タグ: jQuery
-

WordPress管理画面でユーザープロフィールの不要な項目を非表示にする方法
WordPress管理画面のユーザープロフィールで、不要な項目を非表示にする方法をご紹介いたします。 ユーザー…
-

jQueryを使ってアニメーションしながら指定した数字までカウントアップさせる方法
jQueryを使って、0から指定した数字までカウントアップする方法をご紹介いたします。指定した数字までアニメー…
-

WordPressの投稿画面で親カテゴリーにチェックが入ったら子カテゴリーを表示する方法
WordPressの投稿画面で、子カテゴリーを予め非表示にしておき、親カテゴリーにチェックが入ったら表示するよ…
-

WordPressで子カテゴリーにチェックを入れたら親カテゴリーにも自動でチェックが入るようにする方法
WordPressのカテゴリーで親子関係がある場合、デフォルトでは子カテゴリーにチェックを入れても親カテゴリー…
-

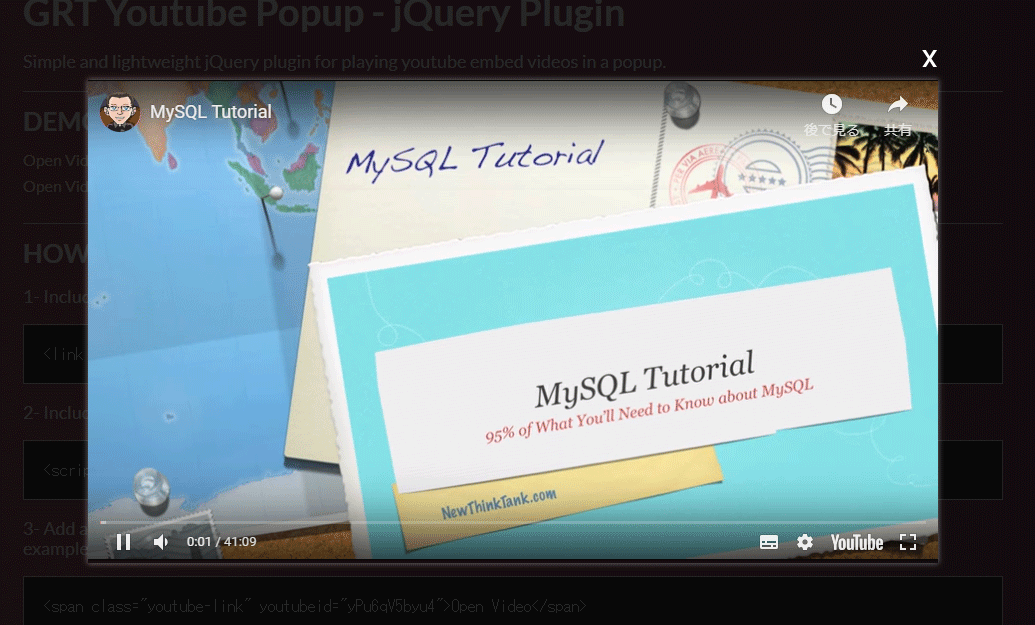
YouTubeの動画IDを指定するだけで動画のポップアップ再生を実装できるjQueryプラグイン「GRT Youtube Popup」
GRT Youtube Popupは、要素にYouTube動画のIDを指定するだけで、指定した動画をポップアッ…
-

jQueryで特定のクラスが付いている場合のみ処理を実行する方法
jQueryで条件を指定する際に、特定のクラスが存在しているかどうかを判別する方法をご紹介いたします。 jQu…
-

