タグ: JavaScript
-

フッターに被らないスクロール追尾型のサイドバーを実装する方法
フッターの位置まできたら止まるスクロールに追尾するサイドバーを実装する方法をご紹介いたします。 フッターに被ら…
-

WordPressのCSSやJavaScriptに付与されるバージョン番号を除去する方法
WordPressで読み込まれるCSSやJavaScriptには、「style.css?ver=4.9.4」と…
-

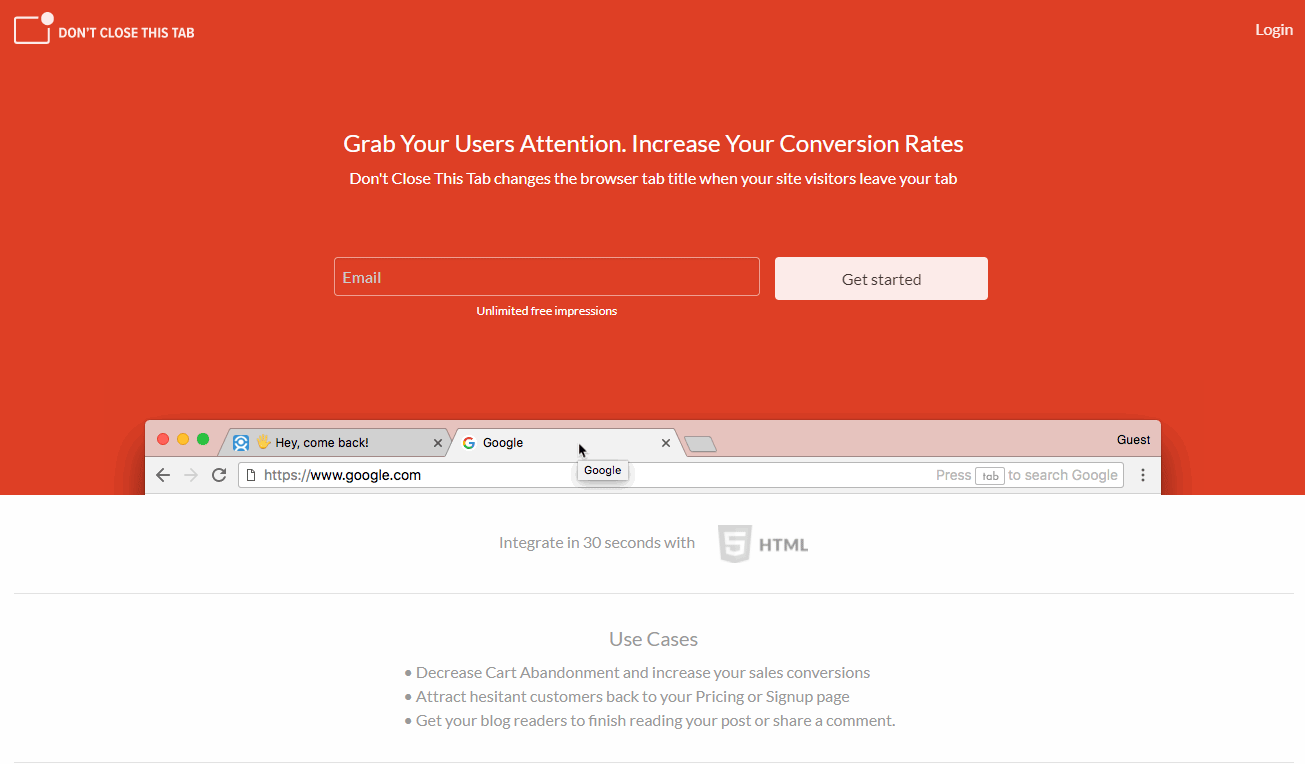
サイト訪問者が別のタブに移動した時に、タイトル部分が点滅して”戻ってきて”とメッセージを表示することができるスクリプト「Don’t Close This Tab」
Don’t Close This Tabは、サイト訪問者が別のタブに移動した時に「戻ってきて!」と伝えることが…
-

