タグ: JavaScript
-

jQueryに頼らず、JavaScriptとCSSアニメーションでスクロールエフェクトを実装する方法
jQueryを使わずにスクロールアニメーションを実装する方法をご紹介いたします。スクロールしていって可視範囲に…
-

一定量スクロールすると要素をフェードインさせる処理をjQueryなしで実装する方法
一定量スクロールすると表示されるページトップボタンをjQueryなしで実装したいなと思って調べていたら、ドンピ…
-

脱jQuery!素のJavaScriptでローディング画面を実装する方法
jQueryなしでサイトにローディング画面を実装する方法をご紹介いたします。 挙動については以下デモページをご…
-
![input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法](https://techmemo.biz/wp-content/uploads/2020/06/input-file.jpg)
input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法
フォームでファイルを選択して送信できるようにするためには、以下のようなinput[type=”fi…
-

ajaxzip3を使ってボタンクリックで郵便番号から住所を自動入力する方法
先日紹介した「ajaxzip3」は、リアルタイムで郵便番号から住所を自動入力してくれます。郵便番号を入れるだけ…
-

リアルタイムで郵便番号から住所を自動入力してくれるJavaScriptライブラリ「ajaxzip3」
ajaxzip3は、フォーム内の郵便番号を入力すると、自動で住所を補完してくれるJavaScriptのライブラ…
-

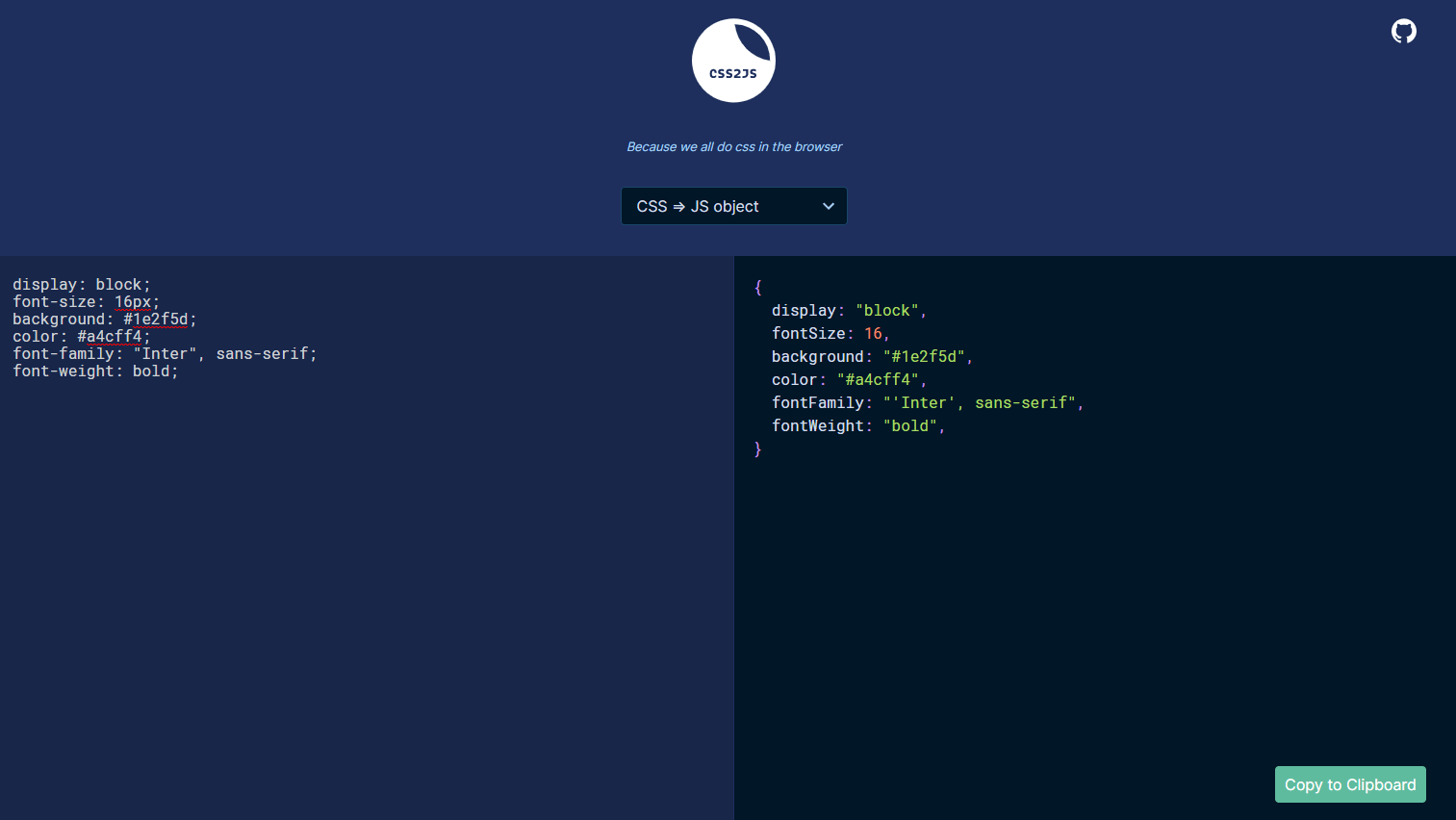
CSSをJavaScript用のコードに変換してくれるWebサービス「CSS2JS」
CSS2JSは、CSSからJavaScript用のコードに変換してくれるWebサービスです。また、逆にJava…
-

