タグ: jQuery
-

クリックすると前面に現れるモーダルウインドウを実装する方法
jQueryでモーダルウインドウを実装する方法をご紹介いたします。モーダルウインドウとは、クリックすると画面の…
-

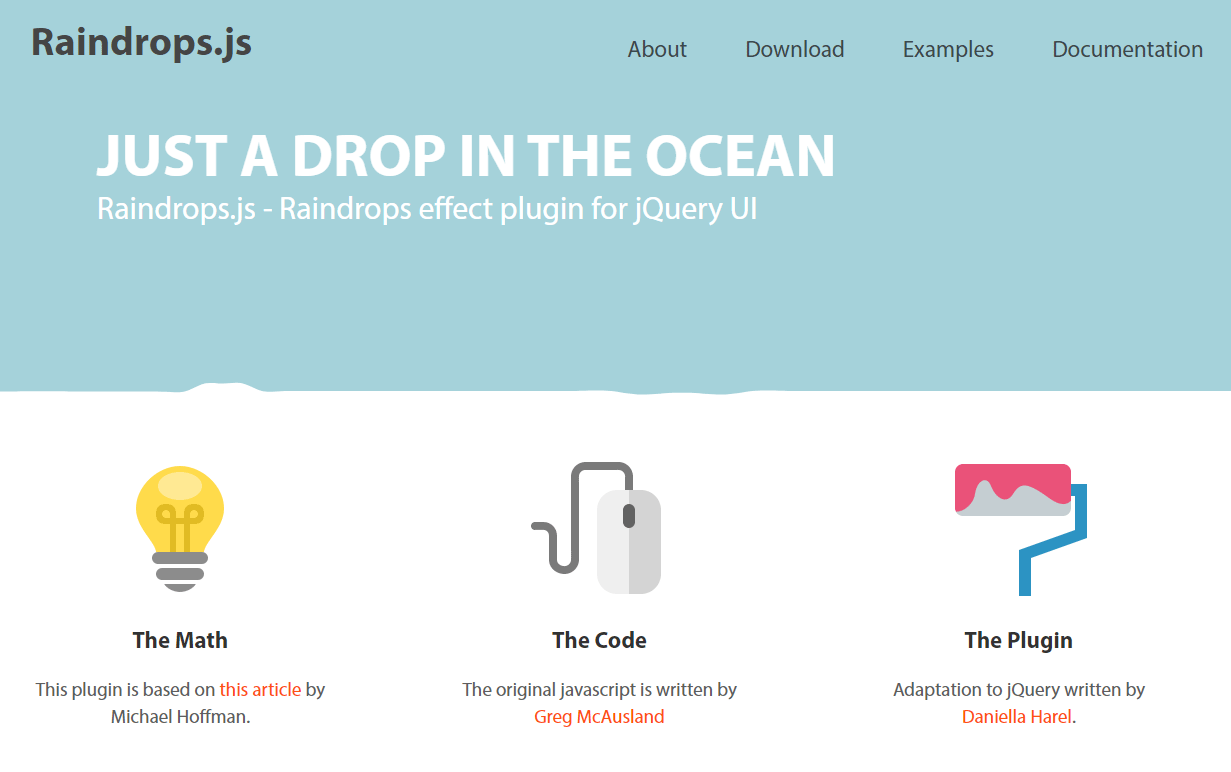
水面が波打っているようなアニメーションを実装できるjQueryプラグイン「Raindrops」
Raindropsは、横から見た水面が波打っているようなアニメーションを実装することができるjQueryプラグ…
-

アニメーションする幾何学的な模様の背景を実装できるjQueryプラグイン「Particleground」
Particlegroundは、アニメーションする幾何学的な模様の背景を実装できるjQueryプラグインです。…
-

jQueryを使ってマウスホバーでドロップダウンするメニューを実装する方法
jQueryを使ってドロップダウンメニューを実装する方法をご紹介いたします。 ドロップダウンメニューは、マウス…
-

テキストの一部分だけをアニメーションさせながら切り替えることができるjQueryプラグイン「Words Rotator」
Words Rotatorは、テキストの一部をアニメーションさせながら切り替えることができるjQueryプラグ…
-

文字にアニメーションを加えることができるjQueryプラグイン「textillate.js」
textillate.jsは、サイト内の文字を表示する際にアニメーションを加えることができるjQueryプラグ…
-

jQueryで要素を削除する色々な方法「remove()・empty()・unwrap()」
jQueryを使って要素を削除する方法をご紹介いたします。要素を削除するといってもremove()やempty…
-

フッターに被らないスクロール追尾型のサイドバーを実装する方法
フッターの位置まできたら止まるスクロールに追尾するサイドバーを実装する方法をご紹介いたします。 フッターに被ら…
-

jQueryとjquery.cookie.jsを使って背景色の変更を一定期間保持させる方法
背景色を変更するボタンを設置し、色を変更したらブラウザを閉じても一定期間は変更内容を反映させたままにする方法を…
-

YouTubeの動画を背景動画として全画面に表示する方法
全画面の背景動画としてYouTubeの動画を使う方法をご紹介いたします。動画ファイルをサーバーに設置せず、Yo…
-

ボタンクリックで全画面に表示されるモーダルウインドウ風のメニューを実装する方法
ボタンをクリックした際に全画面に表示される、モーダルウインドウ風のメニューを実装する方法をご紹介いたします。 …
-

jQueryを使ってクリックで開閉するコンテンツを実装する方法
「よくあるご質問」などのページでよく見かける、クリックで開閉するコンテンツを実装する方法をご紹介いたします。 …