CSS2JSは、CSSからJavaScript用のコードに変換してくれるWebサービスです。また、逆にJavaScriptのコードからCSSに変換することも可能です。
ユーザー登録不要で、すぐに利用できます。
CSS2JSの使い方
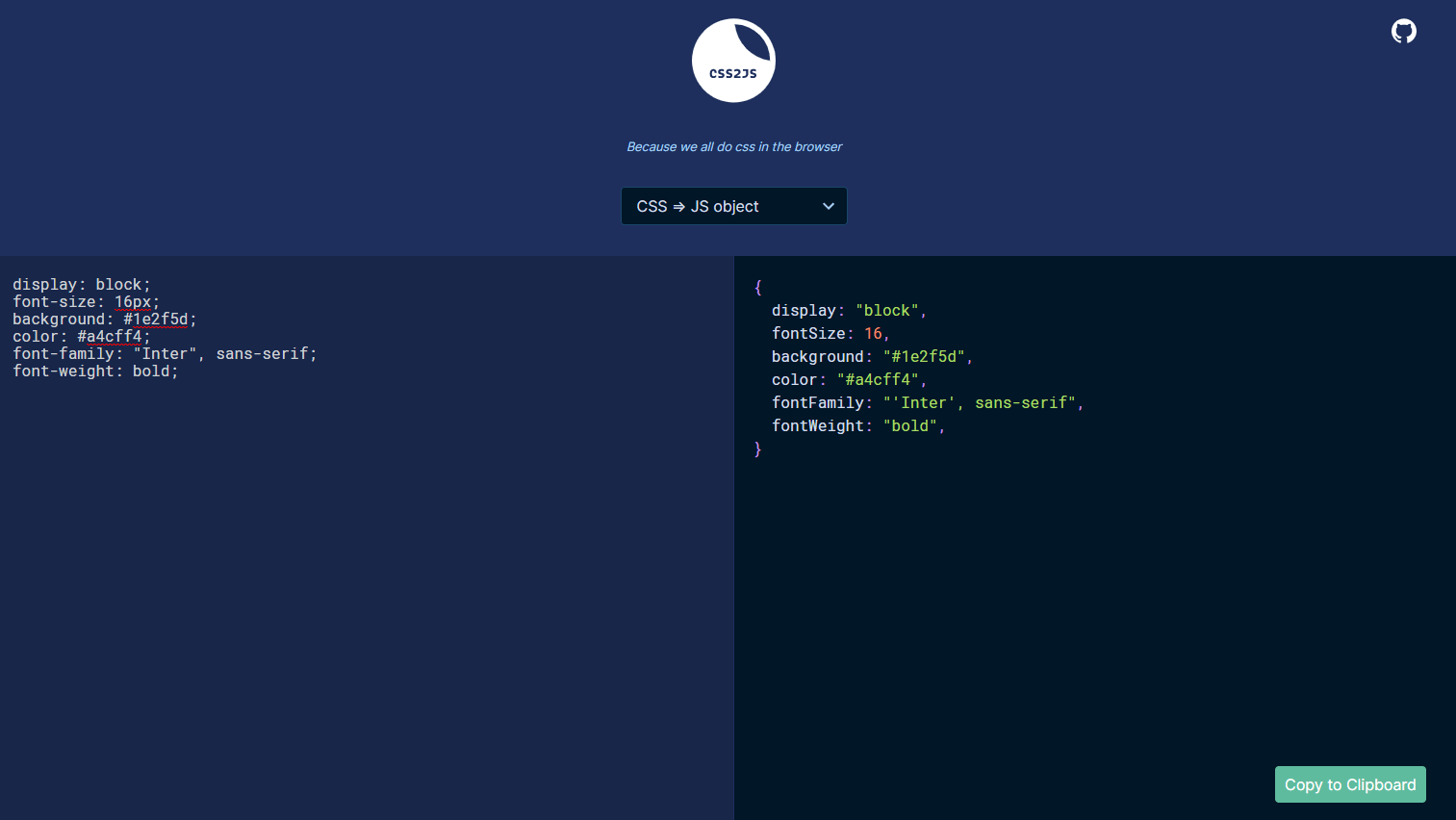
CSS2JSにアクセスして、CSSのコードを入力するだけです。

最初にサンプルが入っていますが、例えば以下のCSSを入力すると、
display: block;
font-size: 16px;
background: #1e2f5d;
color: #a4cff4;
font-family: "Inter", sans-serif;
font-weight: bold;以下のようなJavaScript用のコードに変換してくれます。
{
display: "block",
fontSize: 16,
background: "#1e2f5d",
color: "#a4cff4",
fontFamily: "'Inter', sans-serif",
fontWeight: "bold",
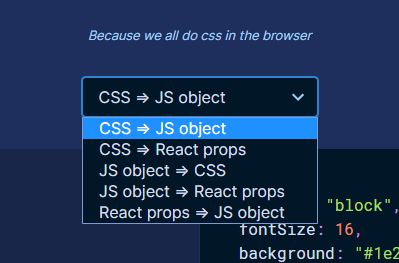
}変換する処理を変更したい場合は、上部のプルダウンから選択します。

変換処理の種類は以下から選択可能です。
- CSS → JS object
- CSS → React props
- JS object → CSS
- JS object → React props
- React props → JS object
あとがき
非常にシンプルなサービスですが、かなり重宝するケースはありそうですね。
CSSをJavaScript用のコードに変換するのが面倒な際はぜひご活用ください。