横並びにした要素の高さをjQueryを使って揃える方法
jQueryを使って横並びにした要素の高さを揃える方法をご紹介いたします。 例えば、”displa…
-

jQueryを使って要素のフィルタリング機能を実装する方法
jQueryを使って、フィルタリング機能を実装する方法をご紹介いたします。要素をグループ分けし、各グループ毎に…
-

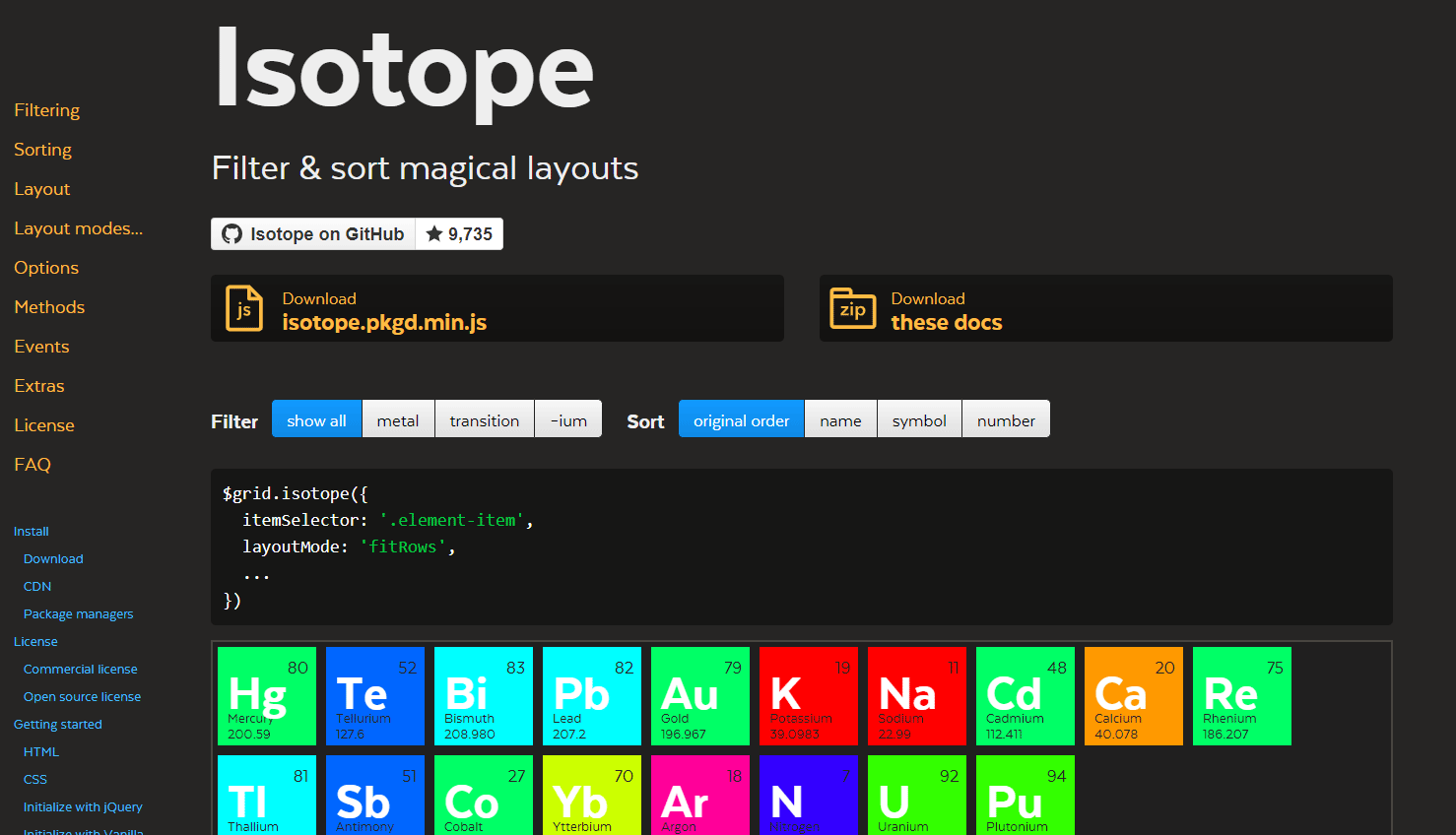
フィルタリング機能も使える!Masonry風のグリッドレイアウトに要素を並べ替えてくれるjQueryプラグイン「Isotope」
Isotopeは、要素をMasonry風のグリッドレイアウトに並べ替えてくれるjQueryプラグインです。フィ…
-

wp_enqueue_scriptsで読み込まれるscriptタグにasync属性を追加する方法
WordPressサイトにて、wp_enqueue_scriptsで読み込んでいるscriptファイルに対して…
-

他のページからのアクセス時に特定のタブコンテンツを開く方法
以前、タブ切り替え型のコンテンツを作成する方法をご紹介いたしました。 通常、他のページからタブが設置されたペー…