WWW WATCH さんで以下のような興味深い記事が公開されていました。
非同期型広告コードを改変してレスポンシブに対応させよう、という記事なんですが、たしかにこの方法だと管理が楽ですね。でも、ad-slot の ID が同じになっちゃうし、規約的に大丈夫なのかなーと気になった(記事中でも微妙・・・って感じで書かれています)のでサポートにお問い合わせしてみました。
サポートから返ってきた回答によると、このやり方はやめてほしいということでした。そんなことより、レスポンシブ広告ユニットを作成する方法がありますよ、と。説明を読んでみたら、広告サイズで「レスポンシブ広告ユニット(ベータ版)」を選択するとか書かれていて、いきなり何それ!?ってなっちゃいました・・・
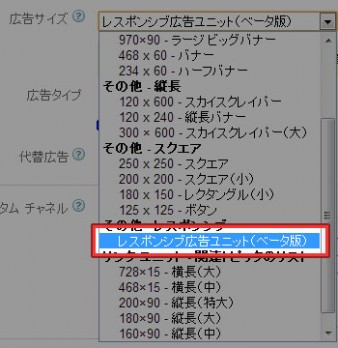
で、アドセンスの設定画面を見てみたら、「レスポンシブ広告ユニット(ベータ版)」という何やら見慣れない広告サイズがありました。こんな素晴らしい設定が追加されていたんですね。
そんなわけで、今回は「レスポンシブ広告ユニット(ベータ版)」を使って、広告のサイズをレスポンシブに対応させる手順をご紹介したいと思います。
ステップ1. 広告ユニットを作成する
広告ユニットの編集ではサイズは変更できませんので、[広告の設定] タブから [新しい広告ユニット] を作成する必要があります。まずは、レスポンシブ対応用の広告ユニットを作成しましょう。

基本的にはいつも通り広告ユニットを作成すればいいですが、広告サイズは「レスポンシブ広告ユニット(ベータ版)」を選択してください。

ステップ2. 出力されたコードを貼り付ける
広告ユニットを作成したら、[コードを取得] して出力されたコードをサイトの HTML ファイルなどに貼り付けます。
ステップ3. コードを改変してサイズを指定する
次に貼り付けたコードを変更していきます。出力される広告コードは、以下のようになります。
<style>
.ads { width: 320px; height: 50px; }
@media(min-width: 500px) { .ads { width: 468px; height: 60px; } }
@media(min-width: 800px) { .ads { width: 728px; height: 90px; } }
</style>
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Ads Name -->
<ins class="adsbygoogle ads" style="display:inline-block" data-ad-client="ca-pub-****************" data-ad-slot="**********"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>これを好きなサイズで表示できるように変更していきます。まず最初に以下の箇所では、スマートフォン用のサイズを指定します。width の数値には横幅、height の数値には高さを指定します。
.ads { width: 320px; height: 50px; }次に以下の箇所では、画面の幅が 500px 以上の時のサイズを指定します。
@media(min-width: 500px) { .ads { width: 468px; height: 60px; } }最後に以下の箇所で画面の幅が 800px 以上の時のサイズを指定します。
@media(min-width: 800px) { .ads { width: 728px; height: 90px; } }いずれの場合も指定する数値は、Google アドセンスで提供されている広告サイズを指定しなければいけないのでご注意ください。
ちなみに上記コードの <style>~</style> の部分は、外部スタイルシートに記述してもOKです(サポートに確認済)。HTMLソース内に CSS が入るのが嫌という方は、コードから <style>~</style> を削除して、style.css などの外部スタイルシートに記述しましょう。
あとがき
コードの中の width と height で幅と高さを指定すればいいだけなので、非常に簡単ですね。たったこれだけの手順でレスポンシブに対応できるようになったのはありがたいです。
広告ユニットも指定したいサイズの数だけ作成しなくてよくなったので、管理も楽になりますね。

