最近はブログや WEB サイトにソーシャルメディアのボタンを設置するのは当たり前な感じになっていますね。設置されていないページの方が少ないようにも感じます。
私も新しい WEB サイトを作成したら、結構な確率でソーシャルボタンを設置するのですが、サイトによってボタンのサイズを変えたりしています。
ボタンは各ソーシャルメディアの作成ページで作るのですが、毎回検索してアクセスするのも面倒です。ブックマークしたり、ボタンのコードをどこかにメモしておけばいい話なんですが、備忘録として記事に残しておきたいと思います。コードをコピーしておくと、仕様が変わって使えなくなる可能性もありますしね。
ソーシャルボタンを設置する機会がある方は、ぜひこの記事をブックマーク代わりに活用していただければと思います。なお、いずれも公式サイトを紹介しています。
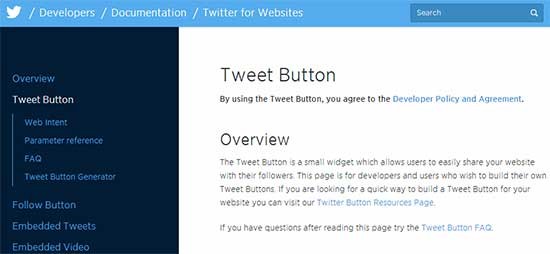
Twitterツイートボタン

Twitter のツイートボタンを作成するときに参考にする公式ページです。サンプルコードがいくつも掲載されているので、基本コピペで済みます。
また、コチラのページでは、ジェネレータを使って簡単にカスタマイズすることができます。
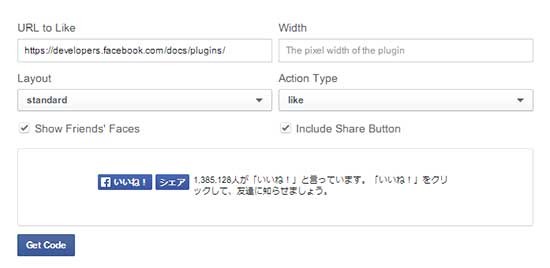
Facebookいいねボタン

Facebook のいいねボタンを作成する公式ページです。プレビューを確認しながらサイズやカラーテーマを決めて、簡単にボタンが作成できます。
Google+ボタン

Google+のボタン生成ページです。プレビューを見ながらサイズや幅を決めて、簡単にボタンが作成できます。
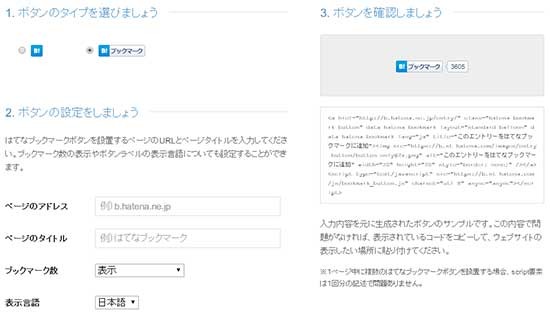
はてなブックマークボタン

はてブボタンが作成できる公式ページです。プレビューを見ながら、ブックマーク数の表示や言語を設定して作成します。
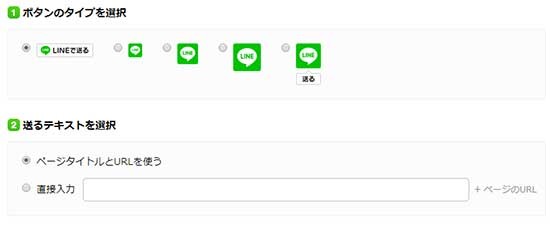
LINEで送るボタン

LINE公式のボタン生成ページです。当ブログでもボタンの設置方法を解説していますので、ぜひご参照ください。
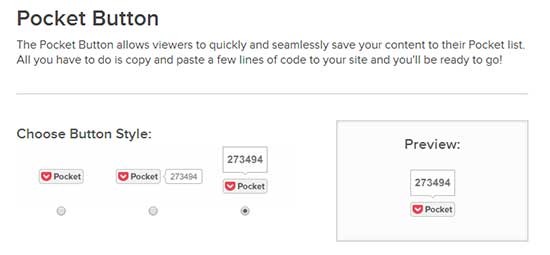
Pocketボタン

Pocket に追加するボタンが作成できる公式ページです。こちらもプレビューを確認しながら、サイズを決めてボタンを生成します。
YouTubeチャンネル登録ボタン

YouTubeのチャンネル登録ボタンが生成できる公式ページです。使い方は簡単ですが、YouTubeのチャンネル登録ボタンを設置する方法という記事で詳しく解説しています。
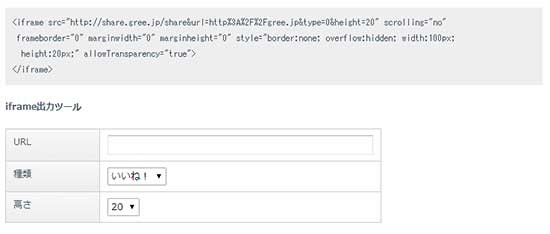
GREEいいねボタン

GREEのいいねボタンが作成できるページです。ボタンを設置することでおすすめの情報をワンクリックでGREEに投稿することが可能になります。
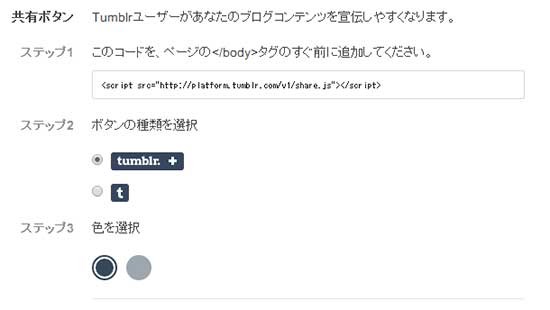
Tumblrシェアボタン

Tumblrシェアボタンが作成できるページです。ボタンの種類などを選択して作成します。
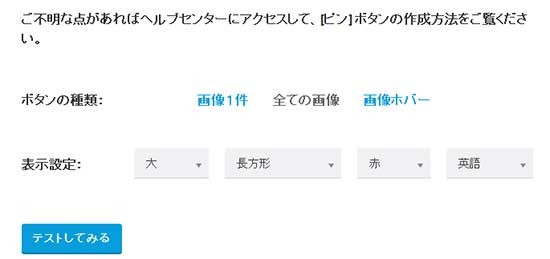
Pinterest Pin It ボタン

Pin It ボタンが作成できるページです。写真を紹介しているサイトなどに設置するといいですね。
あとがき
どのボタンも特別な知識は必要なく、非常に簡単に作成することができます。生成されたコードをコピペするだけで、ボタンを設置することができるので楽ですね。
ソーシャルボタンを作成する際に、ぜひ参考にしていただければと思います。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す