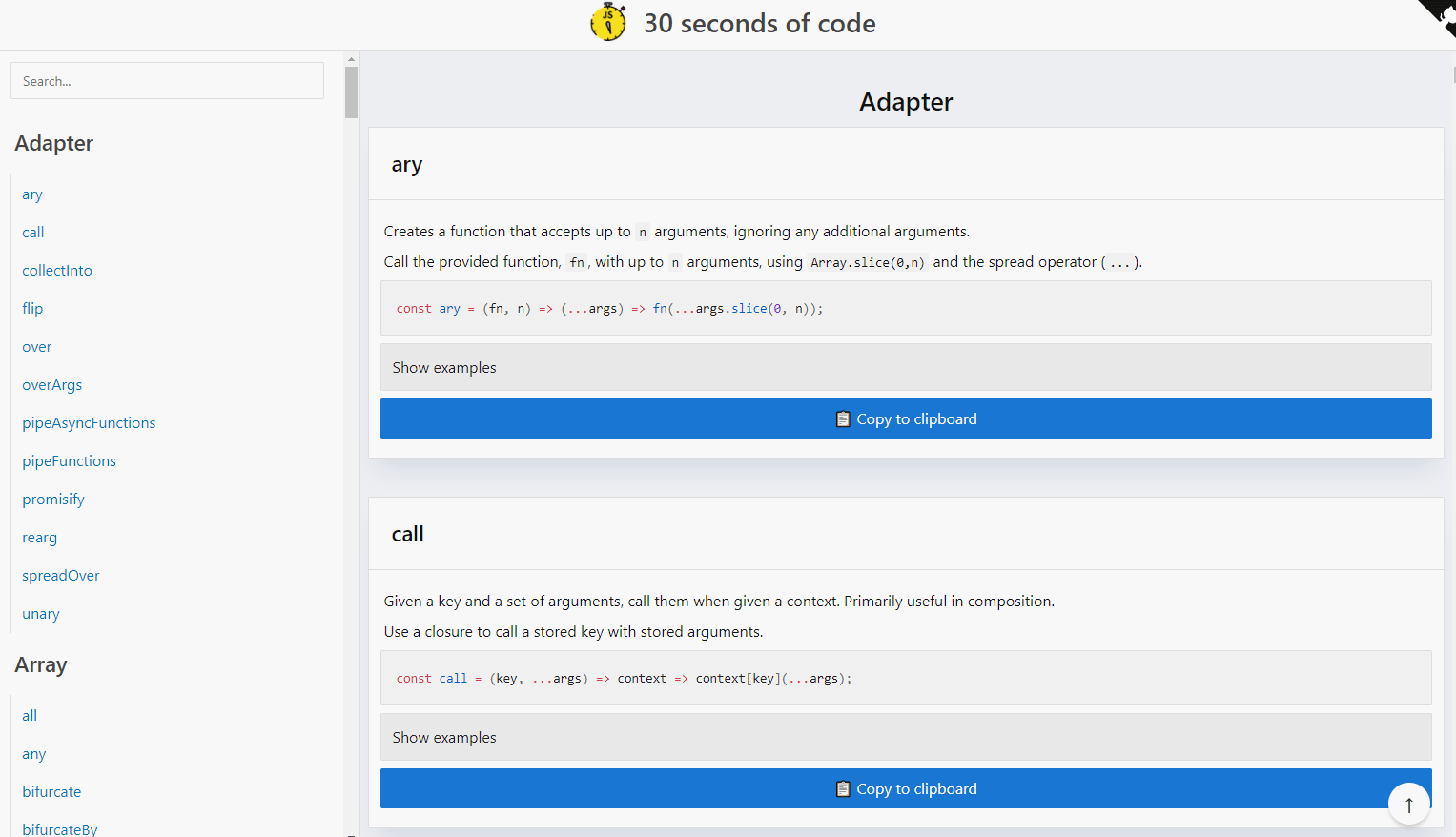
30秒で理解できるJavaScriptのコードスニペットがまとめられている「30 seconds of code」
30 seconds of codeは、JavaScriptのコードスニペットがまとめられているサイトです。そ…
-

YouTubeの動画を背景動画として全画面に表示する方法
全画面の背景動画としてYouTubeの動画を使う方法をご紹介いたします。動画ファイルをサーバーに設置せず、Yo…
-

ボタンクリックで全画面に表示されるモーダルウインドウ風のメニューを実装する方法
ボタンをクリックした際に全画面に表示される、モーダルウインドウ風のメニューを実装する方法をご紹介いたします。 …
-

jQueryを使ってクリックで開閉するコンテンツを実装する方法
「よくあるご質問」などのページでよく見かける、クリックで開閉するコンテンツを実装する方法をご紹介いたします。 …
-

Google Maps APIを使って地図の操作ができないように制御する方法
サイトにGoogleマップを埋め込む時に、地図の切り替えやズームなどの地図を操作するボタンを無効化する方法をご…
-

Googleマップを白黒(グレースケール)にしてサイトに埋め込む方法
以前、Google Maps APIを使って、Googleマップにオリジナルのマーカーを表示する方法をご紹介し…
-

