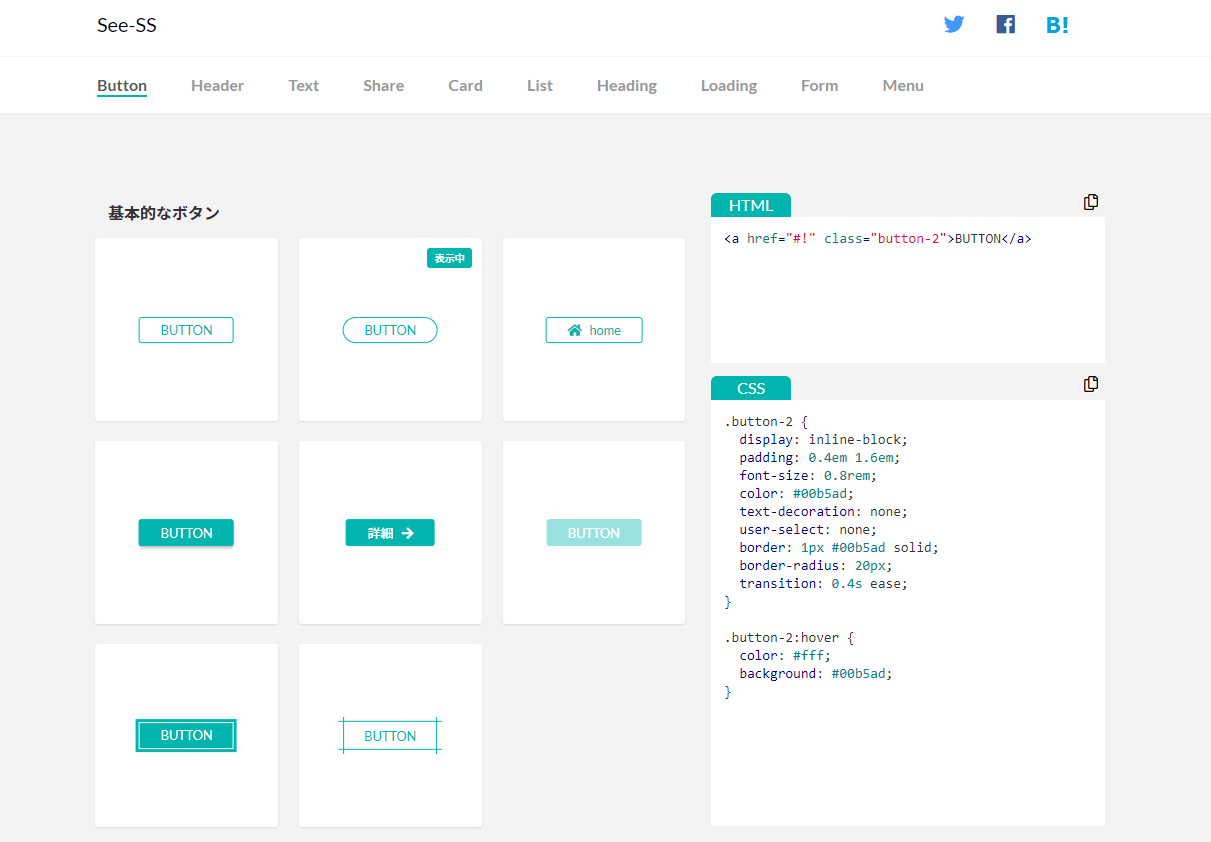
See-SSは、ボタンやフォームなど、よく使うパーツのCSSサンプルがまとめられたサイトです。 非常に使い勝手の良いパーツが揃っています。 See-SSとは? See-SSについては、以下のように説明されています。 当サ…

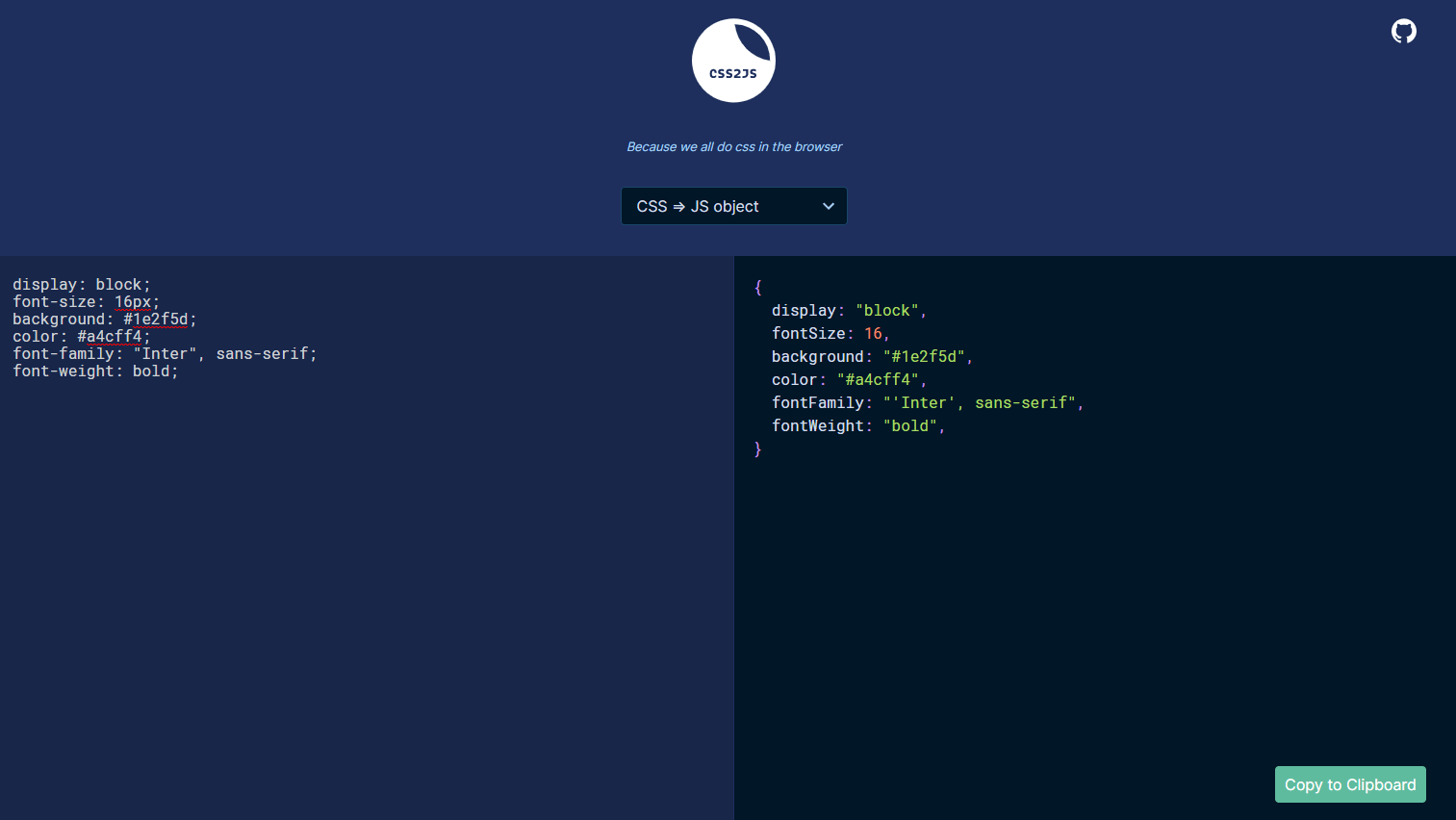
CSS2JSは、CSSからJavaScript用のコードに変換してくれるWebサービスです。また、逆にJavaScriptのコードからCSSに変換することも可能です。 ユーザー登録不要で、すぐに利用できます。 CSS2J…
![input[type=”number”]に表示される矢印(スピンボタン)をCSSで非表示にする方法 input[type=”number”]に表示される矢印(スピンボタン)をCSSで非表示にする方法](https://techmemo.biz/wp-content/uploads/2020/03/input-number-spin.jpg)
フォーム内で「<input type=”number”>」を使うと、デフォルトでは入力フォーム内に以下のような矢印(スピンボタン)が表示されます。矢印をクリックすることで数値を増減できます。…