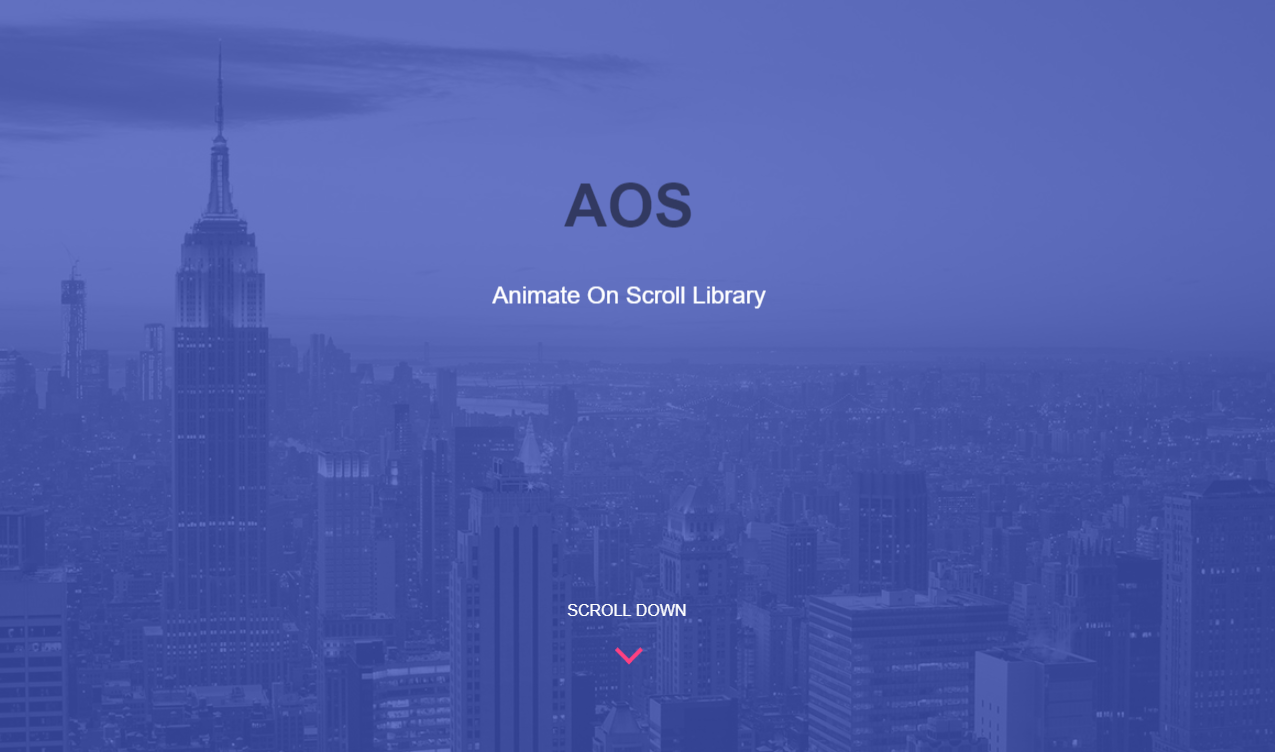
スクロール時にアニメーションしながら要素を表示することができるJavaScriptライブラリ「AOS(Animate On Scroll Library)」
AOSは、スクロールと連動して、要素が可視範囲に入ったらアニメーションしながら表示させることができるJavaS…
-

フルスクリーン表示の画面ごとにスクロールするページを作成できるjQueryプラグイン「fullPage.js」
fullPage.jsは、フルスクリーンでコンテンツを表示し、画面ごとにスクロールさせることができるjQuer…
-

ローディングアニメーションを簡単に実装することができるjQueryプラグイン「fakeLoader.js」
fakeLoader.jsは、サイトにローディングアニメーションを実装することができるjQueryプラグインで…
-

要素にタイピング風のアニメーションを加えることができるjQueryプラグイン「t.js」
t.jsは、まるでタイピングされているようなアニメーションを文字に加えることができるjQueryプラグインです…
-

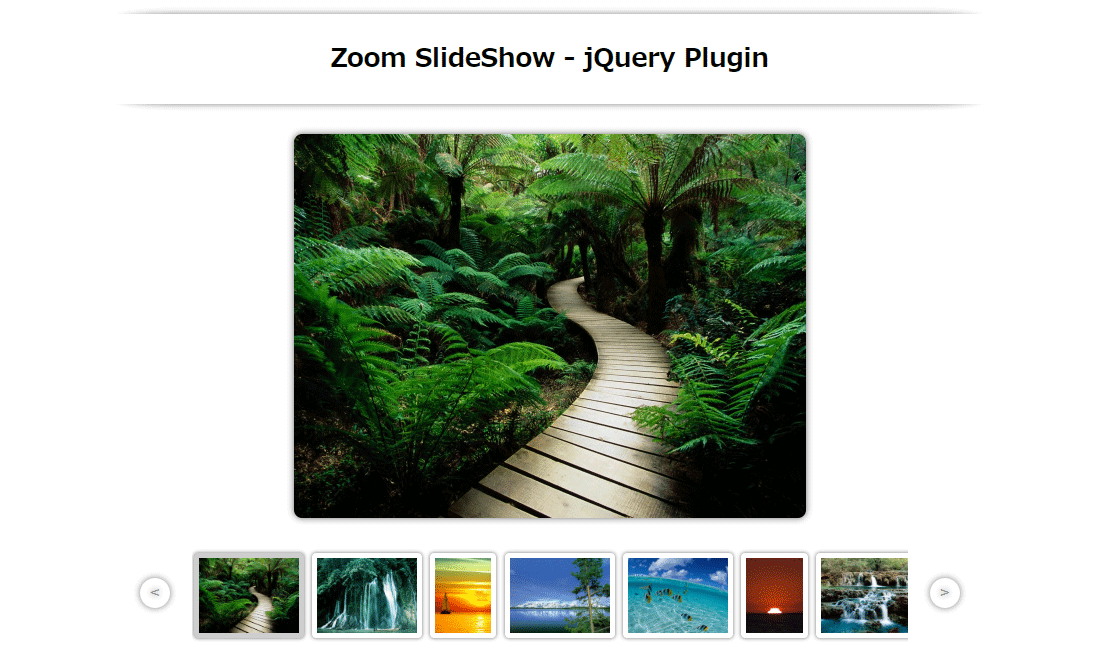
スライド画像を虫眼鏡でズームできる機能がついている一風変わったjQueryスライダー「Zoom SlideShow」
Zoom SlideShowは、虫眼鏡によるズーム機能が備えられたスライダーを実装することができるjQuery…
-

CSSアニメーションとjQueryを使って要素にスクロールアニメーション効果を加える方法
CSSアニメーションとjQueryを組み合わせて、スクロール時のアニメーション効果を自前で実装する方法をご紹介…