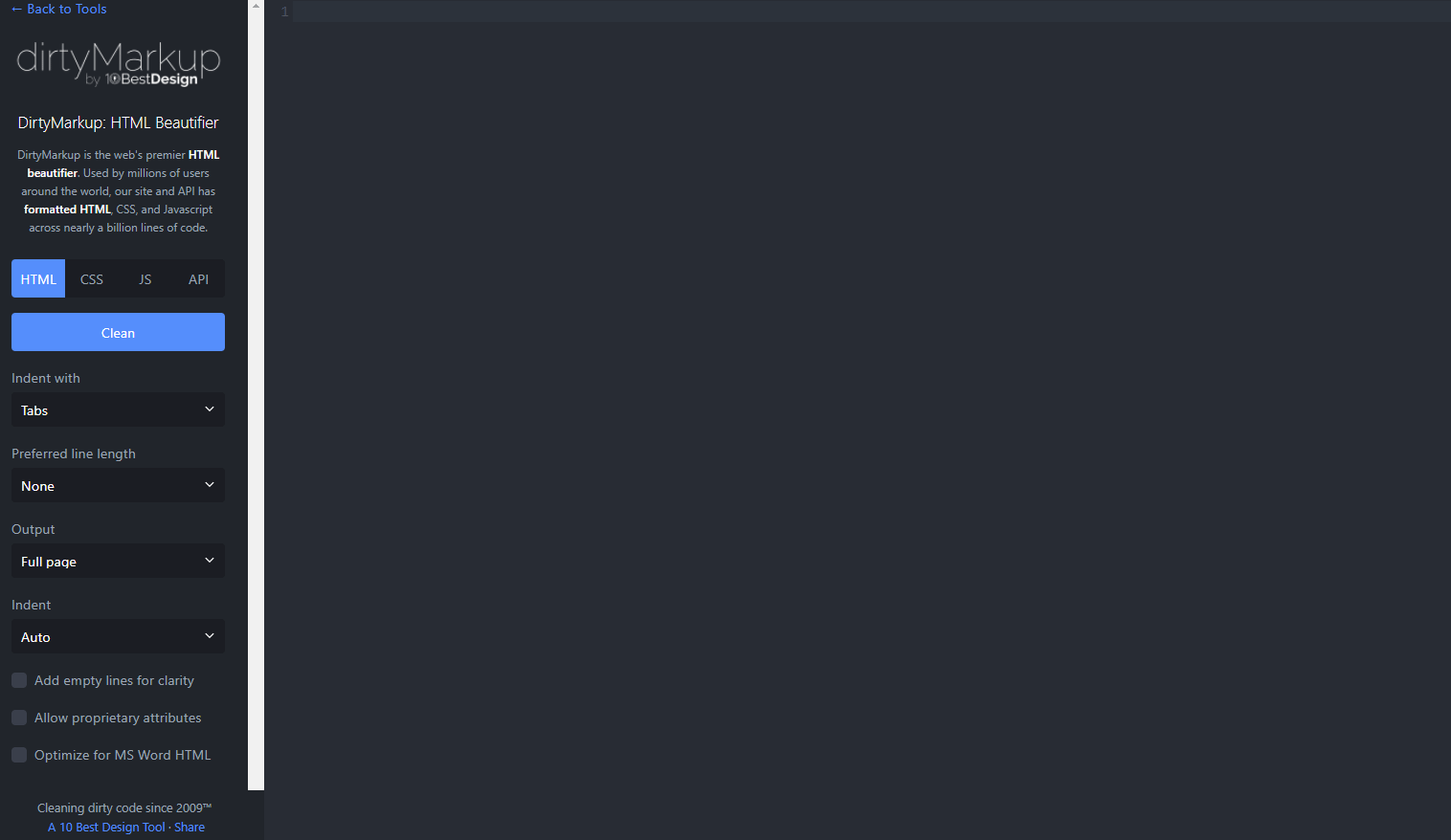
HTML・CSS・JavaScriptのコードを綺麗に整形することができるWEBサービス「DirtyMarkup Formatter」
DirtyMarkup Formatterは、HTML・CSS・JavaScriptのコードを整形することがで…
-

WordPressの管理画面で独自のCSSやJavaScriptを読み込む方法
WordPressの管理画面で独自のCSSやJavaScriptを読み込む方法をご紹介いたします。 管理画面に…
-

別ページからのアクセスでもjQueryを使ってスムーススクロールさせる方法
ページ内リンクをスムーススクロールさせる方法については、以前「jQueryを使ってページ内リンクをスムーススク…